I have recently encountered a problem when developing my app using React Native. My team UI/UX designer come up with totally customise-able calendar UI. I have been looking through few calendar and date picker library and end up it is not what I exactly wanted to develop the calendar.
So I decided to develop a custom calendar by my self. This calendar is more customisable than ever. By creating this custom function to generate the calendar, I was able to achieve everything that my designer wanted. From the UI to logic. Everything is customised and you can achieve anything when you are in full control.
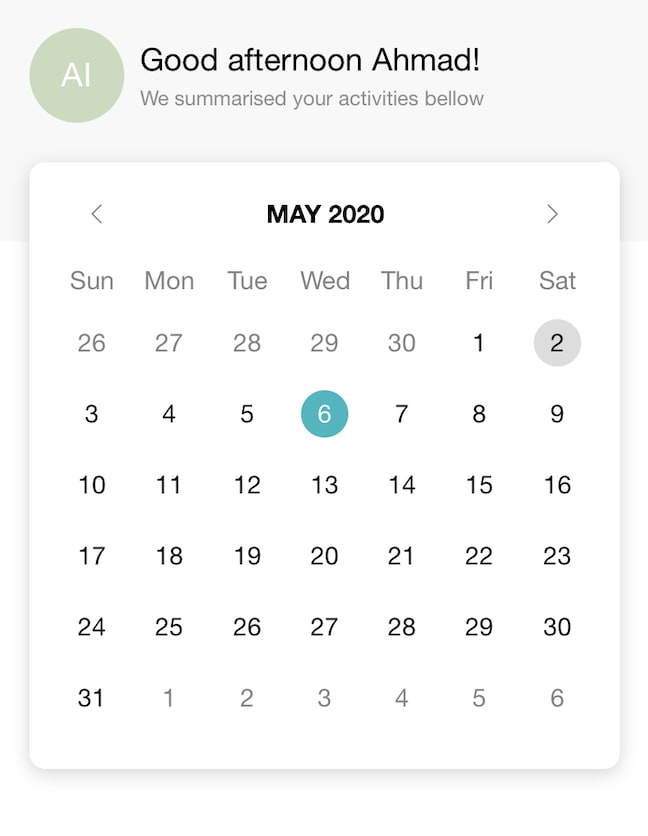
Here is the customised UI I develop
If any of you are interested in making a custom calendar or date picker. You guys may try this out.
I have published the NPM package here https://www.npmjs.com/package/dates-generator




Top comments (8)
When it comes to dates and time I let othee libraries take care of the logic, because it's complicated. Leap years, leap seconds, time zones, daylight savings, territorial differences , etc.
I'm assuming that as you're using Date() it should be fine.
What I have seen though, is that in your code you have a for loop that has a LOT of inner loops. I think it's two levels of nesting. I was checking too see if it was three levels, but I think it's only two.
Might be worth noting that this could lead to performance issues if there's a lot of calendar dates to process.
yup, It might encounter performance issue, especially when you try to render a lot of calendar at one time. I am already looking into optimising the performance for this library. For now it should solve most of the cases where calendar is not required frequently in their app or web.
Brilliant work, man!
Thanks!
It's awesome!
Thanks Felix! :D
Amazing! Even I faced few issues while developing a date picker. This looks too good! Thank you:)
Thanks mate. I hope this will solve your problem.