This article was extracted and enhanced from Rails 6: the missing developer setup guide
Hi there 👋 and welcome. Here you'll learn how to setup Visual Studio Code for Ruby and Ruby On Rails development. VS Code is my editor of choice and becoming more and more popular in the whole development world. Heck even Facebook who built their own Atom extension called Nuclide then switched to VSCode in 2019.
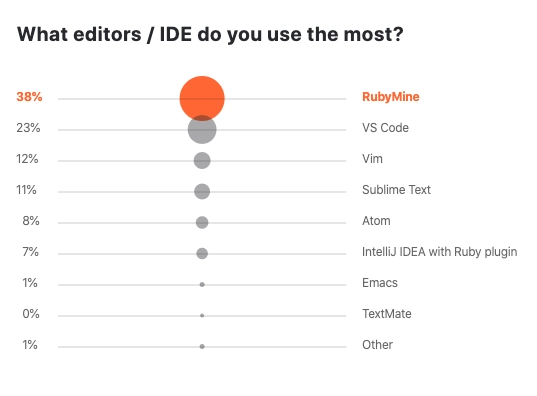
There are other popular Ruby and Ruby On Rails editors as shown in the Ruby 2019 State of the developer ecosystem like RubyMine. If you used it, just let me know in the comments.
As for extensions in VS Code, there are A LOT of them related to Ruby and Rails. I tried them all and this post is here so that you don't have to go on 10 different blogs trying to find the right ones.
Now let's configure VS Code!
Table of contents:
- Ruby and Ruby On Rails VS Code extensions
- Configuration strategy for teams
- Missing features
- Other useful VS Code extensions
Ruby and Ruby On Rails VS Code extensions
As for Ruby and Rails development, those are the only extensions ones I use. They provide me the best setup, for now.
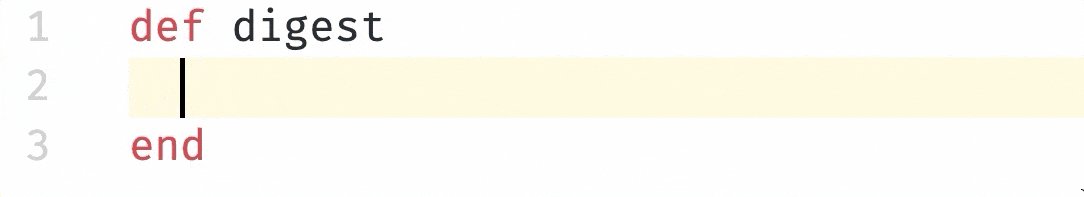
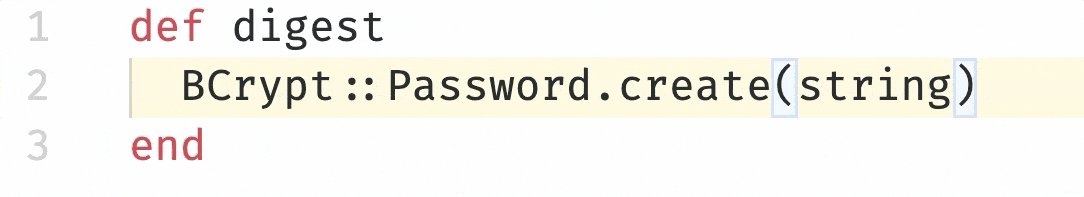
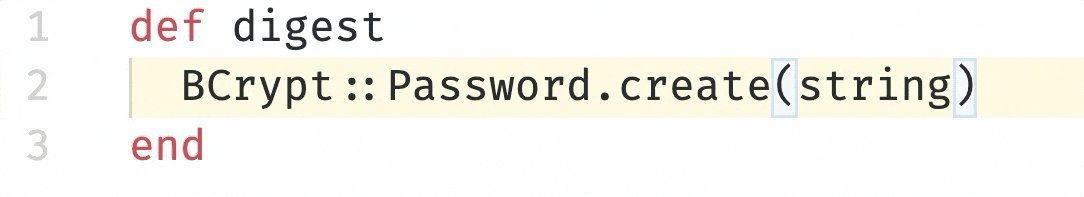
endwise
We start lightly with an extension that wisely adds end blocks where needed. I believe this should be implemented in VS Code by default but that's not the case. Here's how it looks like:
Ruby Solargraph
Now for some heavy stuff. If you were used to VS Code awesome JavaScript autocompletion then you will love Solargraph and its VS Code extension.
Solargraph is a Ruby gem that provides intellisense features through Microsoft's solargraph.org.
Solagraph can do more than that, I especially like the linting and autoformatting being done with RuboCop, see:
To benefit from Solargraph features you have to add the dependency to your Gemfile:
gem 'solargraph', group: :development
And if you're gonna use the RuboCop features then you need to add this dependency too:
gem 'rubocop', group: :development
Finally, you can go further and configure Solargraph to be smarter with your Rail codebase.
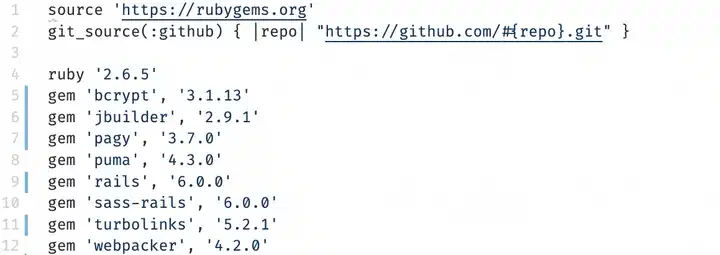
Gem Lens
This extension is extremely useful when you quickly want to check the description and latest version of a gem from your Gemfile. See:
Configuration strategy for teams
My goal as a developer is to best configure my editor but also be sure that this configuration is stored in the project and can be used by other developers. Even if it hurts sometimes, it's best for everyone contributing on the same project to use the same editor and configuration. So that you can focus on building applications and not on configuring 10 different editors for linting and formatting.
Now to achieve that, VS Code has neat features allowing you to:
- suggest extensions
- automatically apply some settings
This is all done via VS Code workspace settings so we will be using that.
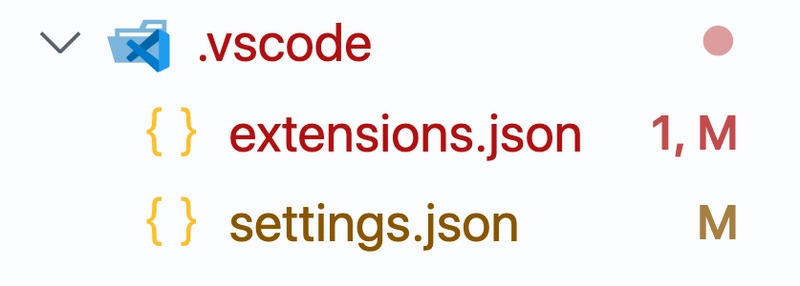
All you have to do is to create a .vscode folder in your project:
Suggesting extensions
Let's suggest the three extensions we have seen previously:
.vscode/extensions.json
{
"recommendations": [
"kaiwood.endwise",
"ninoseki.vscode-gem-lens",
"castwide.solargraph"
]
}
Anyone opening your project in VS Code will see this:
Workspace settings
You can also enforce some settings for the project in VS Code. Usually you want to do so to:
- Ease setupping new environnements/new team members
- Enforce with ease some default linting/formatting on top of any continuous integration system. Here are my own settings related to the three extensions we have seen:
.vscode/settings.json
{
"files.associations": {
"*.html.erb": "html"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.formatOnSave": true,
"solargraph.autoformat": true,
"solargraph.diagnostics": true,
"solargraph.formatting": true
}
This configures Solargraph will linting and autoformatting, along with .html.erb auto formatting.
Missing features
Right now the state of linting, syntax highlighting and autoformatting of .*.erb files is not good at all. So I went for the simple solution of considering those files as their output format (HTML, CSS). Eventually maybe Prettier and its Ruby plugin will be the best options but as of now it does not support formatting .html.erb.
Other useful VS Code extensions
Those are the extensions I use and have installed:
- DotENV
- EditorConfig for VS Code
- File Utils
- GitHub Plus Theme the theme used in the screenshots in this post. And the one I use daily
- gitignore
- GitLens
- Heroku
- Local History
- Settings Sync
- Travis CI Status
🔚 That's it!
Have some extensions you cannot live without, especially some for Rails? Drop me a comment and I will update this post!
Thanks for reading, if you enjoyed this post, share it for others to discover it:











Top comments (8)
Solargraph can be great when it wants to be. What annoys me about it is it has to be part of the Gemfile for the project, no global installation (at least that I've been able to get working). So If I'm just writing a quick script I have to remember to disable the extension or I'll get a bunch of error messages, and then I also can use the extension...
You could set references to gemfile and gemfile.lock in your gitignore file. Then install solargraph.
If you add other gems or update gems then you must remember to temporarily unset these gitignore eferences and temporarily remove solargraph before pushing to the repo.
How did I live for so long without Solargraph? Thank you!
I didn't know for recommendations extensions, it's really interesting !
Personally I use Peacock to recognize my workspaces when I've got multiple windows opened.
38% use RubyMine? Oh, never mind, that's from a JetBrains customer survey. I use it as a debugger, but it's not my primary editor.
Well I'm just starting my adventure with Rails, and I get to know about this extension: marketplace.visualstudio.com/items... - I think it's just great, especially that I never liked to navigate in projects with many folders, and this just make it so intuitive... well or ta least is supposed to because as I see it's not preconfigured, and for a newbie in Rails like me it's not exactly so obvious how would be best way to do it. And unfortuantely I couldn't find any example files (I especially say about settings.json for folder default)
used RubyMine
Hey Vincent, thanks for sharing. I'm surprised you're not using the VS code 'Ruby' extension. I guess you tried it but didn't like it. I'm curious to have more insight on that matter though :).