Hi all. In this post I'm gonna share some of the websites that I personally use daily that help me save time while developing websites. Hope you find them useful.
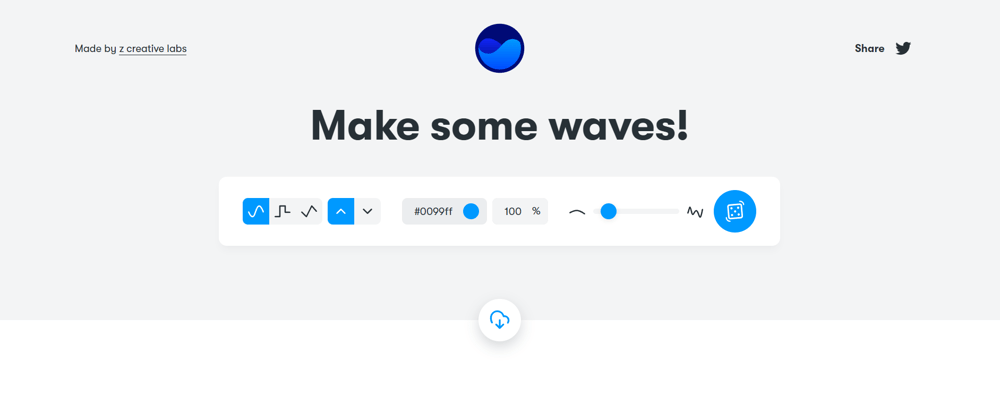
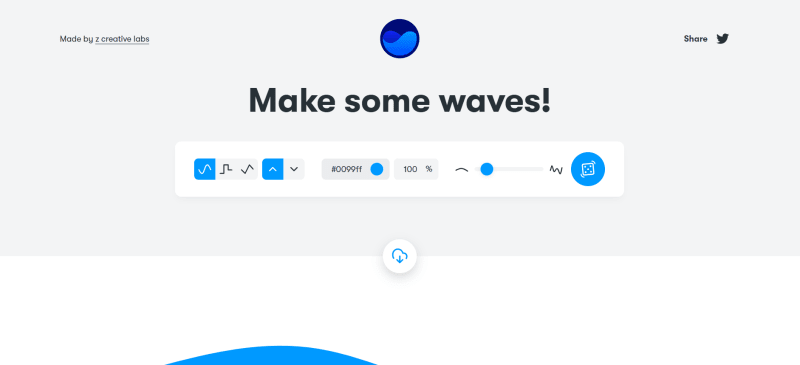
1.Get Waves
Generate svg waves.
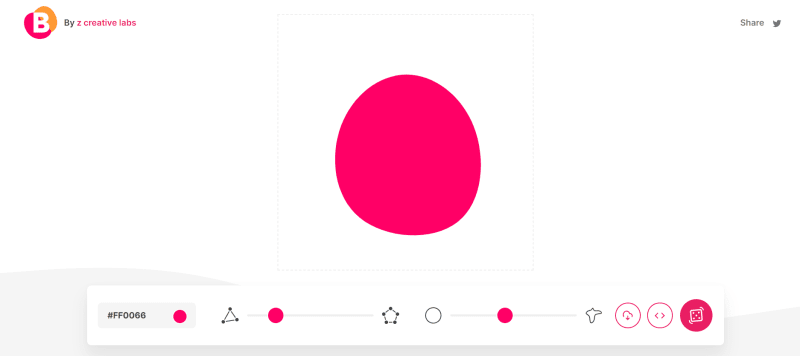
2.Blobmaker
Create and modify svg shapes.
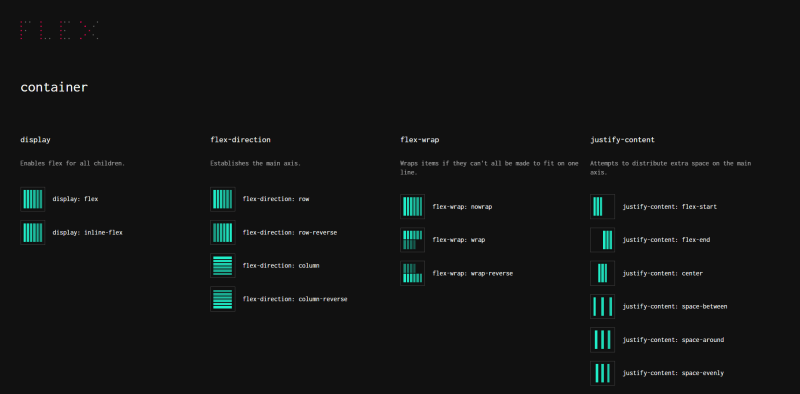
3.FLEX
Visualisation of flex box.
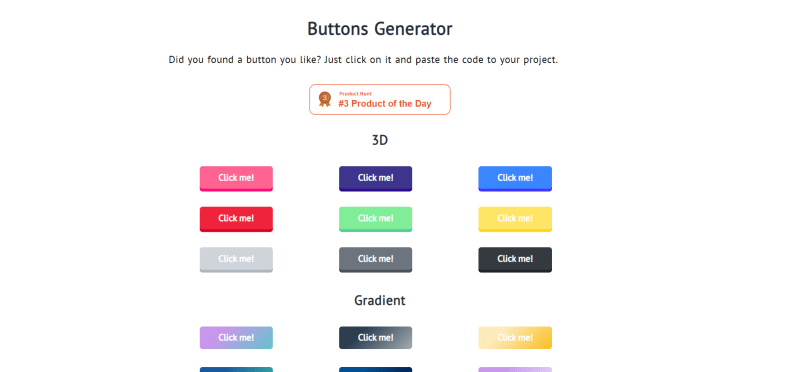
4.Buttons Generator
Select a button and click to copy the code.
5.CSS Generator
The ultimate css generator.
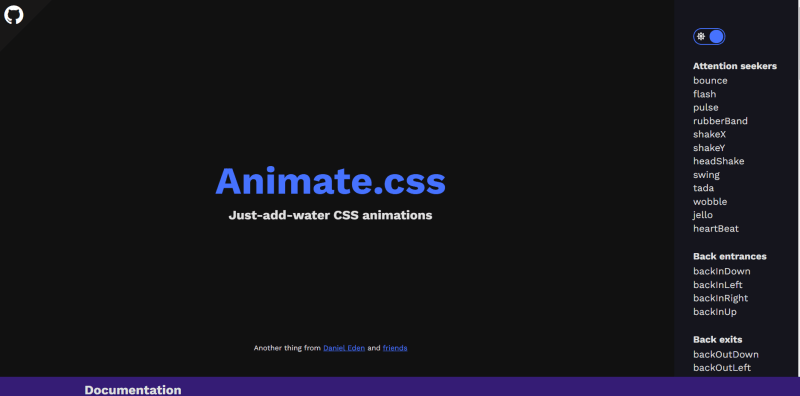
6.Animate CSS
CSS library for animations.
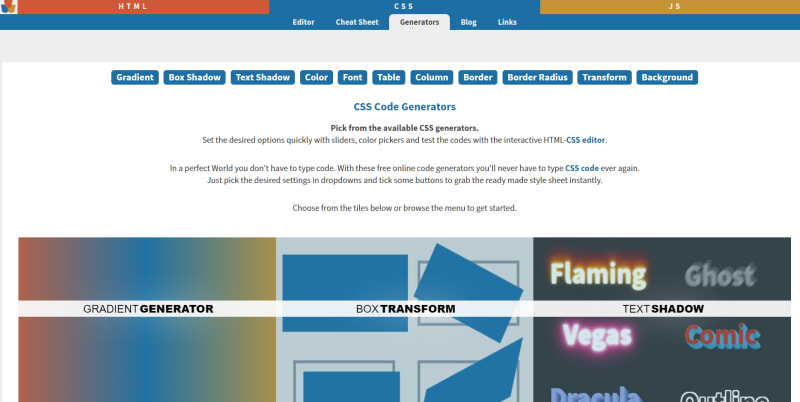
7.CSS Code Generator
Another source for generating css.
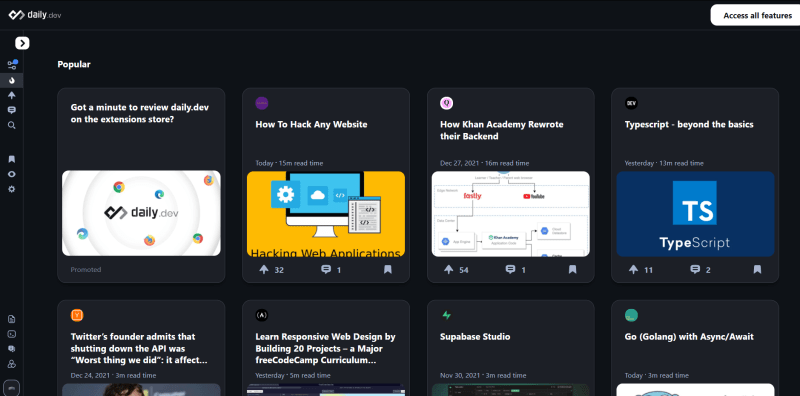
8.Daily.dev
Latest developer news on browser.
Follow me on















Latest comments (3)
let me add our projects at Apes of London
this ones are all 100% free.
Thanks for sharing. I like wickedbackgrounds, might add it on my next list.
Glad you like it. We will be adding more features soon too.