There is a high chance you've stumbled on a website, and you are like — Wow! This is beautiful!, this means the user interface designer did a pretty good job. Then you proceed to use the said website, and you are like — Are you kidding me? you are supposed to show me this and not that, you might hasten to close the page and look for a similar website. This means the user experience was not taken into greater consideration.
When we talked about user interface design in the last post, we made it clear that it was about building the user interface for the user, user experience is about making the interface usable and to a greater certain extent enjoyable to the user by meeting certain expectations.
We'll take a general overview of user experience by giving some real-world examples then we'll take about user experience as related to web design and development.
Take a look around you, everything is designed from the railways, parking garage, airports, and the buildings. When the user experience is not good for any of the mentioned examples the user will complain and if they have a choice, they will gladly opt for it. In reality, you might not call a building architect or an engineer a user experience designer but, if you take a close look at what they do, you might change your mind.
The next question you might ask is: What is user experience design, and how is it related to UI design?
Historically speaking user experience dates back to a pretty long time, but we are concerned about its history in Web design and development.
The term "user experience" was coined in a presentation by usability expert Donald Norman in the '90s. Over the years the field of user experience design (abbreviated as UX design) has gained traction in web development and currently, the name is used interchangeably with UI design. Now you might ask: what is the difference?
The difference is simple, and it goes as thus: When a UI designer designs a beautiful and stunning interface, a UX designer ensures that the interface is actually usable. That's it.
In application development, both classes of designer work together to ensure the usability of the application. The UX designer has one main job — research. The research includes everything that will make the product (application) a successful one from user testing to competitor analysis (if there is a similar product in the market).
There UX designer also ensures the UI designer follows the recommended guidelines when designing the interface. The guidelines include but not limited to:
- User control and freedom
- Error prevention
- Flexibility and efficiency of use
- Aesthetics and minimalist design
- Help and documentation
Let's have a look at some examples.
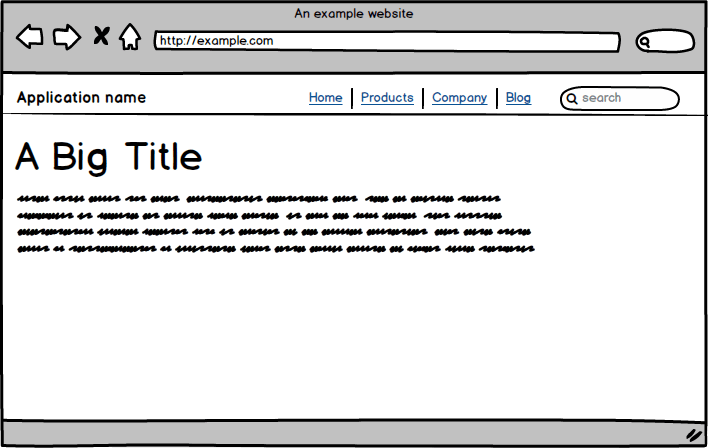
Take a look at the following mockup:
Most users are used to this layout on their desktop computers which are the website name on the left, the search form on the right with navigation links between them or below. Any designer that deviate from this approach should have a pretty good reason.
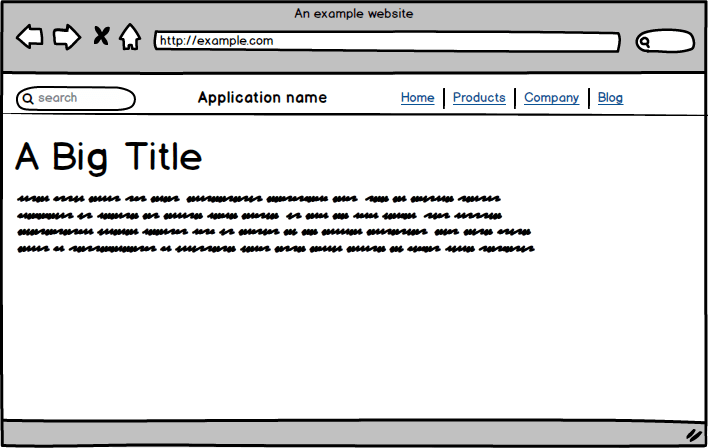
Now take a look at the following image which is a big no to usability.
Most internet users access the web from their mobile devices (or smartphone), the UX designer also ensures that the application is designed with this category of users in mind.
Compare the layout given below:
The first layout is user-friendly, but the second one is not because the user has to click and zoom to click the navigation links.
These examples are basic things that have to be taken into consideration when you intend to deliver a good user experience.
The application flow is another thing to factor into the equation when you are designing, take for instance you are designing a banking application you should know if a user transfer funds they'll expect to see the Transfer successful or Error in transaction and not a blank screen nor redirection back to the application's homepage.
User experience design is a multi-faceted field comprising so many things mostly theoretical in nature before the practical application, and we've barely scratched the surface here therefore further reading is required. Take a look at the following resources:
- The Difference Between UX And UI Design - A Layman’s Guide
- What You Should Know About User Experience
- What Does a UX Designer Actually Do?
- User Interface Design Guidelines: 10 Rules of Thumb
- UX Designer Job Description & Template
Our next topic is another step towards designing a usable and accessible website and that is web usability and accessibility.
Edited September 5, 2020: Grammar fix.
Edited March 23, 2021: Grammar fix.
Updated March 23, 2021: Added "UX Designer Job Description & Template" to the list of resources.









Top comments (1)
Thanks for taking the time to comment. I'll definitely read the linked article.