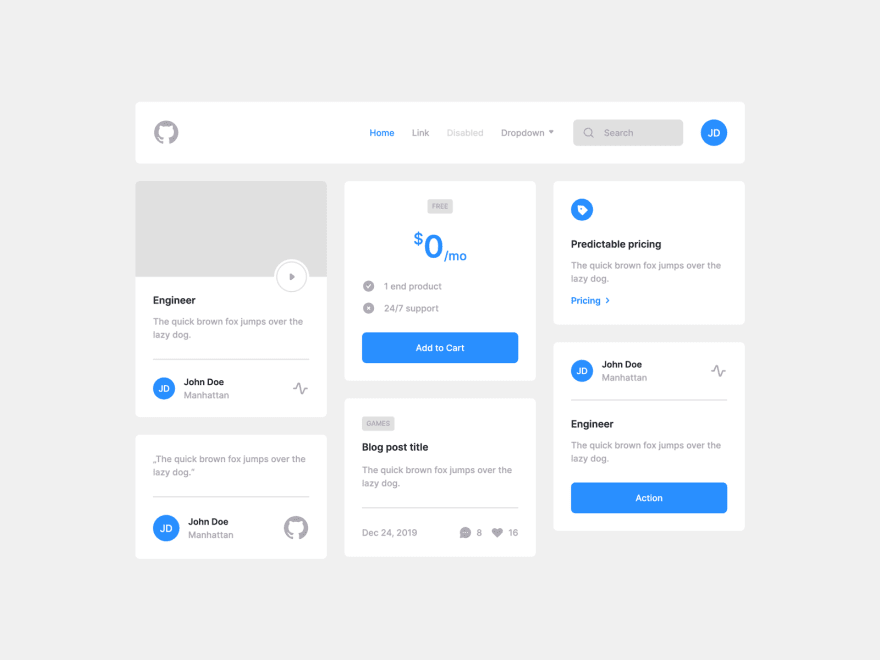
For the last several months, I've been developing websites with a toolkit called Grayshift. It's a lightweight front-end component library for developing fast and powerful web interfaces.
It immediately makes any new design or development project that much easier to start, and also makes older projects easier to maintain.
Grayshift is based on Bootstrap. It's built on a set of standards for developing such as Code Guide, Stylelint and others.
There's a saying that goes: "If it ain't broke, don't fix it". That's why I kept many Bootstrap features and tried not to change too much unless it's explicitly necessary.
You can check our full list of components here:
https://grayshift.io/components/
Looking ahead, I plan on adding more to Grayshift with additional components, and such.
Free Themes
Quickly get a project started with any of our examples ranging from using parts of the toolkit to custom components and layouts.
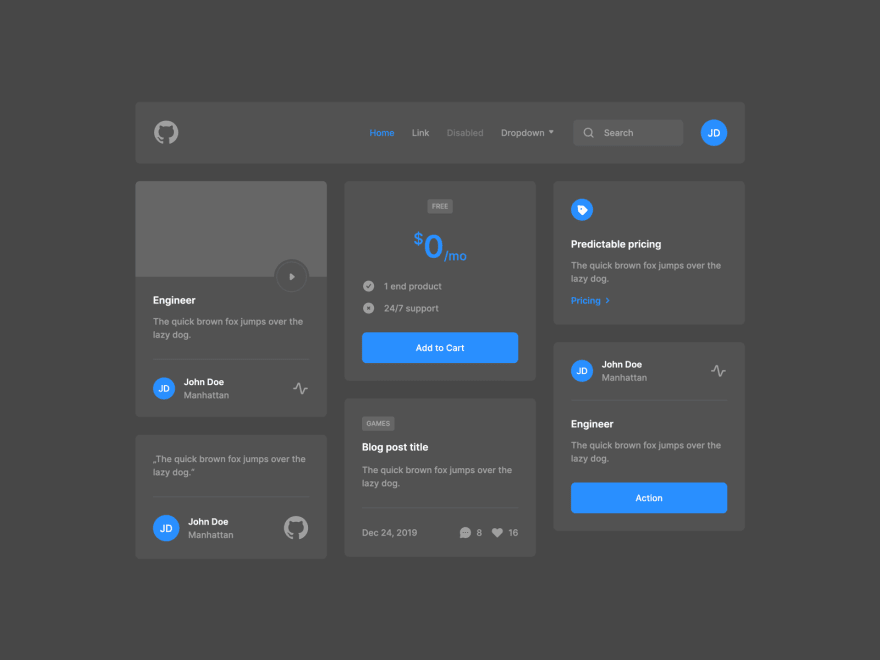
Appearance
- Auto (light or dark based on system settings)
- Light
- Dark
Grayshift supports the latest, stable releases of all modern browsers and platforms.
- Chrome
- Firefox
- Safari
- Opera
For now, visit the Grayshift website to find out more. You can download or fork it at GitHub.





Top comments (0)