Today's article is on S3 and CloudFront Architecture practical using AWS CLI.
What is Amazon S3?
Amazon Simple Storage Service is storage for the Internet. It is designed to make web-scale computing easier for developers.
Amazon S3 has a simple web services interface that you can use to store and retrieve any amount of data, at any time, from anywhere on the web. It gives any developer access to the same highly scalable, reliable, fast, inexpensive data storage infrastructure that Amazon uses to run its own global network of web sites. The service aims to maximize benefits of scale and to pass those benefits on to developers.
What is Amazon CloudFront?
Amazon CloudFront is a fast content delivery network (CDN) service that securely delivers data, videos, applications, and APIs to customers globally with low latency, high transfer speeds, all within a developer-friendly environment. CloudFront is integrated with AWS — both physical locations that are directly connected to the AWS global infrastructure, as well as other AWS services.
The architecture includes-
Webserver configured on EC2 Instance
Document Root(/var/www/html) made persistent by mounting on EBS Block Device.
Static objects used in code such as pictures stored in S3
Setting up Content Delivery Network using CloudFront and using the origin domain as S3 bucket.
Finally place the Cloud Front URL on the webapp code for security and low latency.
For this follow the steps in my article:
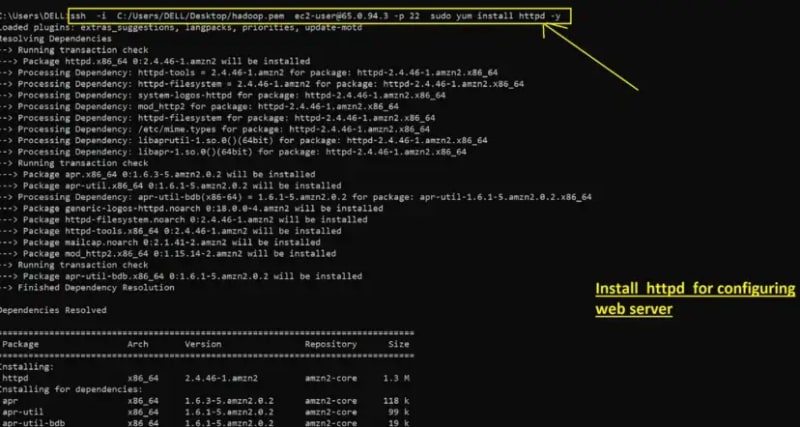
First we have to configure webserver on EC2 instance
The volume that we attached in my previous article on aws cli, we have to mount that volume to the document root (/var/www/html) to make it persistent.
You can find it here: https://dev.to/vrukshali26/lets-work-with-aws-cli-38po
For doing this firstly we have to create partition.
All the below steps are done on Windows Command Prompt.
Here, you can see partition is created:
Now, format the partition:
Now, mount this partition to root document:
Now, Static objects used in code such as pictures stored in S3.
For this first create a bucket
Now upload image in S3 bucket. Here, bucket name is “task-bucket-6”
Now make Bucket & object publicly accessible, Make bucket public:
Make object public:
s3api put-object-acl --bucket task-bucket-6 --key 123.jpg --grant-read uri=http://acs.amazonaws.com/groups/global/AllUsers
Now, Setting up Content Delivery Network using CloudFront and using the origin domain as S3 bucket.
Now, lets create a small HTML code and put the URL in HTML code
Now, lets see our web page
You can read my previous blogs here:
Let's connect🚀:






















Top comments (0)