A paint app easily, using p5js. And some p5js info in case you are new to it!
Explaining The Title
Well why i put written ?
Simply because In 25 JS Lines is not true as you'd say well, p5js has 1000+ lines, so your whole program is 1000+ lines.
Why i put Js ?
That's because it's in an HtML page, and ... i specify we're talking about Js.
Let us begin!
The Skeleton To Set You Up
<!DOCTYPE html>
<html>
<head>
<title>Paint App</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.14/p5.js"></script>
<script>
// we'll write our codes here
</script>
</head>
<body>
</body>
</html>
some info for you
Processing Intro
Processing has two main functions, the setup and the draw function
The setup function contains initialisations and the draw function contains what we'd like to update
...
<script>
function setup(){
}
function draw(){
}
</script>
...
Size and Background
...
<script>
function setup(){
createCanvas(windowWidth-50, windowHeight-50);
background(200);
}
function draw(){
}
</script>
...
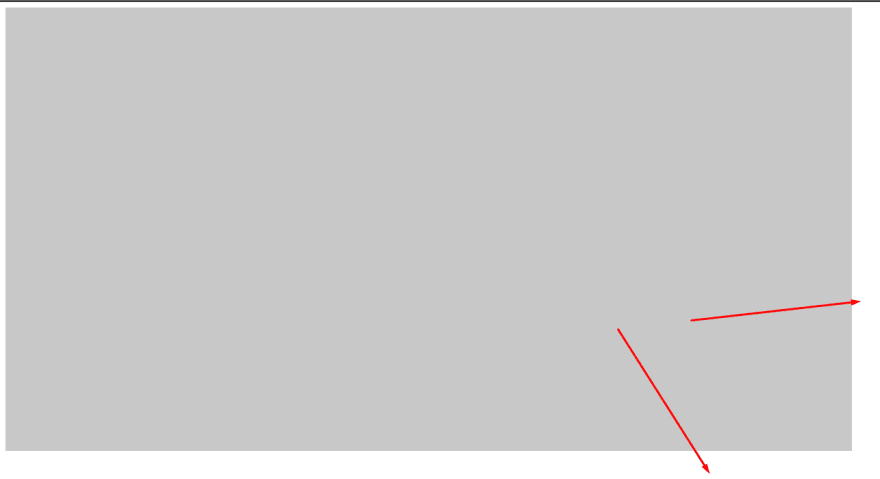
gives us this
the two arrows are showing us that some spaces were left out due to us specifying -50. I did that so that the page does not scroll
background(200); actually tells to colour the background gray. 0 for black, 255 for white, 200 is somewhere in between
the real way is
background(200, 200, 200);
which stands for red blue green in the same amount
Colours And Global Variable
let us add our two global variables, selectedColour before draw
var colours = ['red', 'blue', 'yellow', 'green', '#fdf'];
var selectedColour = 'red';
specifying an array allows us to change available options easily. notice that we can pass in normal css colours here (#fdf)
selectedColour means that as we draw, we draw in only one colour. changing that colour changes brush colour. we need only to change that variable on button click.
The Trick We'll Be Using
let us add those in our draw function
function draw(){
fill(selectedColour);
ellipse(mouseX, mouseY, 30, 30);
}
that's because there are no background in our draw function
Our Display Button Function
add the display button function before the setup function
function displayButton(col, x, y){
noStroke();
fill(col);
ellipseMode(CENTER);
ellipse(x, y, 40, 40);
if(dist(x, y, mouseX, mouseY) < 40/2 && mouseIsPressed){
selectedColour = col;
}
}
one usage of it in the draw function
displayButton('orange', 100, 100);
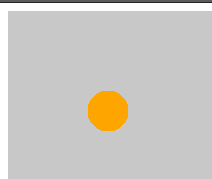
gives us
here's some explanations
Displaying Buttons
in the draw function
for (var i = colours.length - 1; i >= 0; i--) {
var colour = colours[i];
displayButton(colour, 30+i*50, 50);
}
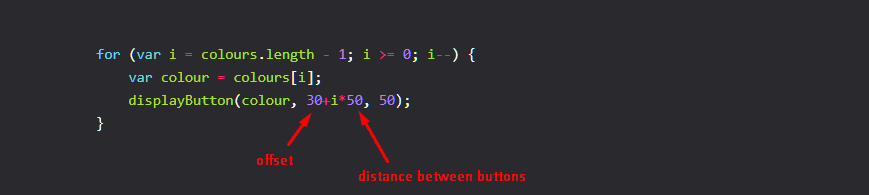
some annotations
which gives us
Now Drawing
drawing is achieved using (in our draw function)
if(mouseIsPressed){
fill(selectedColour);
ellipse(mouseX, mouseY, 20, 20);
}
Our Full Code
<!DOCTYPE html>
<html>
<head>
<title>Paint App</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.14/p5.js"></script>
<script>
function displayButton(col, x, y){
noStroke();
fill(col);
ellipseMode(CENTER);
ellipse(x, y, 40, 40);
if(dist(x, y, mouseX, mouseY) < 40/2 && mouseIsPressed){
selectedColour = col;
}
}
function setup(){
createCanvas(windowWidth-50, windowHeight-50);
background(200);
}
var colours = ['red', 'blue', 'yellow', 'green', '#fdf'];
var selectedColour = 'red';
function draw(){
for (var i = colours.length - 1; i >= 0; i--) {
var colour = colours[i];
displayButton(colour, 30+i*50, 50);
}
if(mouseIsPressed){
fill(selectedColour);
ellipse(mouseX, mouseY, 20, 20);
}
}
</script>
</head>
<body>
</body>
</html>
In Action
Wrapping Up
Processing is easy, Any question just ping!
img credit: David Pisnoy on Unsplash











Top comments (6)
Great program in such a small amount of code! What would be nicer is to have less lag when drawing stuff! Maybe make it so that there is a line connecting the dots so if you draw really fast it still looks okay.
you can do it with line(prevMouseX, prevMouseY, mouseX, mouseY)
Yeah, that'd make it work much nicer! 😉
glad you liked it. ah that's a nice idea! if i remember i'll do a follow up post to add some functionalities to it.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.