The monthly release of AntV G6 comes as scheduled. Today, we released version 3.8.0. What's new? 「G6 Interactive Document GraphMaker」 and 「Playable TimeBar」 are definitely the biggest highlights. There are also 「edge filter lens」, 「configurable FishEye」, 「more powerful JSX routine definition scheme」, 「performance optimization」 and 「complete functions」.
Interactive Document GraphMaker
Just want to know how to use it, but don't want to read the documentation? With so many configuration items, can't find which one you want? The user's pain point is our pain point, and the user's trouble is our trouble. This time, we launched GraphMaker, an interactive document, which allows you to know how to configure without looking at the document.
If there is a slight movement, click GraphMarker to experience it.
Edge Filter Lens: Make Exploration more Focused
Please click here to experience.
When there are a large number of edges in the graph, the mutual occlusion and crossover between the edges makes it extremely difficult for us to see some of the attention edges clearly. To solve this problem, G6 provides edge filter lens plug-in. The usage of the edge filter plug-in is as simple as always, just configure the filter function or built-in filter options when instantiating.
const filterLens = new G6.EdgeFilterLens({
// The way to move the lens
trigger: 'drag',
// Whether to show the label inside the lens
showLabel: 'edge',
// The filter option. 'one': only show the edges with one end node inside the lens;
// 'both': show the edges with two end nodes inside the lens;
// 'only-source': only show the edges with source node inside the lens;
// 'only-target': only show the edges with target node inside the lens.
type?: 'both';
// Custom the filter function: e.g. only show the edges with 'size' larger than 3
shouldShow: d => {
if (d.size > 3) return true;
return false;
},
});
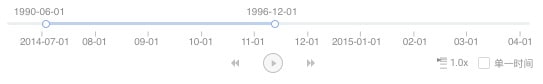
Various TimeBars that can be Played
Please click here to experience.
The TimeBar component is a preview version, and configuration items and APIs may change. If you use it in a production environment, please consider carefully, we will provide a stable version in the next version.
We provide three forms of TimeBar plug-ins:
• Trend Chart TimeBar
• Simple TimeBar
• Tick TimeBar
All of them support range/single time point playback, fast forward, rewind, speed adjustment and other functions. Among them, the trend chart time axis and the simple version time axis support single time and time range switching.
Trend Chart TimeBar
Is a single line chart or area chart difficult to meet the demand? You can consider using a mixed chart. We currently support histograms, line charts, and area charts. We don’t support multi-line charts.
Simple TimeBar
If you think the trend chart time axis is too complicated, you can choose the simple version of the time axis component.
Tick TimeBar
The scale type time axis is designed to display discrete time data. Each small square on the scale time axis represents a scale value. Click to select a specific scale; drag on the time axis to select the scale range.
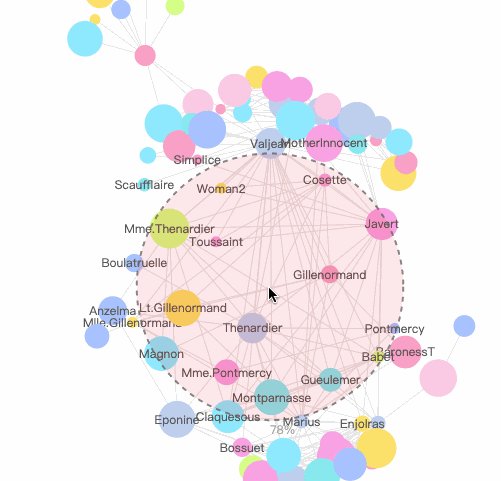
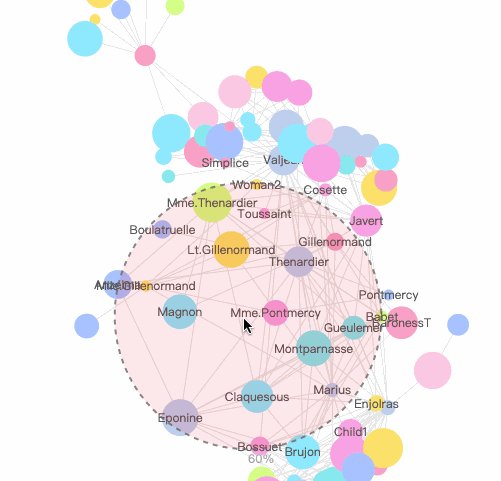
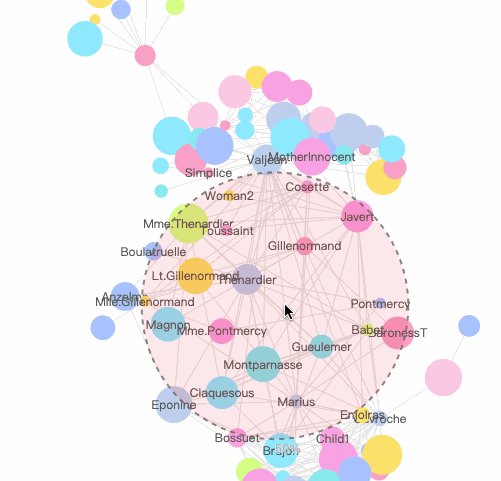
FishEye Configuration is more Free
Please click here to experience.
In the last version of G6, we launched FishEye, a plug-in designed for the exploration of focus + context, which can ensure that while zooming in on the area of interest, the context and the relationship between the context and the focus area are not lost.
This time, we made FishEye even better! We have added more configurations to FishEye, allowing users to dynamically change FishEye's coverage and magnification while using FishEye. Users are able to explore whatever they want.
More Powerful Node Definition Scheme
Please click here to experience, and the document is stamped here.
In the last version of G6, in order to reduce the cost of getting started with user-defined nodes, we provided a JSX-like syntax to define nodes. At the same time of convenience, a lot of restrictions are added, and flexibility is greatly reduced.
We collected users’ opinions and made some upgrades. While reducing the cost of getting started, it also maintains a certain degree of flexibility and scalability. Now, the JSX-like pre-release custom node supports the following configurations:
• Update Support the definition of afterDraw, setState and other methods;
• The next attribute is added to style. When the value is 'inline', the next element will automatically be laid out to the right of the previous element.
G6.registerNode('jsx-node', {
jsx: cfg => `<group>
<rect style={{
marginLeft: 10,
marginTop: 3,
width: ${cfg.width},
height: ${cfg.height},
fill: '#fff',
stroke: '#1890ff'
}} name="body" >
<rect style={{
marginLeft: 10,
width: ${cfg.width / 100 * cfg.used},
height: ${cfg.height},
fill: '#1890ff',
stroke: '#1890ff'
}}/>
</rect>
</group>`,
setState(name: string, value: string | boolean, item: Item) {},
afterDraw(cfg: NodeConfig) {}
})
Performance & Function Optimization
The performance problem of interaction with large amount of data has always plagued the users of G6. Following the previous version that supports hiding non-critical graphics during canvas dragging, in this version, we have added automatic hiding of non-critical graphics during zooming. This small optimization can greatly improve the performance of zooming the canvas and the user's interactive experience.
In addition, when there are a large number of Combo in the graph, certain performance problems will also occur. Now, we have also optimized the performance of Combo.
On the basis of adding new features and optimizing performance, polishing existing features and fixing bugs are never stopped. From 3.7.0 to 3.8.0, we have optimized the polyline algorithm, fixing usability problems and functional defects in total 20+. For more detailed content, please refer to G6 ChangeLog.
Conclusion
In G6 3.8.0, we have made enhancements and optimizations in three aspects: ease of use, analysis capabilities, and performance.
In order to allow users to learn and get started faster and better, we released the G6 interactive document GraphMaker; in order to make it easier to explore complex relational data, we added the side filter plug-in, and we enhanced the existing FishEye plug-in; To explore the cornerstone of time series data, we provide three different types of timelines; in order to define nodes at low cost while maintaining flexibility and scalability, we optimized the solution of using JSX to define nodes...
G6 keeps moving on the field of graph visualization and graph analysis. We need your support and feedback very much, and thank you for your attention.
AntV G6 is an open source graph visualization engine, focusing on graph visualization and graph analysis.
Welcome to follow and star our GitHub: https://github.com/antvis/G6
Official website: https://g6.antv.vision/en/











Top comments (4)
First, thanks for the cool library. I have some feedback:
jsxsyntax is not good for me :(But anyway, I think this is a great visualization engine.
Thanks!
Do you mean the demos on the official website? g6.antv.vision/en/examples/gallery
I think most of them are in English, but we are still improving~
P.S. Feel free to create issues on GitHub for G6.
Try the demo here:
The gif in this article looks slow due to the compression.
Oh I see "Fisheye Lens" is a good demo, "Edge Filter Lens" is demo I mentioned. Now I realized the problem is scale ratio is still a bit small for me, not performance issue. I took a look at "scaleRBy" and I have thought that is the ratio but it does not. Great job!