I needed some neat way to advertise that certain filtering buttons would yield data in a particular state. The requirement was that all possible filters needed to be displayed all the time, and that the presence of this particular data state needed to be immediately visible.
The various states, in order, are:
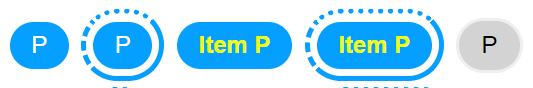
- Normal
- Accented.
- Selected.
- Selected accented.
- Disabled.
If you would like to use them, I created a quick Gist demonstrating these (and of course the necessary CSS is there).



Top comments (0)