In my last blog, I had outlined a cursory overview of big O notation and how I thought the student software engineer should employ it. In the second part of this blog series, I want to switch gears to something slightly less abstract, but still emphasizing the student software engineer’s experience.
Recently, I have begun learning the basics of the popular Javascript library, React. I instantly took to React’s tidy philosophy of front-end development and even got a little misty-eyed at the prospect of (generally) not having to refer to lines 99 and above.
However, that’s not to say that there wasn’t a learning curve. True to software development form, many of my errors and troubleshooting resolutions came down to small syntax errors and a misunderstanding of a couple of React’s key building blocks. Below are some of the “aha” moments I had (in somewhat chronological order), in hopes that it may save other’s some time!
- There’s a reason that it’s called “passing” props. You can’t assume that a child component will have access to props just by virtue of the prop being in a parent component. You must pass the props within the return statement of the parent component, and that props can then be received in the parameters of the child component function.

- One of the aspects I like about React the most is the emphasis on the single responsibility principle. Along that vein, it’s important to ensure the props, fetches, and anything passed down the component tree has the most efficient path possible.
For example, it may be tempting to place your fetch in the component at the very top of the tree (let’s call it “App”) given its access to every component. However, if there exists a component that is meant to be a container (let’s call it “containerLol”) for your displayed data with access to all remaining components necessary to render this data- it’d be best to perform the fetch within containerLol (versus App) to avoid unnecessarily passing props and making debugging more time consuming.
- Although the useState hook is a great tool for right situation, it’s best not to overuse. I definitely went overboard in overusing state early on, and debugging became much more difficult than it should have been. Primarily, these problems arose from state’s asynchronous nature producing outputs from user input that were… less than predictable.
The rule(s) of thumb of using state only when:
- Data can’t be passed via props
- Is not unchanged over time
- Is not computable from other state/props with a component
have been very helpful for the purposes of reinforcing good practice on using state.
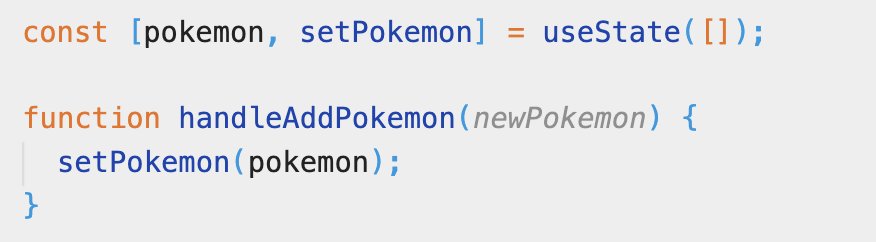
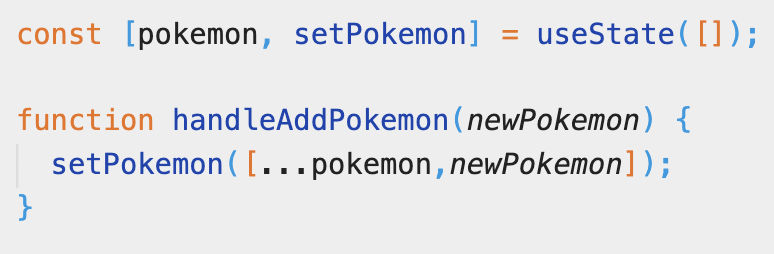
- You know how when you’re learning something new and your references tell you not to do a particular thing and you do it anyway? That was my experience with violating the principle of state’s immutability.
Directly modifying a state variable with a setter function produced one particularly frustrating debugging session. At least when dealing with arrays (which we often are), spread syntax and/or an array method that returns a new array are your friend!







Top comments (0)