Hi 👋
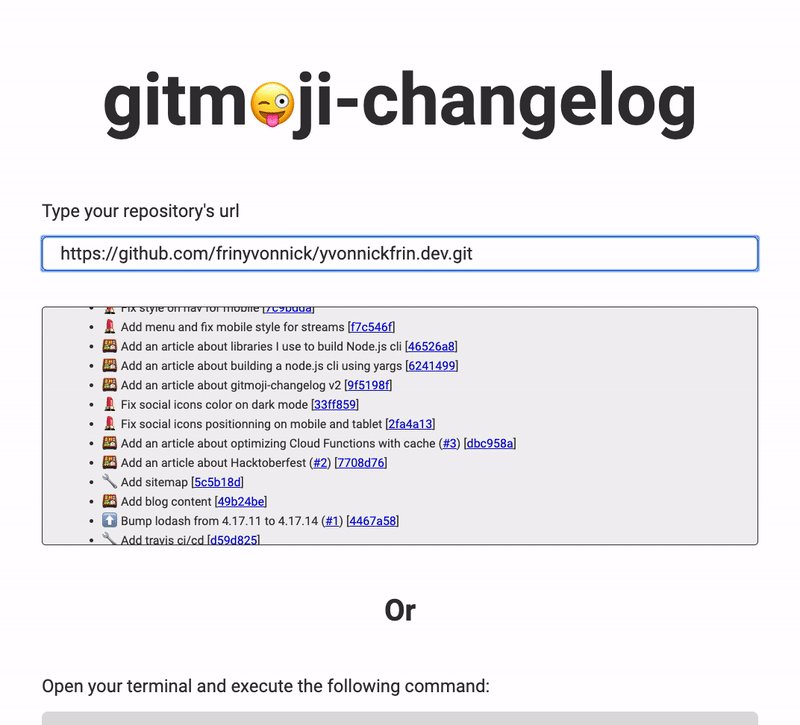
Next month, I will start to work for a new customer. Their project is made with Ember.js so I need to learn developing with this framework. When I learn something new I like to have a side project that keeps me motivated. So yesterday, I bootstrapped a website with ember-cli for my project gitmoji-changelog. In a couple of hours, I made a working MVP 🎉 (if you are interested in making a code review here is the pull request). Here is the result (this is still a work in progress):
I only used the documentation to achieve it which is really nice! I don't like to look for basics in a search engine when I start learning a new framework. The work done on documentation is really impressive. There are still a lot of things I need to read in it. But... I want more!
I'm looking for more resources to learn about good practises, architecture, ... I found an awesome-ember repository but there are a lot of links! I don't know where to start.
What are your recommended resources for beginners that want to learn more about advanced topics on Ember.js?




Top comments (8)
Thank you for the links Amy 👌
Hi, Yvonnick. Thanks for joining the Ember community! I hope you will have a great time learning and sharing with others your experience with Ember.
I read that you were interested in learning good practices and architecture, in particular. In addition to the resources that Amy and Preston mentioned, I'd recommend joining Ember Discord (discord.gg/emberjs) to see how people may approach a problem in a few different ways.
Recently, I gave a talk on how Ember encourages good practices for writing tests. If you are interested, please visit crunchingnumbers.live/2019/10/11/w... !
Thank you for sharing, just join the discord server!
I will say that working with Ember.js was one of the most unpleasant experiences I had in my career. I would recommend rejecting this client unless the ask is to refactor onto a different codebase.
The problem with Ember is that it relies on tightly-coupled code, variables on a constantly mutating "this" object, which makes it near impossible to track down bugs, and almost certainly violates both the Object Oriented principles of encapsulation and the functional programming principles of no side effects.
Seriously, you will be pulling your hair out. Most tellingly, in the State of Javascript, 70% of respondents who had previously used Ember would never use it again. (src: 2019.stateofjs.com/front-end-frame... ) And only 11% had used it at all. It is a dying framework and learning it will neither increase your skills with Javascript generally nor give you an employable skill for the future. Steer far clear.
Thank you for sharing 👍
I will not be as categorical. I have been developing apps with React since 4 years for various customers and teams. In these experiences, I struggled to set up practices like pair-programming, testing, code reviews, ... For this customer I will work for have mature teams that embraces these practices and work for public service (I used to work a lot for banks and insurance). So working with the framework you like or the one who respect the best coding principles is nice but on daily basis there are other aspects that could be taken in account when it comes to choosing a customer.
ember.cool
There is also emberatlas.com ;)
Feel free to add stuff