I am Vim lover, but I have never created nor published my Vim plugin.
This time I created my first plugin, import-js-from-history.
https://github.com/acro5piano/import-js-from-history
What is import-js-from-history
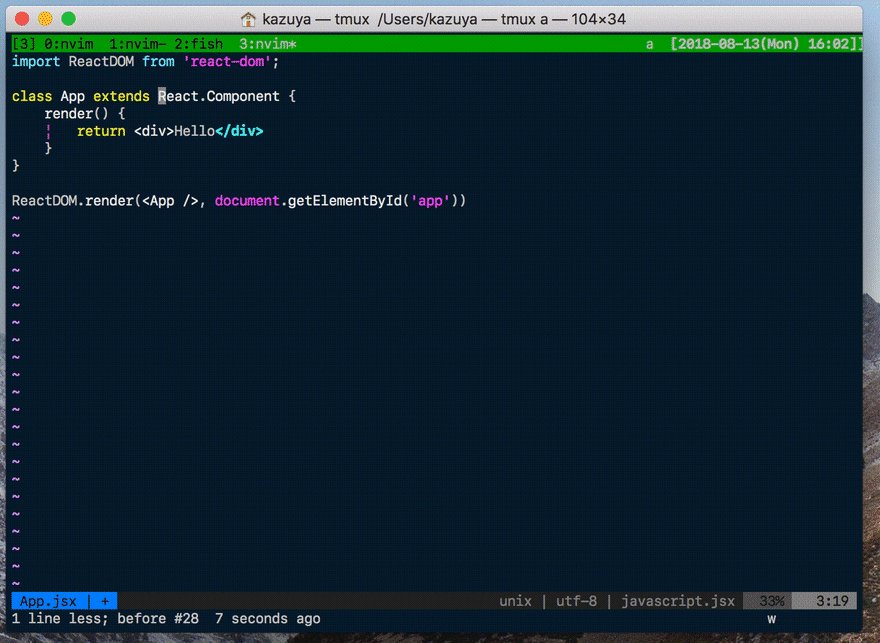
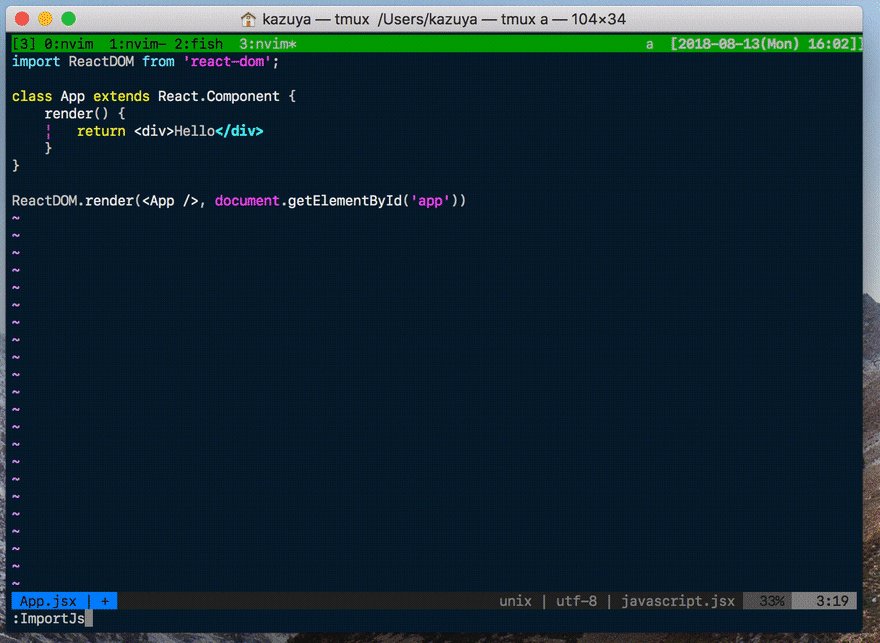
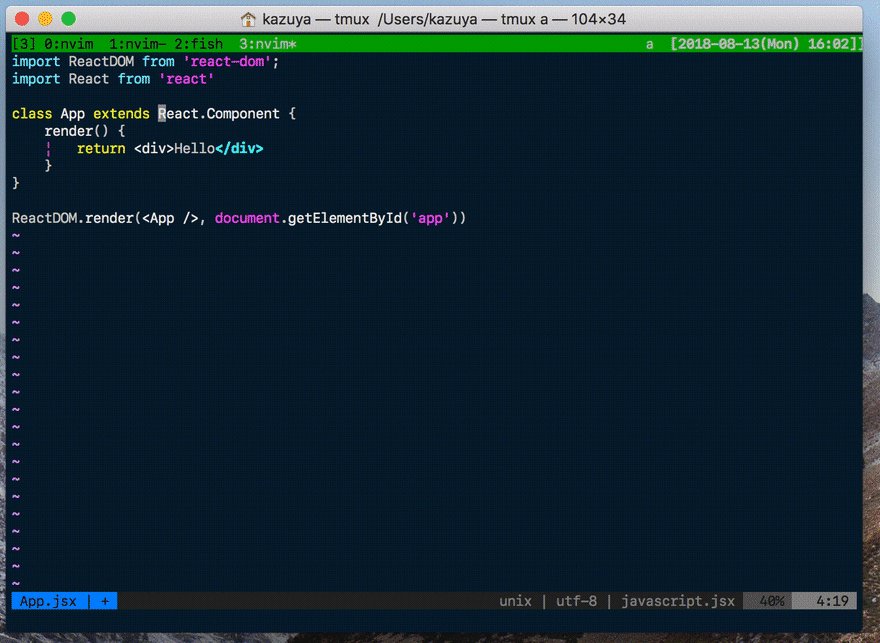
import-js-from-history helps write JS & TS import statement.
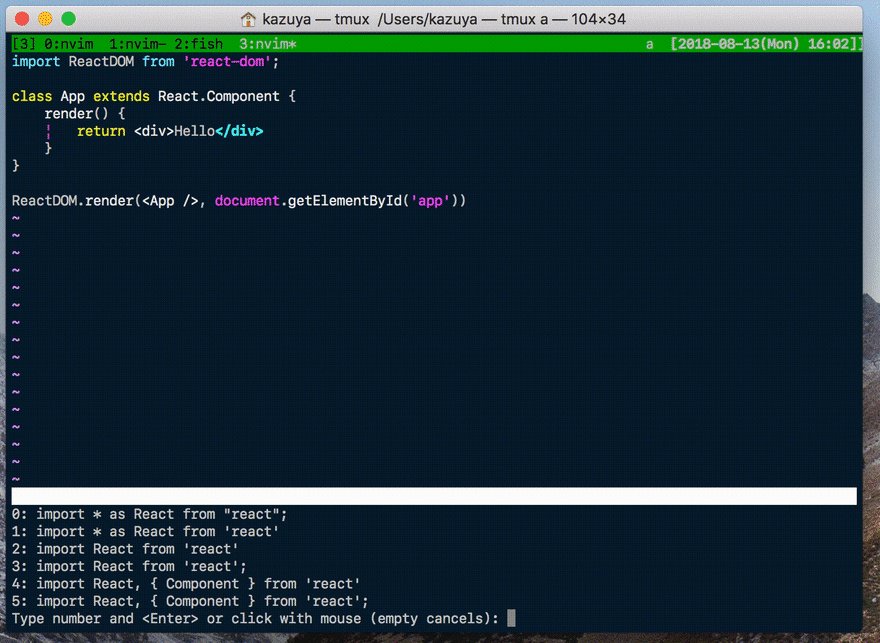
It reads import statement in all of git files, and suggest import statement.
Why
I have been tired to write import statement at the top of file. I have been repeated writing import React from 'react' again and again.
When I used Visual Studio Code (VSCode), I was surprised that it can suggest import when I type package name to be imported.
After going back to Vim (technically Neovim), I missed the feature. So I created the Vim plugin.
You might wonder why I don't use VScode.
Actually, I attempted to switch to VSCode. I installed major VSCode extensions, including Visual Studio Vim. However, I couldn't accept some small different from Vim, such as I cannot use zz in file explore.
Why not use other plugins
I know there are some Vim plugins to import js programmatically, but all of plugins I tried does not work well.
So I created this solution, as well as my Vim training.



Top comments (2)
When using
inputlist, the first item should be a prompt (like"Choose import statement to add"or something). Otherwise hitting<Esc>, or hitting<Cr>without entering a number, will makeinputlistreturn0- which will insert the first import from the list, even though the user probably thought it will cancel the action (the builtin prompt even says explicitly "(empty cancels)"). If the first line is a prompt, not picking is the same as picking the prompt - which will do nothing.Another advantage is that you can start the list from 1. Arrays start from 0, but as UI lists that start from 0 look weird...
While having the first item be the prompt is clearly the intention (it's even written in
:help inputlist), but it looks like this function was meant to be used with an hard-coded list and the API is not comfortable when you want a generated one. In my plugins I usually write a wrapper function which also does pagination if the list is too long. You can steal it if you want.Thank you very much! I wanted to find the correct solution for user cancellation.
I will put 0 as cancel for the prompt.