I like me, you are also new to using Redux, you would agree with me, things can get complicated real quickly, and to make matters worse, the conventional google debugger isn't much helpful.
But i found a google chrome extension to help make your life a lot easier and make your coding more of a pleasant experience.
The name of the debugger is Redux-devtools-extensions, below is a link to my forked version of it
https://github.com/vvilliam5/redux-devtools-extension.git
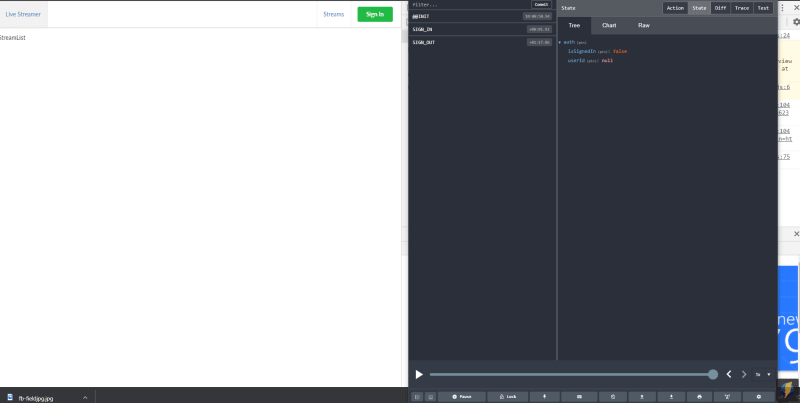
It is awesome because it has a really nice GUI that shows you all your action creators and reducers, and your store as a whole, and you can click on actions to revisit the state of your app at that particular point in time, i am still exploring it, but these are still the cool features ive discovered so far. I be sure to update on my new findings.
It works as a chrome extension, just download, import your applyMiddleware and compose objects from the redux library and add this line of code to your App component
const composeEnhancers = window.REDUX_DEVTOOLS_EXTENSION_COMPOSE || compose;
const store = createStore(reducers, composeEnhancers(applyMiddleware()));
And your all done :)



Top comments (3)
But React has nothing to do with Redux actually, Redux and its devtools is a complete separate library you can use with any JavaScript application.
Yup, and it works very well for React
nice spam bro