Challenge
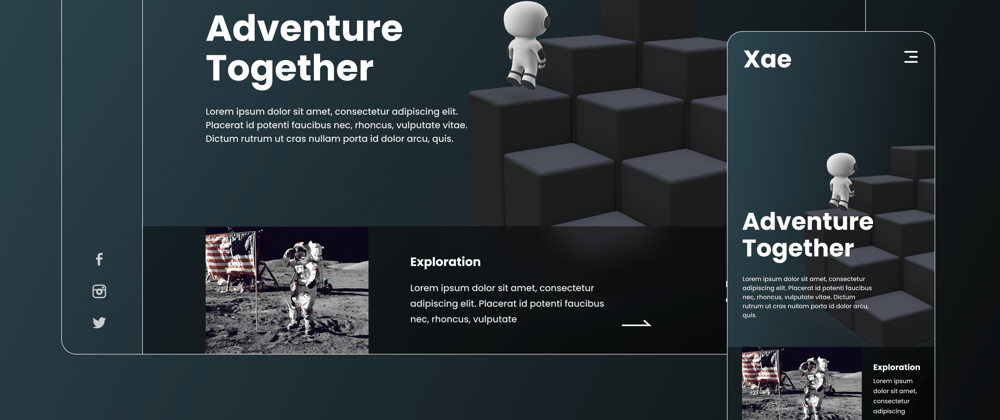
Awesome Gradient, 3D Space design with different kind of Design Flavor. Create a homepage following the design. Fulfill Target and/or Extra below:
Target:
- 🎯 Target : User can see the similar design
- 🎯 Target : Responsive design
- 🎯 Target : On mobile, when I select the hamburger menu, I can see a navigation
Extra:
- 🌟 Extra : Background blur
tips: backdrop-filter: blur(); - 🌟 Extra : Animation, hover animation
Resources:
- 📃 Icon : https://icones.js.org/collection/all
- 📃 Hosting: https://vercel.com/
⚠ It will defeat the purpose of learning if you just copy and paste someone else's answer 😭!
Start Coding!
If you are ready to take on the challenge, then
- Love 💖 this design on Dribbble and follow me!
- Bookmark this post so that you can submit it easier.
- Right-click here and open Open link in a New Tab to see the Figma Design.
- Enjoy coding! 🤩
- Come back to submit!
All the images and assets are free to use, and can be exported from the Figma Design.
Submission
Once you've completed, come back to this post, and submit your solution using the following template in the comment section. You are encouraged to comment and upvotes other's answer!
Thank you!💘
Feedback: This is awesome!
Demo: <url>
Github: <url>
Tech-Stack: Vue, TailwindCSS
Learning Outcome:
1.
2.
Why?
I share these design freely so that anyone who wanted to practice or challenge Web design be able to do so without paying other platform (ahem) to get their **Figma Design*🎨 file.
You are free to use the Design you've created in your portfolio. No copyright claims or anything.
But if you are loving my work, you are most welcomed to follow me on Dev.to and Twitter 😄
 Wanna try something new, created a new series call 'I Design, You Build', where I share my Figma design on @ThePracticalDev to let Web Dev to build and add their own 'flavor' to it.
Wanna try something new, created a new series call 'I Design, You Build', where I share my Figma design on @ThePracticalDev to let Web Dev to build and add their own 'flavor' to it.
Check out 👇
dev.to/zernonia/i-des…
#webdevelopment #figma #design #FrontEndDeveloper14:24 PM - 25 Sep 2021













Oldest comments (81)
Ok
Maybe add a hashtag to this post like 'IDesignYouBuild' I'd definitely be interested in following that 😉👍
Great idea! I've replaced one of the tags with #idesignyoubuild
This is a great idea! Would you mind posting these on Driwwwle as well? I would love to see your idea reach more people.
Lovely website! Definitely will post it there!
That is awesome to hear! Happy to help this initiative.
I think the
<img>withobject-fit: cover;on the Driwwwle post might be betterI was just about push the same changes 😆. Thanks for the feedback! Appreciate it a lot.
Hahahahaha no problem 🤩
It should also be posted on devpost.com
i've bookmarked this challenge. currently i am doing my "Build 10 css project" challenge. after that i'm gonna do this one.
Great challenge to kick start the CSS journey! Looking forward to see your solution here 🤩
Me too.
Where i can get this image files?
You need to sign in to Figma, then click on the image you want to download, and click export.
🥰❤️
Where is the design when menu is open in mobile?
That's up to you to add some of your own 'flavor' 😉
I did that in mine space-devto-challenge.web.app/ 😉
How long did it take you to do the page?
roughly 3hours and 38minutes
At least for now, you submission, wolz, looks the best. Nicely done :)
Thanks a lot; I’m still looking for a Frontend job role these days🥲
Okkkkkkk🤣🤣
Just seeing this by 1:12am....I want to see how long it will take me to complete it
OH man.. I think this will take awhile 😂😂
I'm done with it😂🤣🤣
Feedback: This is awesome!
I started 1:12am and finished 4:50am(although with some breaks) in total: 3hours 38 minutes
Demo: space-devto-challenge.web.app/
Github: github.com/wolz-CODElife/space-dev...
Tech-Stack: React, CSS
Learning Outcome:
idesignyoubuild #webdev #javascript
Oh my!!! Sorry to hear that this challenge makes you stay up so late 🤣🤣
This is amazing!! The design is well implemented, especially where user can scroll the footer if it overflows, and the custom mobile menu's
background blurlooks good!Nicely done @wolzcodelife !! Thank you so much for challenging this! 🤟
Thanks a lot
Well done :)
Thanks
Feedback: NA
Demo: xae.pages.dev/
Github: github.com/ramananda-kairi/xae
Tech-Stack: Html, CSS (SCSS)
Learning Outcome: Nothing new but but loved doing this and will complete upcoming challanges as well.
Awesome design! But the text kinda overlapped by the spaceman at laptop view. Maybe put
z-index: 10to.content?Thank you for participating ya! 😄and maybe I shall come up with more challenging design for you 😆😂
How long did it take you to do the page?
I'm going to try this. Starting today...
Great! Looking forward to see your masterpiece! 😉
This will be a great way to improve ui skills.
Demo: vsompura3.github.io/ui-development...
Github: github.com/vsompura3/ui-developmen...
Tech-Stack: HTML,CSS,JS
Learning Outcome:
Nicely done!
I think the hero image was stretched, I think it's the problem with Figma export svg.
But nonetheless, awesome job!
Thank you for participating! ⚡🤩
How long did it take you to do the page?
it took me around 3 hours ✌️.
This is a wonderful idea. You design, I build It will provide valuable experience for those that would like to practice HTML/CSS. Do you have any more designs?
Hahahaha.. I've another design in the bank.. Will release the challenge #2 in the next few days!
I actually had an idea like this in my university a few year back. I designed but no one wanted to build. I should have asked more than one person... LOL
I guess in order to validate the idea, you gotta reach out to more people, not everyone would spend time practicing Web Dev skills.
That is true brother. At that time I came up with the idea I did not have access to the internet to share the idea with others.
Icic.. now that you have the power of internet, why not share it with the internet? Maybe you could use another title for that challenge, instead of 'I Design, You Build' 😜
Yes, that is true. I could do that. It is not too late. That is another great idea you have come up with. You must be filled with great ideas.
Lol.. Thank you.. But honestly, I just put myself at other's shoes, then I kinda know what people are looking for. I myself am a Web Developer too, and I wish people would share their design with me, so that I can play with different kinds of design style 😁
Are the designs supposed to have the curved edges? I am not seeing curves in the completed pages. I like the curve in the design.
It doesn't. You can see from the Desktop frame, is it not rounded
I'm down for this challenge.