Hey,
This time I want to share with you my latest programming adventure in making a Static Site Generator for OSD600NSA at Seneca College.
Our goal was to make a program using any language we wanted that would take txt files or directories (containing txt files), or both at the same time, read this txt files and make a new HTML file for each input file with the txt content.
My choice of programing language was JavaScript. I have done this kind of program in C++ and Java, but never in JS so I thought it was a good opportunity to try it out.
As I expected, working with JavaScript was a walk in the park if compared with the other languages that I previously tried and I’m going to list here the reasons why:
NodeJS
NodeJS offers me all the documentation to use its file system, which made my life easy when dealing with directories and files.
It also allowed me to read content of a txt file an write an HTML file from it.
Yargs
Yargs was scary at first, all those configuration lines looking at me made me re-thing my decision of using JavaScript for a second but after reading it carefully and testing it I noticed that it was pretty easy and intuitive to use.
Here is how the code is looking right now:
GMOT_SSG
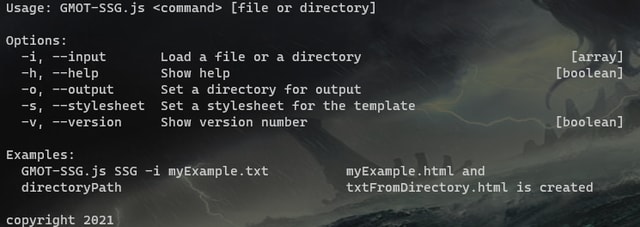
Let me teach you how to use it:
As you are going to run it in your machine, you should have NodeJS installed on it.
After cloning the repository, go to the folder location in your terminal and type ‘npm install’.
Next, you can type node GMOT-SSG -h or - -help to get a list of options and what each option does.
On command line you are going to type the following:
node GMOT-SSG.js -i <txt files or Directories> -o <output Directory> -s <styleSheetLink>
This will take your input files, read them, make an HTML for each input file, add the stylesheet link to each HTML and save it your custom output.
If there is no output, a default one will be created on the project folder, this directory is called “dist”.
If there is no stylesheet, your HTML will have no with a stylesheet link.
But input files are necessary for the program to run. If there is no input file, them a message will tell you to add one.
Example
This is “The Naval Treaty.txt” file, the input file:
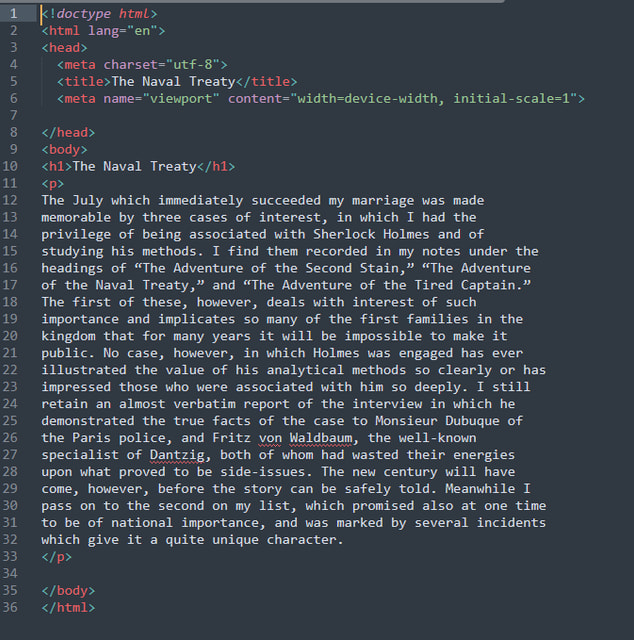
This is “The Naval Treaty.html” file, the output file:
Finally
The problems I faced in this project were all related to absolute and relative pathnames of the files.
To improve it, soon I plan to implement the use of “path” and “__dirname” to make it work smoothly.
I hope you have enjoyed reading about this adventure of mine, my first static site generator, and I hope to see you soon.
Thank you so much.





Top comments (0)