My program is supposed to route to a component when going to the local path /experience/:id but it is only working on localhost when ran with npm start.
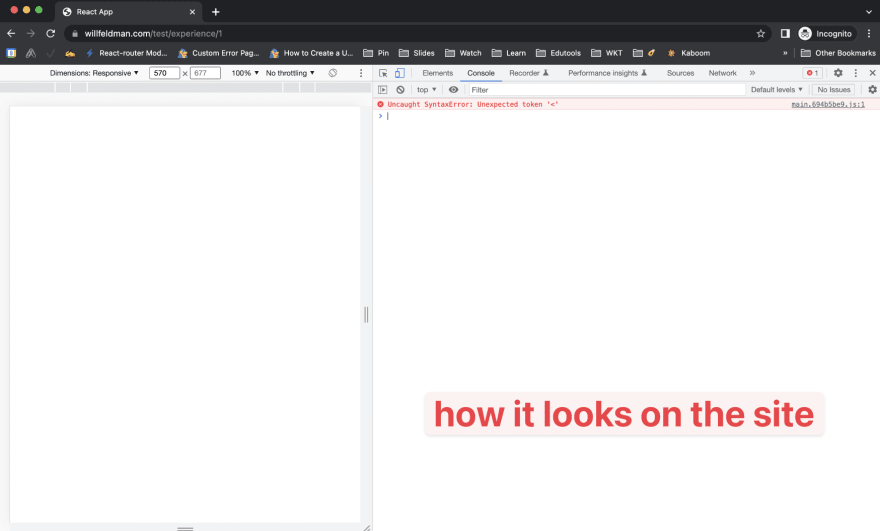
I currently have my site uploaded to /test subdirectory (willfeldman.com/test). I set basename="test" on the Router. When I go to the route /test/experience/1 after uploading the code to my site, I see a blank page and there is a console error saying Uncaught SyntaxError: Unexpected token '<' (at main.694b5be9.js:1:1).
A couple of things (not sure what will be relevant to fixing the blank page ):
I converted my
App.jsxfile to a Typescript file namedApp.tsxI’m using Hostgator to host my site
I am using
useParamsfrom react router in my<ExperienceView />component that I route to from/test/experience/1I have an .htaccess in the
publicfolder that contains the following code as suggested on the Create React App documentation. It works for rerouting invalid URLs to my React error component<Error />as specified in my Router, but it does not work for the route/test/experience/1
Options -MultiViews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.html [QSA,L]
I had the same issue when running the static files from
buildwithnpx lite-serverand the way I fixed it was by uploading a folder calledbuild/test/experiencethat containedindex.html,manifest.json, and thestaticfolder. This makes me think it may be something with a setting on the router that needs to be configured, but I am not sure.Source code: https://github.com/willfeldman/Portfolio -> uploaded to https://willfeldman.com/test




Top comments (1)
Issue is resolved. It was because I had “.” set as my homepage in package.json.