Chrome is the most famous browser in our world and of course, it has many extensions which you can easily download into your browser and use. Some of them are just for your better productivity and for better using your browser, and some of them are really useful for every web developer because they have amazing features that simplify the web layout process a hundred times. I tried to find the best of the best among countless extensions and to show these 8
1. WhatFont
the easiest way to find fonts on a website is WhatFont. Everything that you need is to click on what font extension icon and start to move your cursor through the whole website and when you will be hovering on the text he will show what font that is

2. ColorZilla
one of the most popular Chrome, Firefox Extension is ColorZilla and it uses to pick the color from a webpage. It actually has the same mechanics as the earlier extension, click at the ColorZilla extension button and then choose "Pick Color From Page" and aim at the color that you want to copy. It's fast, simple, and efficient

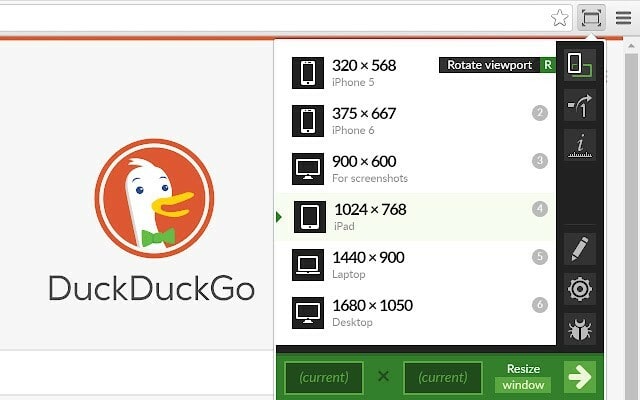
3. Window Resizer
To please all users you should make a website that will look good on all screens regardless of size
Window Resizer is as you may have noticed extension that uses to change your standard web browser screen to maybe iPhone 6 or Laptop. It's useful for adaptive web layout

4. PerfectPixel
PerfectPixel is the extension that helps you to develop your website with pixel-perfect accuracy. You can add your own project and it will make a second layer over the main website itself. Because of this, you can make your website better and better
5. Page Ruler Redux
If you want to measure the size of a block on a website it can be really awful, without Page Ruler Redux extension of course, because it helps you easily measure everything you want to, just hovers the measuring tool on the area and then drag

6. Loom
Sometimes just to do screenshots isn't enough and Loom with help you with it. It's actually a video recorder in your browser with
which you can record any animations, bugs, or whatever you want
I use this extension myself and just don't know how to do a joint project without this incredible extension
7. Svg-grabber
Once in a while, you see an SVG icon at someone else website or just deleted a file from your computer and wanna copy this. Svg-Grabber can show you every SVG icon that was used on this webpage and you can easily download them all

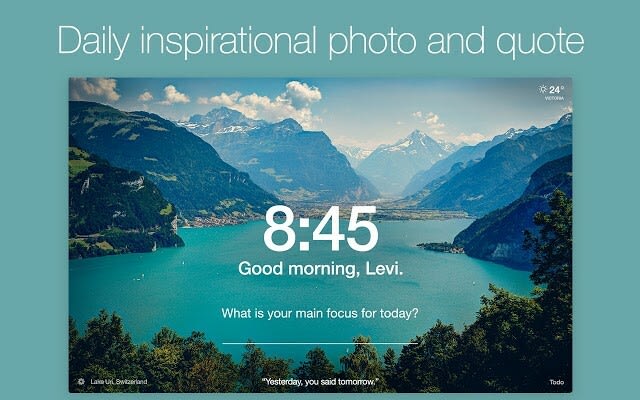
8. Momentum
Do you remember these ugly default Chrome's New Tabs? Momentum will replace them with the most beautiful photos and inspiration phrases, also it has a small to-do list and you can connect your account with it (Todoist, etc.)

9. The Greatest Suspender
If you have a slow laptop or computer then The Greatest Suspender is a must-have for you, when you afk or didn't use one of your tabs it will automatically suspend it and chrome will no longer have as much RAM as before. It has Light and Dark mode

Conclusion
These were, in my opinion, the best Chrome extensions that every Web Developer should try. I hope that you enjoyed this article.



Top comments (2)
A bunch of these can fairly easily be done with the default web developer tools in the browsers themselves, which is probably safer than some random extension developer. I can imagine the great suspender being somewhat useful, unless you just use a browser that does take privacy seriously an a doesn't have memory eating tendencies..
The Great Suspender has had spyware embedded in it since it was sold/taken over. E.G.
theverge.com/2021/2/4/22266798/chr...
searching for 'The Great Suspender unsafe' will turn up more articles.