Ever since freshman year, one of the best skills I’ve honed as a developer is identifying and making sense of patterns and frameworks first, and then figuring out the proper logic statements to implement them into programs. Before applying to Coder Foundry, I decided to take a shot at making the bug tracker. Though I was able to understand the architecture and frameworks being used, I still made a lot of mistakes when working on the application the first time through. This forced me to seek counsel in the form of discord servers, codementor sessions, and hours of reading documentation and watching youtube videos. All those failures have led to my current success and knowledge. The failures allowed me get the stupid questions early and get them out of the way early, so that I can start asking smarter, well formulated questions that were more productive to both me and my mentors. Now I’ve gotten to the point in which I’ve better learned the technology and am able to better explain it, implement it, and help other developers understand it as well.
In order to properly extend the Identity framework, developers must understand the concepts of Authentication and Authorization first. Any website that will allow clients to interact with the application in which certain information will need to be accounted for, will need to give all users an identity, or an account. Developers will put in place certain parameters to make sure that accounts are valid and will not contain malicious commands that can compromise the application or other users. To ensure this, validation is used when the client is creating names, emails, passwords, etc. So to recap, a client has decided to use your bug tracker. The bug tracking application prompts the user to register an account using their first and last name, email, a password, and asks again to confirm the password. All the information the client has entered fits the parameters , and now has an authenticated account. When the developers were creating the application, they made it so that the only clients who are able to see the dashboard of the bug tracker have accounts that are authenticated. As long as the account is authenticated, that client’s account will always be authorized to enter the dashboard of the application. The dashboard of the application will be the avenue to accessing all the features of the bug tracker.
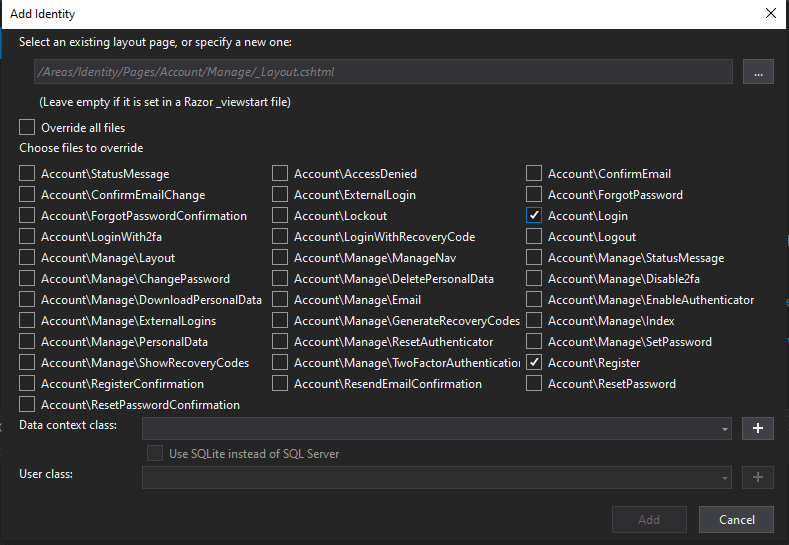
Now that the concept of authentication and authorization has been discussed, let’s discuss the implementation. There is a lot that goes into the Identity framework that developers have to think about based on budget, time constraints, etc. Microsoft has created many classes that developers are about to extend and use in order to fit their application. Because extending the Identity framework can create a lot of files, Visual Studio has created an entire Areas folder. Developers can create a scaffolded item from the identity framework and will then be prompted to choose which files they’d like to override. Again, larger companies may choose to override many files, but for the purpose of this article, we’ll only worry about the login and register pages.
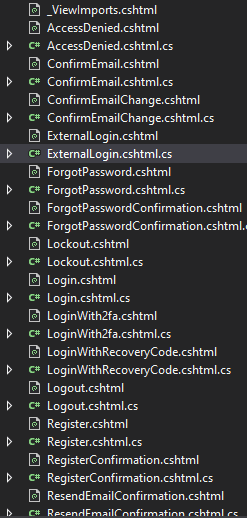
Make note, web pages that pertain strictly to configuring an account (Login, Register, Forgot Password) are called pages, not views. This will be important for developers to understand early just in case an error in the program pops up and the dev team needs to figure out where the bugs are located in the solution explorer. Since we are dealing with the login and register files, they will be present under Account.
The next important step to understanding Identity Framework is by understanding the difference between which files belong to the client-side and which belong to the server-side. The similarities between views and pages can serve a good purpose in order to help the developer distinguish that the .cshtml pages are what the client will see. The .cshtml.cs files belong to the server-side. Take note, when working with other developers, these server-side files can also be referred to as “code-behind” files. Files with the extension .cshtml.cs are considered code behind client-side files.
Microsoft made the decision to have a code-behind for each .cshtml file inside the identity area because each client-side page has so many different functionalities. Below is a picture of how many different client-side pages can be overridden. Since all the pages have different functions, there is no way for the developer to easily handle ten plus controllers and models to manipulate data.
The photo above contains the Register.cshtml form. The user will enter their information into the input fields. The asp- tag helpers are tools that play many roles inside MVC applications. Some asp tag helpers are used for routing the user from one page to another. In this case, the asp-for tag is used to generate name and id elements in markup. Asp-validation-for will show any error messages if the client typed in input that doesn’t properly match validation parameters. Asp-validation-for will attach validation messages onto the input field as long as the property has data validation inside the model. Once the client hits the user submit button, that's when the code behind will execute.
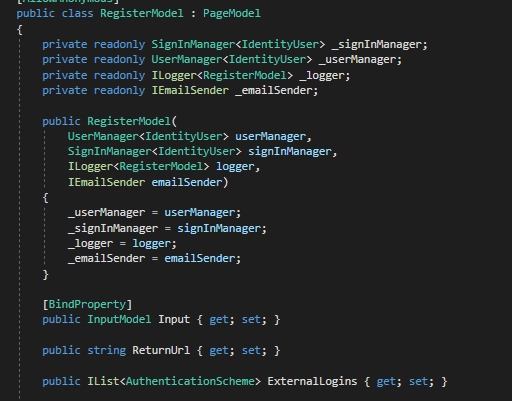
Each code behind will have its own private objects, constructor, bind properties, public variables, and GET/POST asynchronous methods.
The input model will need to match up to the input fields so that data is properly passed between the two.
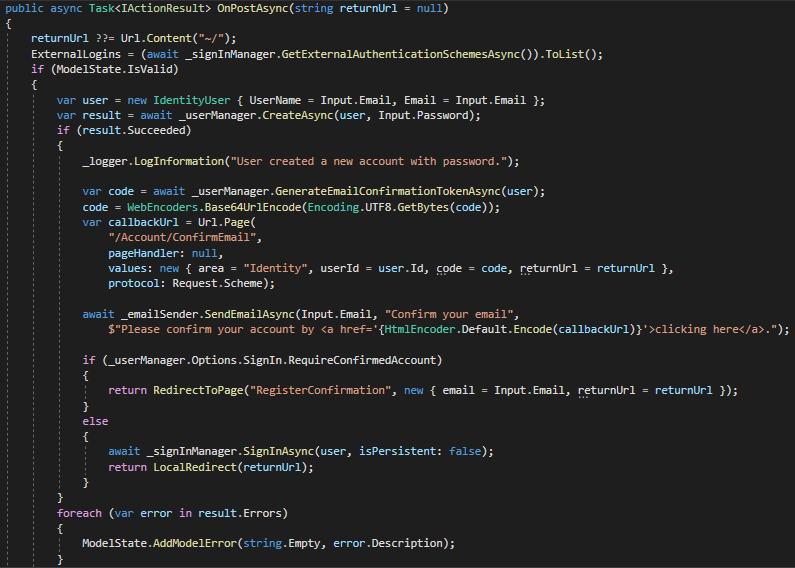
The Post Asynchronous method is the most important method to understand. This is where the crux of the code behind will execute. All post methods are different but the most important ones will implicitly instantiate classes in order to set certain values into them.
Once the developer has overridden all the parts of identity they have planned on, they can now head back into the controller's file and set the landing page [Controller/Action] to only be accessible by authenticated users.
As stated in the introduction of the article, in order to understand how to troubleshoot issues with identity, the developer must first understand the flow of data. If the developer understands the data flow and where things are being called, they can be able to at least understand where a program’s error is being thrown. In Coder Foundry, a few other students and I would get together and try and help each other troubleshoot our problems as well as implement our ideas. A number of developers seemed to have a fundamental misunderstanding of inheritance. This misunderstanding led to improper naming conventions, incorrect variables being used, and instances being instantiated that contained incorrect forms of data. First off, let's take a look at the bind property.
With the help of some tag helpers, this input property is what will be used inside the .cshtml page in order to dynamically render data. In this case, the properties that would be rendered inside a Register.cshtml.cs page would be Input.Email, Input.Password, and Input.CofirmPassword. While working on our BlogUser projects that required clients to log in and view our blogs, A few developers didn’t understand that the extension of IdentityUser was to store values into the Database, however, you still need to update the input model so that it can take in its default properties as well as take in the extended properties.
After you have added the extended properties, you must then also update your OnPostAsync Property as well. The OnPostAsync property will head into a while loop in which an implicit instantiation of a user will occur. On the right side of the assignment, a lot of developers did not use the right click>Rename action when extending identity. I helped a few go back into the code and help them find the spots in which IdentityUser was defined as opposed to BlogUser.
There were also problems when it came to the private methods and constructors as well.
When it comes to the client-side page issues such as using incorrect tag helpers popped up. Another common issue that happened was when some developers were trying to reference incorrect models from outside of the Identity Area. In order to reference the correct model, you could either directly specify the model if the .cshtml is working with a code-behind like so
@page
@model LoginModel
Or you’d need to properly navigate to the model in order to reference it sing dot notation like below:
@model IEnumerable<OrionBlog.Models.PostComment>













Top comments (0)