I wish all readers a happy new year!
I'll pick up the series I started last year and today we'll talk about type conversion. If you want to read the first episodes of this series, here is this table of contents.
In the previous post we learned about the types of data that we can find in this programming language.
In many cases, we will need to handle a specific type of data that perhaps, in its first instance, was declared as another type of data. These situations mainly occur when the data that our users enter into our system is handled. To control these situations, both in javascript and in many other languages, there is what is known as "type conversion".
Type Conversion
This conversion operation is quite simple in this language. The Javascript interpreter automatically converts the data to the data specified in its declaration.
For example, adding double/single quotes will interpret the content as a string type. If they are numbers as a numeric type. But sometimes, we will need to do an explicit conversion. Let's see how we can do it.
To String
To convert a data into a String, you just need to use the String (value) function.
To Number
There are several ways to convert data to number, including the Number(value) function, the parseInt(value, base) function, the parseFloat(value) function and the unary operator +. In this post we will see the conversion using the Number(value) function and we will talk about the others in another occasion.
String to Number
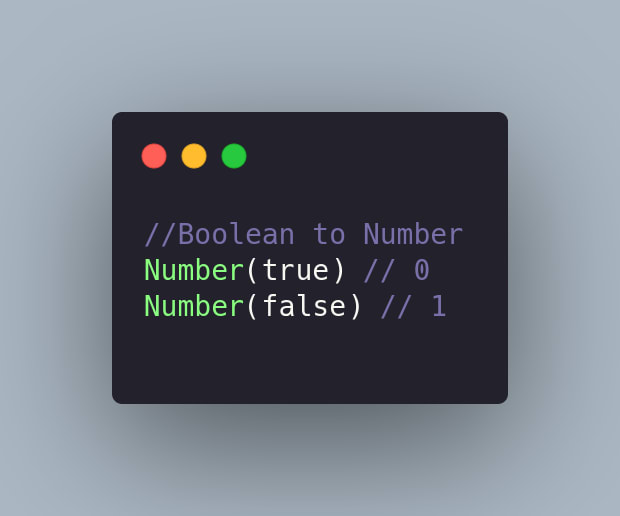
Boolean to Number
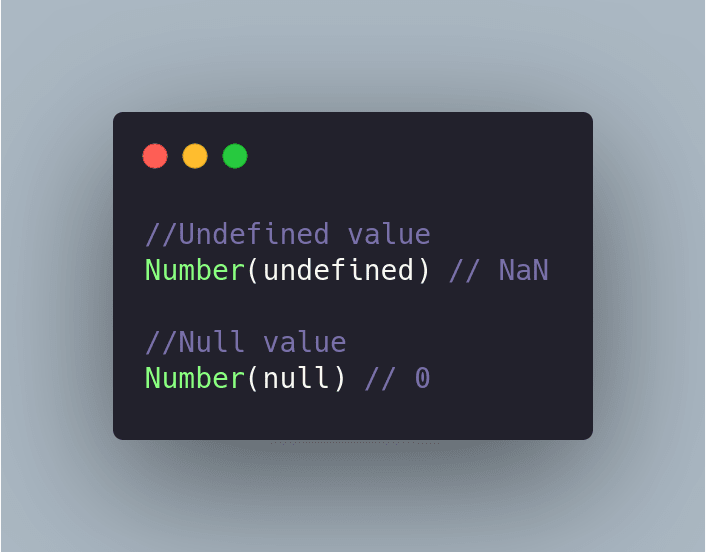
Undefined and null
Mathematical operations and expressions
On this occasion, the javascript interpreter converts the numerical strings into mathematical operations directly into numbers, solving the operations.
But the same does not happen with addition when mixing strings and numbers.
Addition, concatenation, or unary operator
The symbol + can mean three things in the programming world, two of them can be an addition operation or a concatenation operation. In a conversion to Number using the Number(value) function, it works as concatenation if at least one of the operators is a string of numeric value.
However, this same symbol is a unary operator, which used, as its name indicates, with a single operands, and located on the left side, works as an abbreviation for the Number(value) function, since it also converts to numbers . Let's look at an example.
There is a possibility that the result in both ways is different. In this table they shared on StackOverflow you can compare both ways.
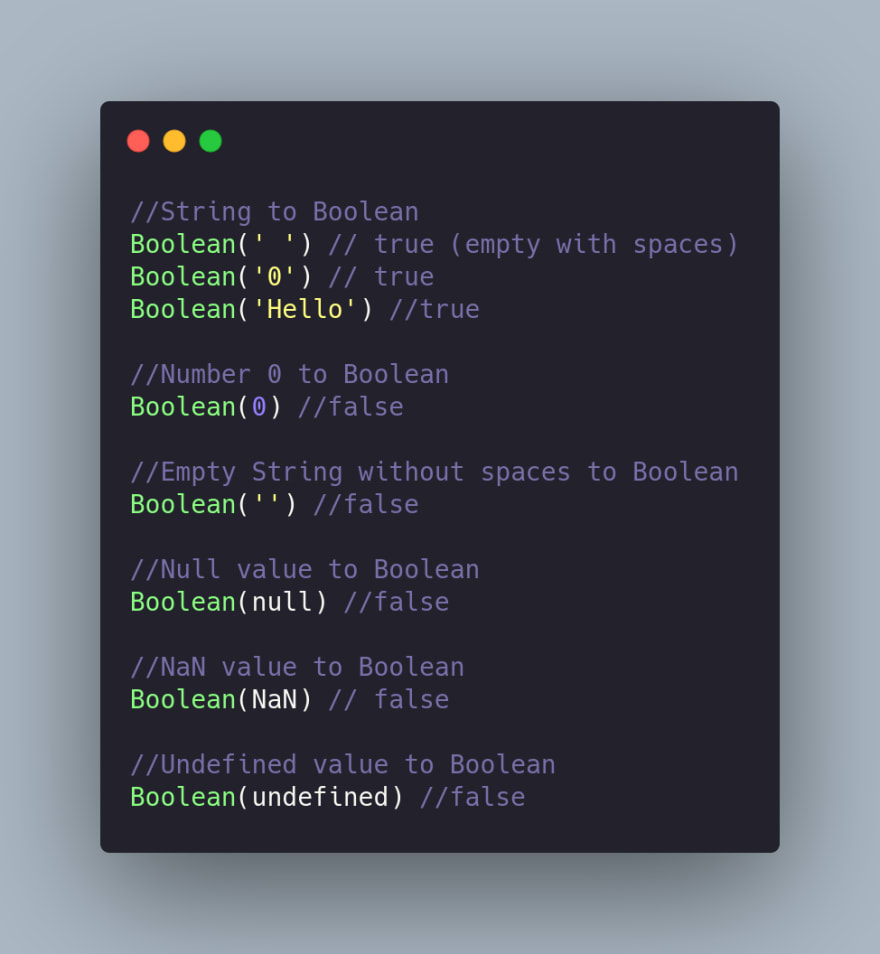
To Boolean
To convert a data into a Boolean, you just need to use the Boolean(value) function.
As we can see, the conversion operation is not difficult, and its rules are easy to remember.
I hope you liked this post. Don't miss the next one. See you soon!
If you want to read more about Javascript:
If you want to read about other topics:











Top comments (0)