What is G6
AntV G6 is an open source engine for graph visualization and analysis, which focuses on relational data.
Our website: https://g6.antv.vision/en/
Welcome to star our GitHub: https://github.com/antvis/G6
With G6, you can create fantastic graph visualizations with your infinity imagination!
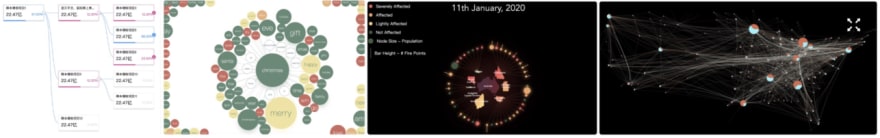
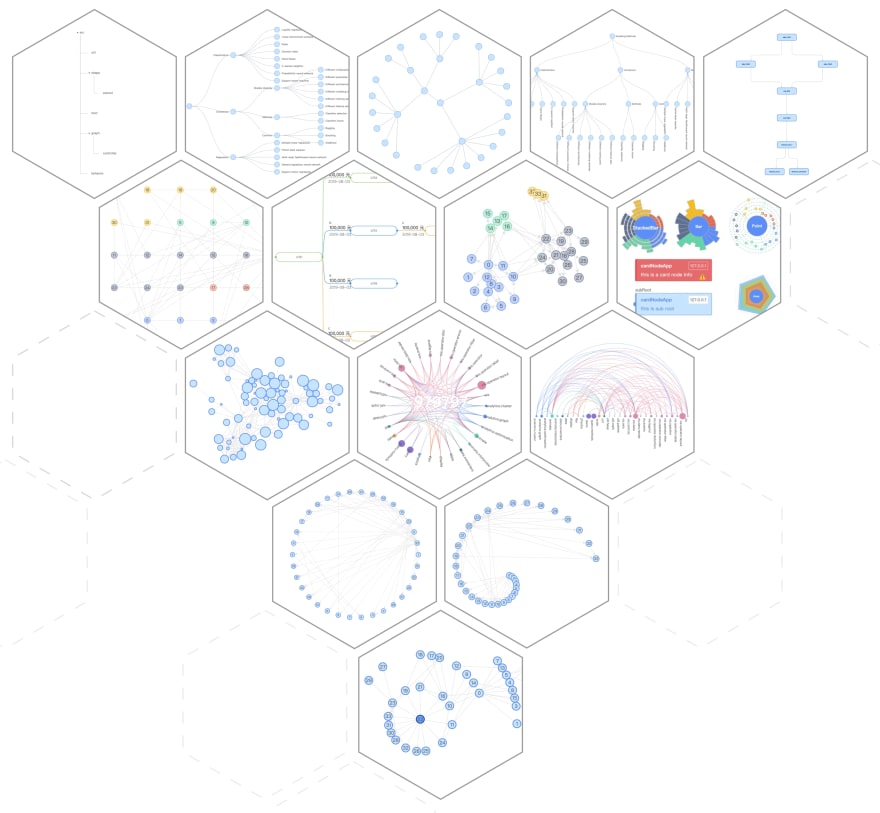
Checkout some excellent cases powered by G6:
- Interactive Decision Tree;
- Graph Shows What does People Like to Say at Christmas;
- Fire & Population Graph of Australia Cities;
- American Airlines with Bundling;
- Animated Metro Map.
Last month, we just published G6 3.3. To address some problems reported by users for a long time, we try our best to develop and iterate with light speed. Now, G6 3.4 is done and published! Don't be afraid, it is totally compatible with v3.3. We believe that there will be no best, but better G6.
SVG is Coming back!
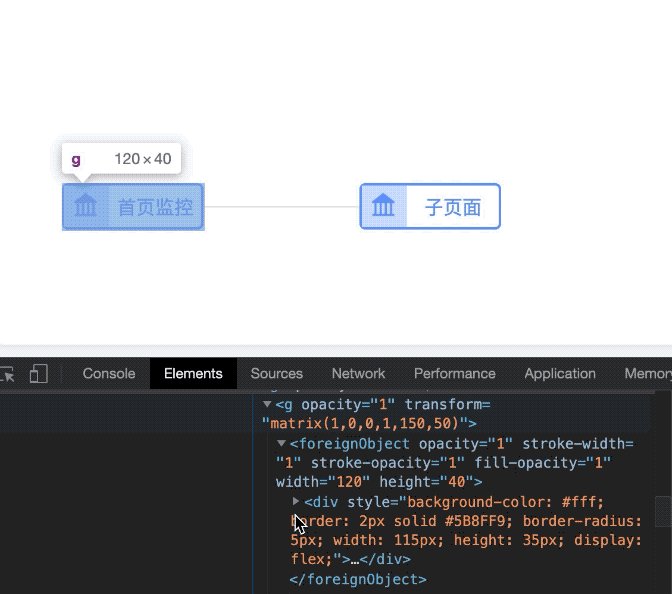
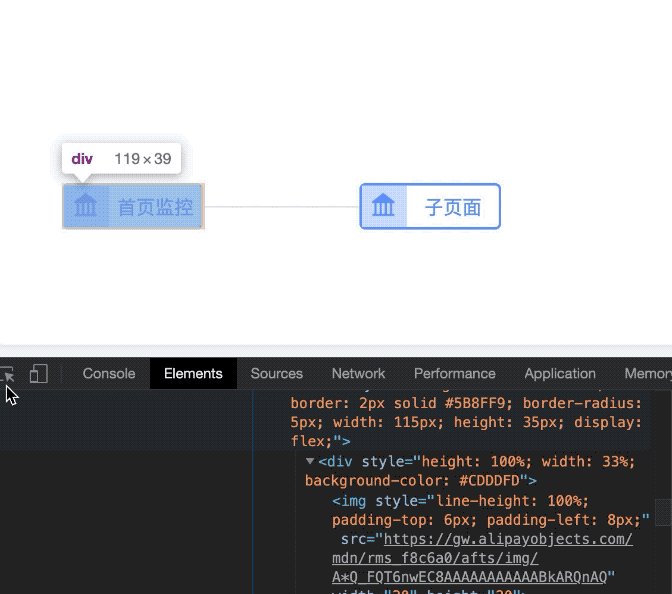
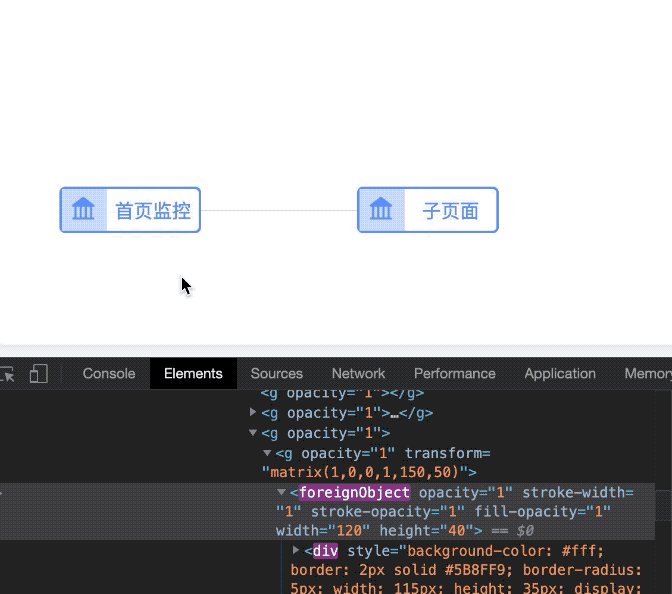
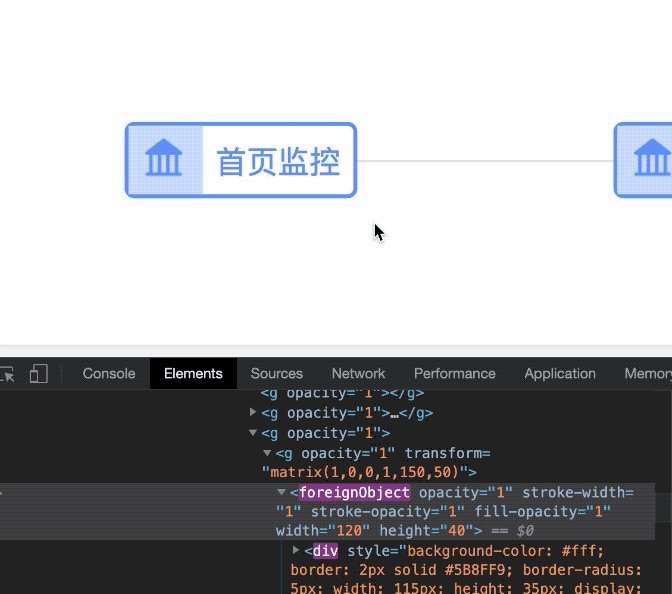
To enhance the performance, the rendering engine for G6 3.3 has been fully upgraded. But v3.3 only supports Canvas rendering. Now, G6 3.4 fully supports SVG rendering. The interactions, animations, and layouts perform well with SVG too. When customizing a node or an edge type, not only the basic shapes as circle, rect, path, etc. are available, but also DOM shape! Let's have a glance at it now!
// Custom a node with DOM
G6.registerNode('dom-node', {
draw: (cfg, group) => {
return group.addShape('dom', {
attrs: {
width: cfg.size[0],
height: cfg.size[1],
html:
`<div style="background-color: #fff; border: 2px solid #5B8FF9; border-radius: 5px; width: ${cfg.size[0]-5}px; height: ${cfg.size[1]-5}px; display: flex;">
<div style="height: 100%; width: 33%; background-color: #CDDDFD">
<img alt="image" style="line-height: 100%; padding-top: 6px; padding-left: 8px;" src="https://gw.alipayobjects.com/mdn/rms_f8c6a0/afts/img/A*Q_FQT6nwEC8AAAAAAAAAAABkARQnAQ" width="20" height="20" />
</div>
<span style="margin:auto; padding:auto; color: #5B8FF9">${cfg.label}</span>
</div>`
}
});
}
}, 'single-node');
New Chapter for State Mechanism
In G6, state for node/edge builds the relationships between「interactions / data changes」and「styles of node/edge」quickly.
e.g.: the 'hover' state of a node is activated when the mouse enters the node, and the style of the node is changed to response the interaction; 'hover' state is inactivated when the mouse leave the node, and the style of the node is resumed.
In the past
In actual scene, the states are complicate rather than simple 'hover' or 'select'. When you have lots of states, you might need to write the code with previous versions as below👇:
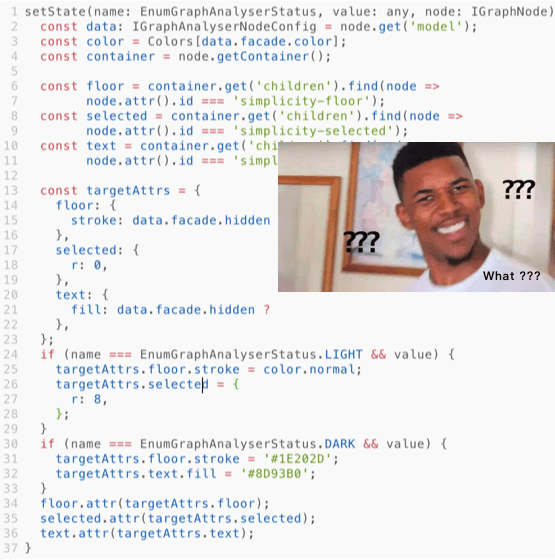
By default, states are only related to the styles of the keyShape of a node or an edge. However, some other sub shapes of node or edge need to be updated in some cases. So you need to write the code with previous version as👇:
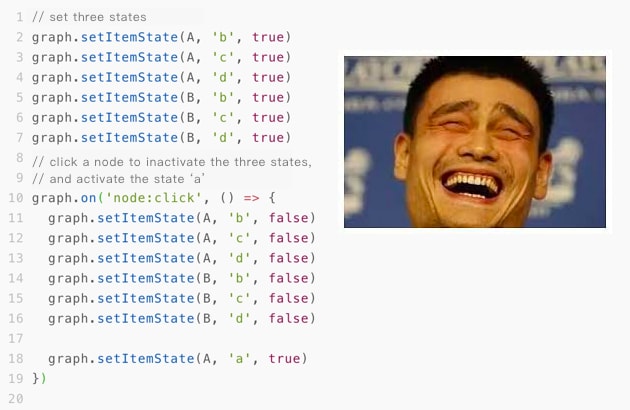
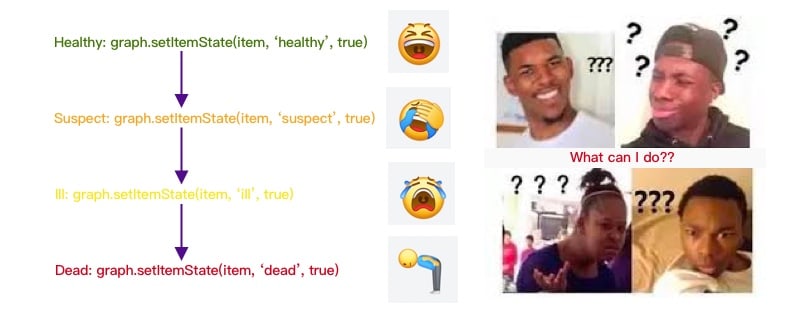
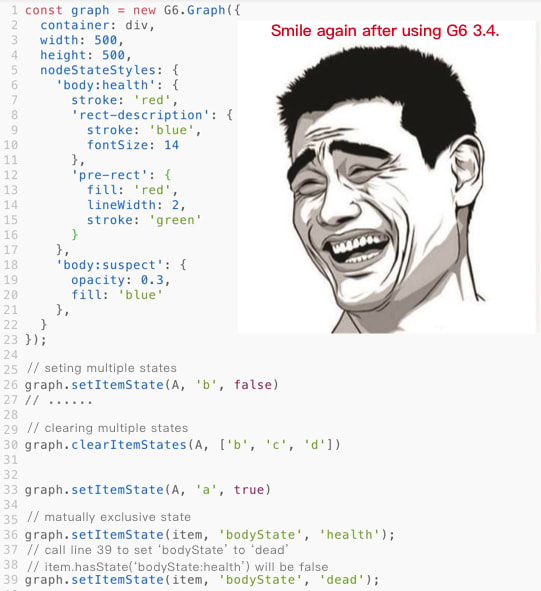
Besides, the previous versions of G6 do not support a state with multiple values, and mutually exclusive states. E.g.: A node represents a person. He/she has four values for state 'bodyState': 'healthy', 'suspect', 'ill', and 'dead'. The four states are independent to each other and a person can not have two or more of them in the same time. In previous versions, G6 only supports binary states, which will lead to the situation that all the four states exist on a person in the same time with the following operations:
Let's Move on!
G6 3.4 helps you to resolve the problems above. With G6 3.4, you can:
- Configure the target state quickly: Assign a new state and clear all the existing states on a node;
- State with multiple values: e.g. the 'bodyState' of a node representing a person has four values 'healthy', 'suspect', 'ill', and 'dead';
- Mutually exclusive state: e.g. 'healthy', 'suspect', 'ill', and 'dead' for 'bodyState' are mutually exclusive to each other, any two of them will not exist on a person in the same time;
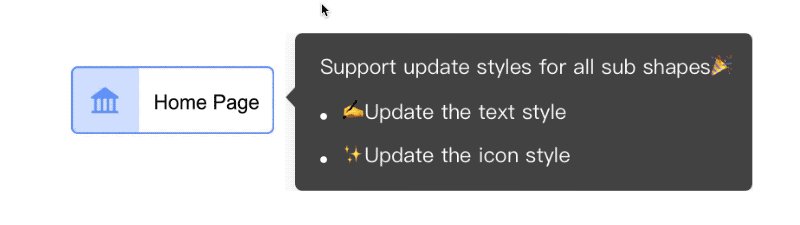
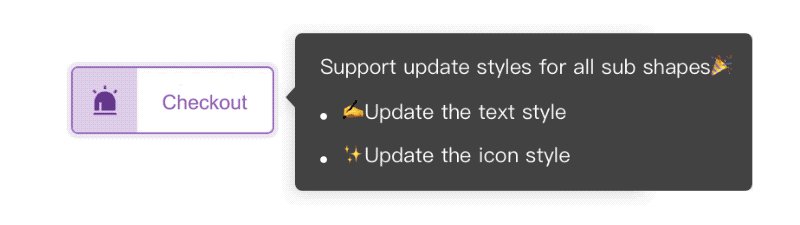
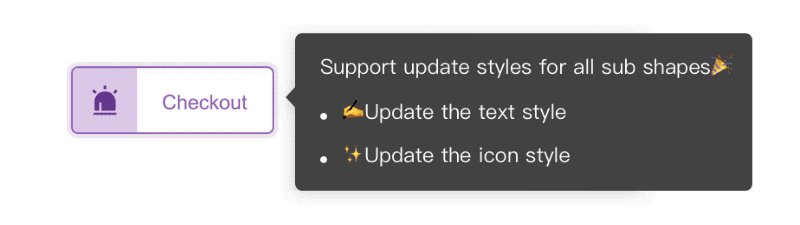
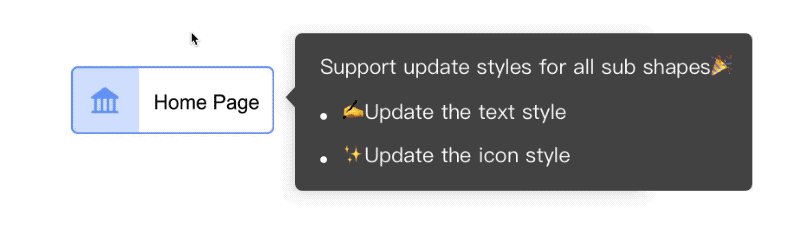
- Update the styles for all the sub shapes on a node or an edge: e.g. a node consist of a rect, a text and an icon image. When the state of the node is changed, styles of all the shapes can be changed to response it;
- Modify the state configurations: modify the style configurations for a state easily.
More detail about the new state mechanism can be found in: Take use of G6 state mechanism.
Preview
In this May, new node group mechanism with powerful ability will be available in G6 3.5!
Star the GitHub of G6, you will obtain an open source, free, and excellent graph visualization engine!
AntV G6 is an open source engine for graph visualization and analysis, which focuses on relational data.
Our website: https://g6.antv.vision/en/
Welcome to star our GitHub: https://github.com/antvis/G6
🎊New AntV Member
AntV will have a new member soon: a graph editing engine X6.











Top comments (0)