Although console.log() is by far the most used console function in the development tools of all modern web browsers. There is more to it.
Console Output
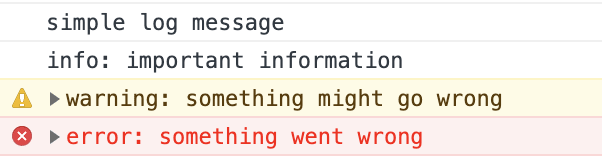
The browser console has four different output functions. You can use different functions to distinguish the type of generated output.
console.log(‘simple log message’)console.info(‘info: important information’)console.warn(‘warning: something might go wrong’)console.error(‘error: something went wrong’)
Console Style
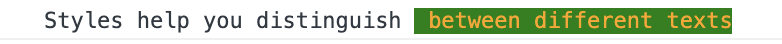
A lot of messages in the browser console can be overwhelming sometimes and you might lose track of the message you are looking for. Console styles help you style your output messages so you can distinguish them easily.
You can use the %c directive to apply CSS styles.
console.log("Styles help you distinguish %c between different texts", "color: orange; background-color:green;");
Console Grouping
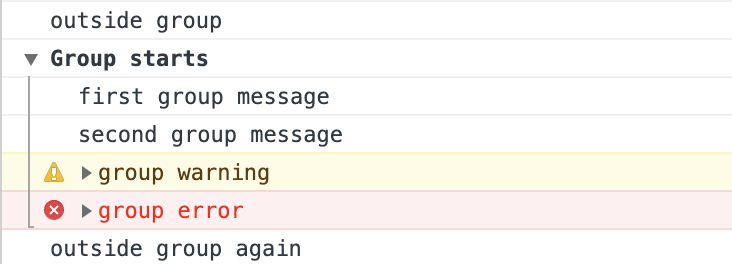
Console groups are a good way to group identical console messages together. It increases the console messages' readability. You can group different types of console messages together.
console.log("outside group");
console.group("Group starts");
console.log("first group message");
console.log("second group message");
console.warn("group warning");
console.error("group error");
console.groupEnd();
console.log("outside group again");
Console Timers
Console timers are helpful when debugging your code and you want to check how long does your code takes to run.
console.time("timer”);
console.timeLog("timer”);
// Do your stuff here.
console.timeEnd("timer”);





Top comments (0)