Robo.js is a framework for creating Discord.js bots with ease and best practices by default.
We're always searching for ways to improve the developer experience. Today, we're excited to unveil @roboplay/sage: a shiny new tool to ease your Robo journey.
Wondering how to use it? There's no need to install it directly—just wield the mighty npx command, and you're good to go!
npx @roboplay/sage <command>
The Import Command
Have you ever eyed a plugin and thought, "I wish I could tweak this a bit"? With the import command, you can!
This magical command allows you to import a Robo plugin's source code directly into your project. It's like the regular robo add, but instead of adding a node module, you get the entire codebase!
npx @roboplay/sage import @roboplay/plugin-better-stack
For instance, if the plugin is called @roboplay/plugin-better-stack on NPM, after using the import command, its contents will be available in /src/modules/roboplay_plugin-better-stack
Dependencies? Sage has you covered, automatically adding any the plugin needs.
⚠️ Note: Some plugins might be shy and not import correctly, especially if they aren't playing nice with best practices.
The Export Command
Ah, the magic of sharing! Created an impressive module within your Robo project and want to bless the world with its brilliance? Say no more!
npx @roboplay/sage export roles
The spell above crafts a brand-new plugin from the /src/modules/roles in your project. While Sage is a wizard at fetching necessary dependencies, always keep an eye out to ensure nothing's amiss.
🧙♂️ Hint: If you're exporting the module from
/Projects/my-robo/src/modules/roles, you'll find the new plugin created at/Projects/robo-plugin-roles.
Once it's done, you'll be prompted: "Want to add to your Robo?". This will delete the original module. Always test the new plugin before confirming!
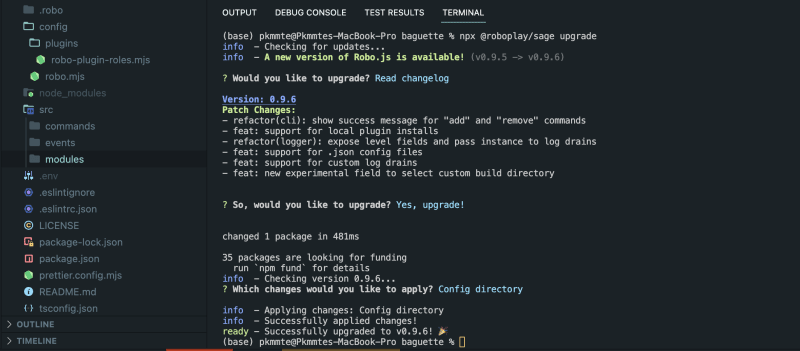
The Upgrade Command
Stay updated without the hassle. This command scans your Robo project or plugin, identifies outdated elements, and offers to bring them up-to-date with the latest Robo.js changes.
npx @roboplay/sage upgrade
By the way: Remember when Robo.js transitioned its configuration system? This can make that shift truly automatic!
No more manual migrations or tedious updates – this command handles it all!
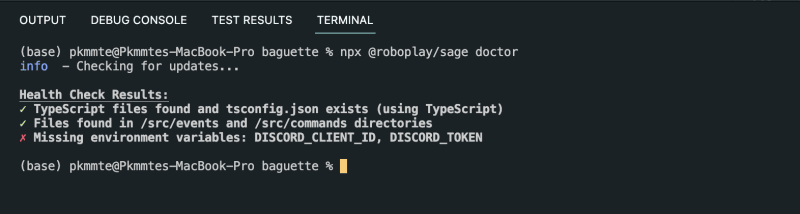
The Doctor Command
The Doctor is in! This command checks your project's health and offers to fix any issues it finds. It can also help plugins tell you if they're set up correctly.
npx @roboplay/sage doctor
For more information on fixing bugs, check out the Debugging docs.
The Why Command
Curious about the origins of a command or event in your project? Just ask "Why":
npx @roboplay/sage why /ping
Safety First!
Before you dive into the magic, always safeguard your code. We recommend stashing a copy of your project, preferably with Git, to ensure you can always roll back time if needed.
In Conclusion...
Our goal? To make your Robo.js adventure smoother, smarter, and utterly magical. With Sage CLI, we're a step closer to that dream.
Reducing the framework's package size, especially for production, is the cherry on top.
✨ Beginner with Robo.js? Embark on your grand adventure here.








Top comments (0)