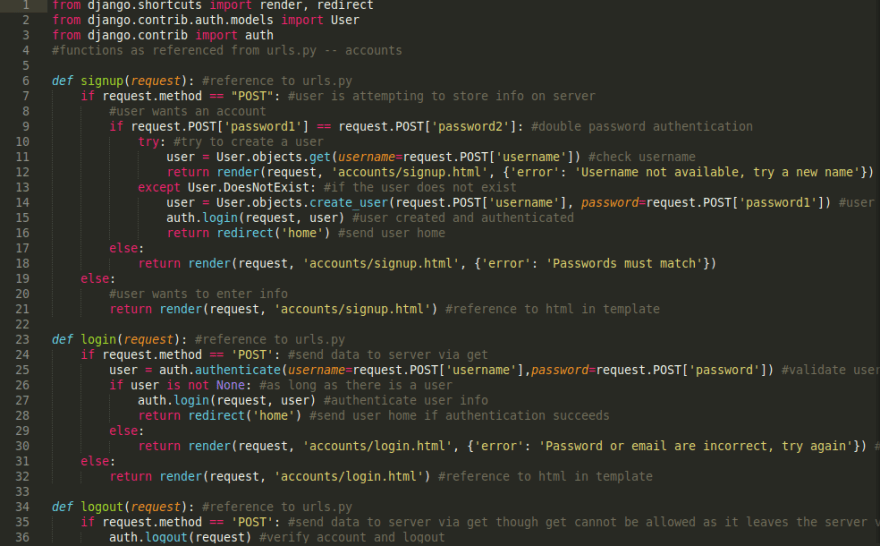
Today I've been learning about user authentication with Django. There is quite a bit to it so I figured I'd lay out the code to share.

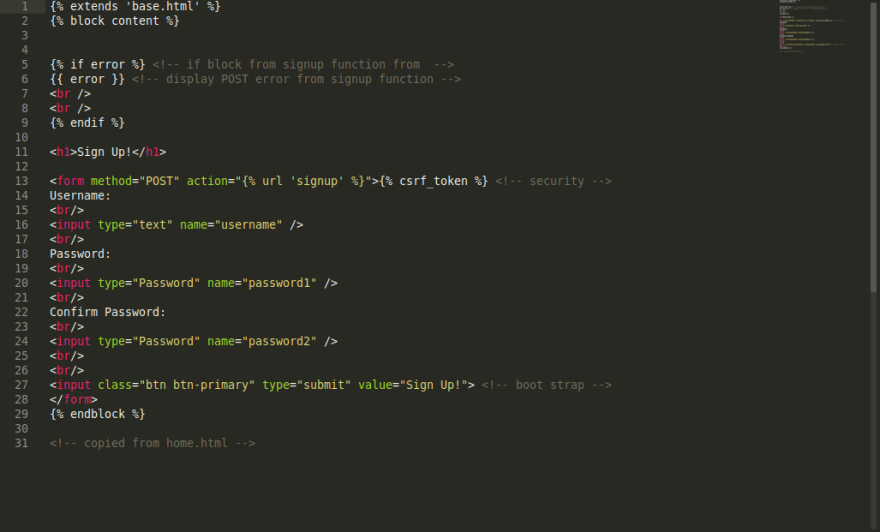
Also, here is the form that is used to POST the data as GET is unsafe. A person could just make a username with no constraints and bypass all security. Thank's to Kyle Agronick, he made me aware that it is necessary to show the front end for clarity in the logic. Here is where the user puts in an username and password :

As you can see I have gone through and notated almost everything. It is very easy to follow. If you are interested in seeing this code and understanding the steps I went through go check out the repo: https://github.com/wesley-ruede/product-hunt
In the settings you will find the process I have gone through to develop the user authentication. Happy coding everyone and have a good day!


Top comments (2)
This is not how to do authentication in Django.
Edit: I forgor the biggest issue. None of your passwords are hashed!
Your current view does no validation except checking that the passwords are equal and the user doesn't exist. All that validation should be happening on the Form layer - not the view layer. Currently a user could create an account with a username and password of ''. The point of Django is not to have to code stuff like that. Using a form would allow you to easily add validation rules and empty values would be prohibited by default. I know that this is probably an example and not meant for production but people find examples like these and they end up copying and pasting them without a second thought.
Additionally, this is duplicating a lot of logic that is built into Django. There are much more robust class based views for doing these authentication procedures. You should override just the parts of the views that you need to change. There are authentication forms (also shown on that page) that you can use or extend if you need custom logic on the form layer.
Using the default login view the login method you have would be rewritten:
You don't even need that. You could just pass template_name to as_view() in urls.py.
There is another layer called the authentication provider. The default method of authentication is to use the ModelBackend which uses the database. If you need your own authentication through something like a REST API you would use an autenication provider.
You can switch out the authentication provider without touching the login form or view.
The only view Django doesn't provide is the sign up view. You will have to implement that yourself but I would recommend using a class based view with a form. You could use a CreateView. You definitely shouldn't use raw unsanitized POST variables.
Well, I guess in that case I could just add the HTML form. I didn't realize that I needed to show that. Thank you for the info. I'll make this post much better!