This article is an introduction of how to use Shirates, a mobile testing automation tool.
Screen Nickname
In Shirates, you can define Screen Nickname as JSON file. Screen Nickname makes test codes readable and productive.
Screen Nickname features
- Identify current displayed screen
- Provide Selector Nicknames in the screen
Material
You can get complete sample project from [https://github.com/wave1008/shirates-samples-nicknames].
Example 1: Calculator
- Start Android Emulator.
- Launch Calculator App.
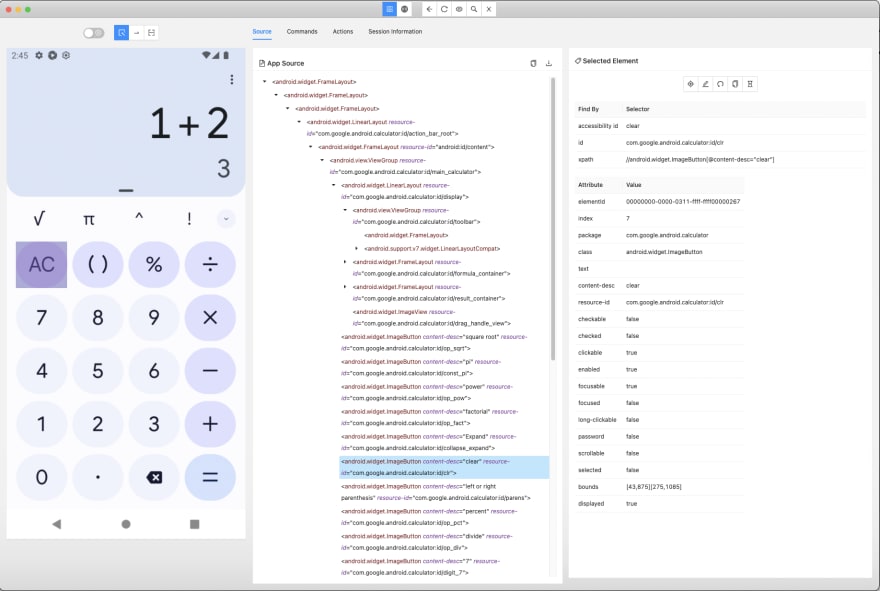
- Launch Appium Inspector.
- Capture Calculator App.
- Create
[Calculator Main Screen].jsonundertestConfig/screens/calculatordirectory.
- Inspect screen elements using Appium Inspector, edit the Screen Nickname file as follows.
[Calculator Main Screen].json
{
"key": "[Calculator Main Screen]",
"identity": "[AC][()]",
"selectors": {
"[formula]": "#formula",
"[result final]": "#result_final",
"[result preview]": "#result_preview",
"[√]": "#op_sqrt",
"[π]": "#const_pi",
"[^]": "#op_pow",
"[!]": "#op_fact",
"[AC]": "#clr",
"[()]": "#parens",
"[%]": "#op_pct",
"[÷]": "#op_div",
"[×]": "#op_mul",
"[-]": "#op_sub",
"[+]": "#op_add",
"[=]": "#eq",
"[⌫]": "#del",
"[0]": "#digit_0",
"[1]": "#digit_1",
"[2]": "#digit_2",
"[3]": "#digit_3",
"[4]": "#digit_4",
"[5]": "#digit_5",
"[6]": "#digit_6",
"[7]": "#digit_7",
"[8]": "#digit_8",
"[9]": "#digit_9",
"[.]": "#dec_point"
}
}
You can identify the screen with identity "[AC][()]" as [Calculator Main Screen] on running test.
For example, you can assert current screen is [Calculator Main Screen].
it.screenIs("[Calculator Main Screen]")
CalculatorTest
The following is Calculator test code without or with Screen Nickname file. In case of without Screen Nickname file, you have to use low level identifier such as resource-id. On the other hand, in case of with Screen Nickname file, you can use abstract Screen Nickname/Selector Nickname.
package calculator
import org.junit.jupiter.api.Test
import shirates.core.driver.commandextension.*
import shirates.core.testcode.UITest
class CalculatorTest : UITest() {
@Test
@Order(10)
fun withoutNickname() {
scenario {
case(1) {
condition {
it.tapAppIcon("Calculator")
}.expectation {
it.exist("#clr")
it.exist("#parens")
}
}
case(2) {
action {
it.tap("#clr")
}.expectation {
it.select("#formula")
.textIsEmpty()
it.select("#result_preview")
.textIsEmpty()
}
}
case(3) {
action {
it.tap("#digit_1")
}.expectation {
it.select("#formula")
.textIs("1")
it.select("#result_preview")
.textIsEmpty()
}
}
case(4) {
action {
it.tap("#op_add")
}.expectation {
it.select("#formula")
.textIs("1+")
it.select("#result_preview")
.textIsEmpty()
}
}
case(5) {
action {
it.tap("#digit_2")
}.expectation {
it.select("#formula")
.textIs("1+2")
it.select("#result_preview")
.textIs("3")
}
}
case(6) {
action {
it.tap("#eq")
}.expectation {
it.select("#result_final")
.textIs("3")
}
}
}
}
@Test
@Order(20)
fun withNickname() {
scenario {
case(1) {
condition {
it.tapAppIcon("Calculator")
}.expectation {
it.screenIs("[Calculator Main Screen]")
}
}
case(2) {
action {
it.tap("[AC]")
}.expectation {
it.select("[formula]")
.textIsEmpty()
it.select("[result preview]")
.textIsEmpty()
}
}
case(3) {
action {
it.tap("[1]")
}.expectation {
it.select("[formula]")
.textIs("1")
it.select("[result preview]")
.textIsEmpty()
}
}
case(4) {
action {
it.tap("[+]")
}.expectation {
it.select("[formula]")
.textIs("1+")
it.select("[result preview]")
.textIsEmpty()
}
}
case(5) {
action {
it.tap("[2]")
}.expectation {
it.select("[formula]")
.textIs("1+2")
it.select("[result preview]")
.textIs("3")
}
}
case(6) {
action {
it.tap("[=]")
}.expectation {
it.select("[result final]")
.textIs("3")
}
}
}
}
}
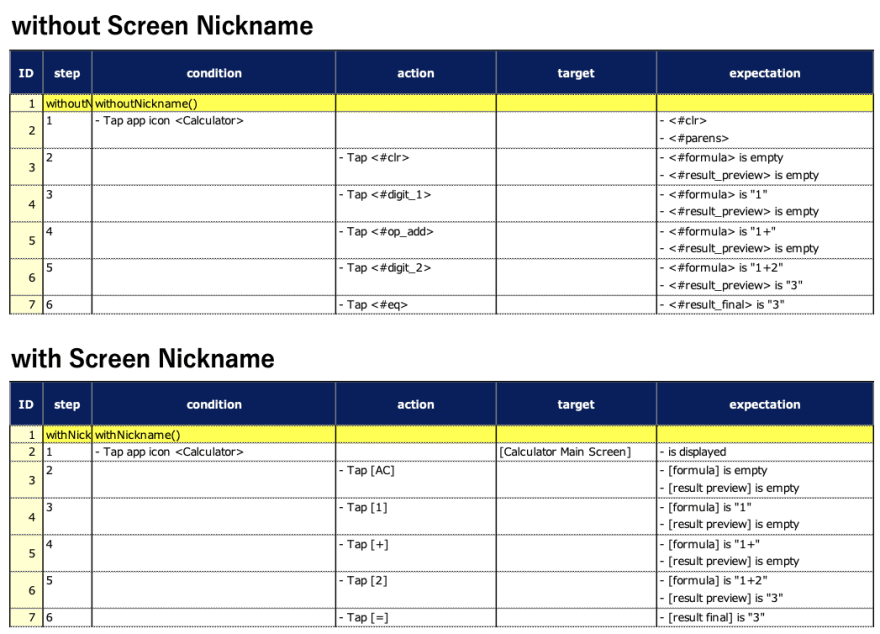
Test Result
Look and compare without Screen Nickname and with Screen Nickname. You can find that with Screen Nickname is easier to understand.
_Report(simple).html
CalculatorTest@a.xlsx
Conclusion
In Shirates, you can define Screen Nickname as JSON file. Screen Nickname makes test codes readable and productive.



![[Calculator Main Screen].json](https://res.cloudinary.com/practicaldev/image/fetch/s--CIj0g7En--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/ml9ww7sqlrj0qfmqq6rv.png)



Top comments (0)