Originally published on my blogging site ajeet.dev
*Disclaimer: I am a total noob when it comes to web development but I am improving my tech skills everyday. I have tried to keep this post as simple as I can so that it could help beginners like me. I have taken a very care of all the steps and codes I mentioned in this blog post, but if you find any errors or would like to suggest something, please feel free to comment. I would be grateful 🙏 *
Static sites are fast, secure, flexible, and reliable. You don't need to worry much about malicious code being injected into your site. The hosting cost of static sites are significantly cheaper. I won't go into the details on this topic but here is a great article on static sites by Scotch.
In this blog post, I am going to deploy a static site on Google Firebase, and that too for FREE. The post is a step by step guide, and will be helpful especially for newbies in tech.
Firebase was acquired by Google in 2014. It is built on Google infrastructure, and helps you build high-quality apps quickly, and that too without managing infrastructure. Google Firebase lets you host your static contents for free under its Spark plan. Read more about Firebase hosting.
Prerequisites
As I said, this how-to guide is purely for beginners. So, to host your static site, you only need
- A Google account
- A laptop or desktop with Windows OS running
- Familiarity with basic keyboard functions of your laptop or desktop
That's it. Let's get started.
Step 1: Create a Project in Google Firebase
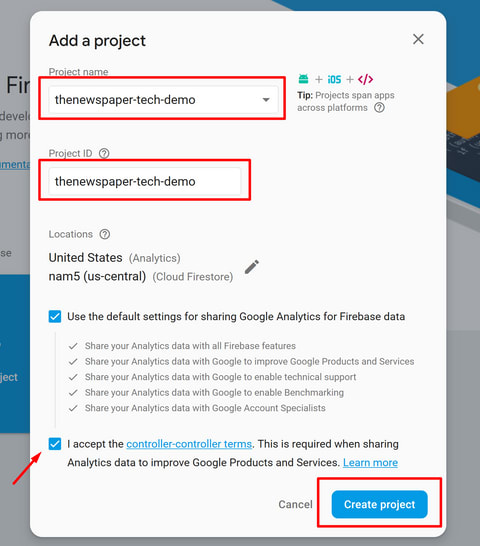
Register your account with Google Firebase. Create a Google account if you don't have. In the Firebase console, click Add project.
Enter a Project name, Project ID (Optional as Firebase automatically assigns a unique ID to your Firebase project). Use the Default settings for now, and click on Create Project.
Once the Project is created, click on Continue button, and you will be directed to your Firebase Dashboard. You will find a few details here:
- The current project is "thenewspaper-tech-demo". Click on the dropdown to see all your projects, if you have created more than one.
- The current project is set to "thenewspaper-tech-demo"
- You can configure the settings for the current project by clicking on the project settings icon. For now, leave as it is.
- We will use this Hosting tab to deploy our static site.
- Your Firebase plan is Spark which is Free. See all the Firebase Plans and Pricing.
Step 2: Set up the Necessary Tools
To host your site, you need to install Firebase command line tools.
- Download and install Node.js for Mac/Linux/Windows. I am using Windows10 64-bit. Make sure you download the LTS version recommended for most of the users.
- Open Windows PowerShell. To open, press Windows+X buttons simultaneously using your keyboard and then click “Windows PowerShell Admin”. Click Yes when prompted by User Account Control.
- Install Firebase command line tools by running the following command in the PowerShell:
$ npm install -g firebase-tools
This command installs the globally available firebase command. If the above command does not work, then change npm permissions, and run the command again. To make sure you have the latest version of Firebase CLI (command line interface), re-run the above command even if you have installed the command lines tools previously.
Step 3: Build your site Locally with Firebase
Now, let's start the deploying process. In the already opened terminal, run the following command to sign in to Google.
$ firebase login
Running this command will open your default browser window and ask you to give Gmail access to Firebase. Click on Allow button and connect with your email. If you don't have Gmail account, create one. You might get a pop of Windows Firewall to for access. Just Allow or Click on Yes.
This command connects your local machine to Firebase and grants you access to your Firebase projects. You will see a "success: logged in as.." message in the shell.
To test that authentication worked (and to list all of your Firebase projects), run the next command. The displayed list should be the same as the Firebase projects listed in the Firebase console.
$ firebase list
Next, to connect your local project to your Firebase project, run the following command from the root of your local project directory.
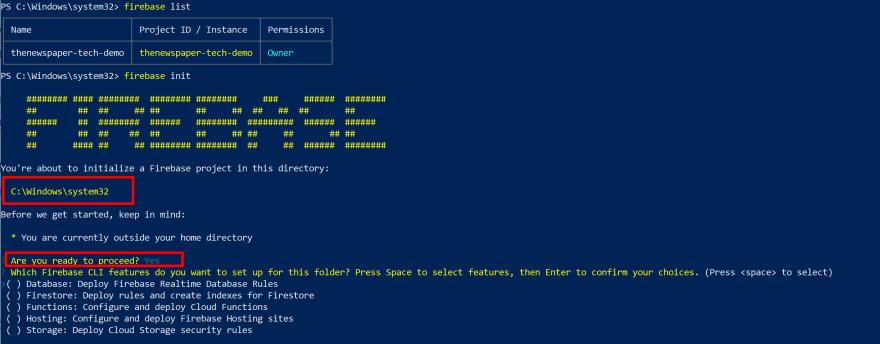
$ firebase init
Once you run the above command, you will see your project directory. The project directory will be located in a folder at this path "C:\Windows\System32". The name of the working folder will be whatever you will name it. By default, Firebase names it as "public". We will see this in a bit. For now, type Y or Yes and press Enter button to proceed with the steps.
The firebase init command presents with you a series of configuration options. You need to choose Hosting. Go down by pressing Down Arrow Key using your keyboard, and then press Space Bar to select Hosting feature. Press Enter button to continue.
Now you will be presented with Project Setup.
Select your project, which you created earlier in Firebase console. The project name I created was "thenewspaper-tech-demo". You can create a new project from here as well.
Moving ahead, you will be presented with Hosting Setup. You will need to choose your project directory. Specify a directory to use as your public root directory. To specify, type public and press Enter. Note that you can enter a different name (such as "my_first_project') instead of "public". At this point, specify your public root directory, but you can also specify it later by editing your firebase.json config file.
To set up more Firebase products, you can run firebase init later. The default for the public root directory is called public which is located here "C:\Windows\System32\public". It is interesting to note that Firebase does a couple of smart things automatically:
It creates a
publicdirectory if you don't create itIt creates an
index.htmlfile and404.htmlfile in the directory. Open thepublicfolder to see both the files
Next, you will need to choose a configuration for your site.
If you select to make a one-page app, then Firebase automatically adds rewrite configurations for you. Since I don't want to re-write urls, I choose N, and press Enter button.
This will complete the Firebase initialization process. Note that the firebse init command adds a couple of files to the root of local site directory:
A json file,
firebase.json, that shows the project configuration.A
.firebasercfile which provides information on project aliases.
Now, let's Start the local server for development. Run the following command from the root of your local app directory:
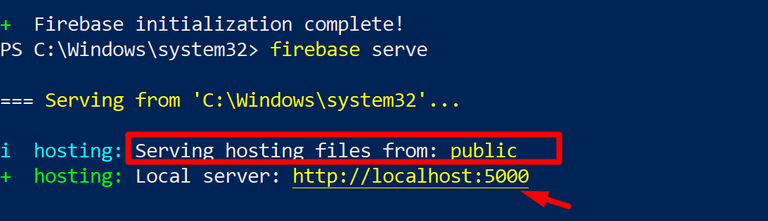
$ firebase serve
This command will serve hosting files from the public directory, and will start a local server.
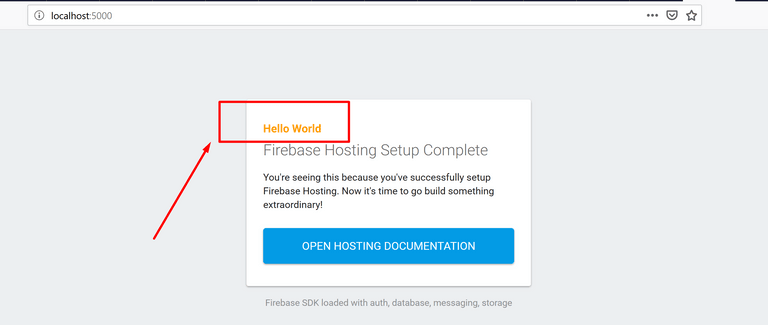
Open your browser and type: http://localhost:5000
So, you have built your site locally, which contains the content as you see in the above screenshot.
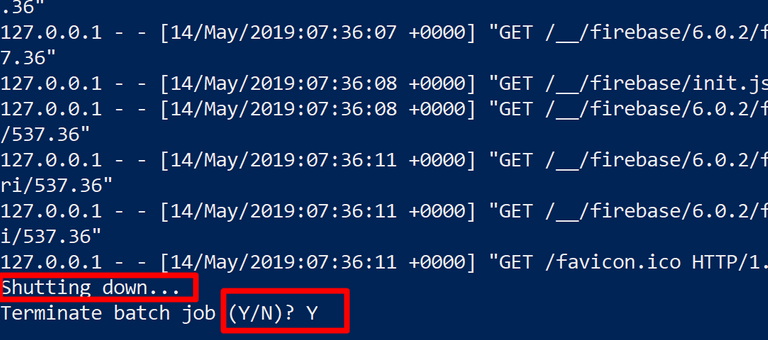
Now, let's change the content of the site and re-built the site to view the updated contents. First, go to Windows PowerShell pop-up that is already opened. Shut down the local server. To do this, click anywhere in the pop up area, and press CNTRL+C button. It will shut down.
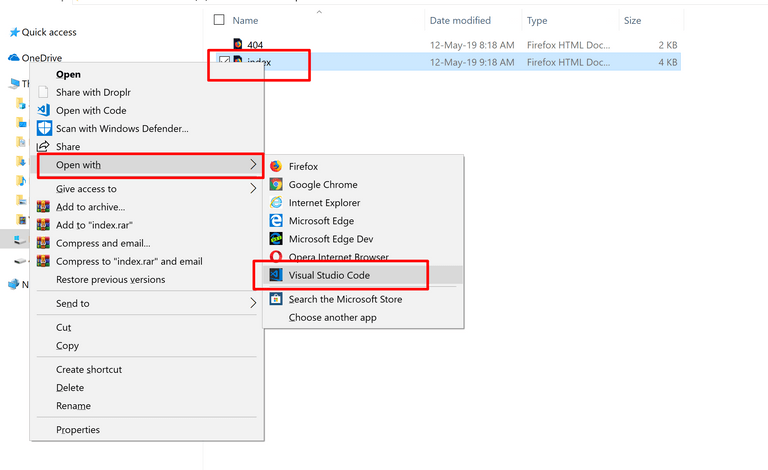
As I had shown earlier, the html files are located here "C:\Windows\System32\public". Go to the folder, copy the index html file and paste the file at your desktop. Now, right click and open the index html file with any Text Editor. I am using Visual Studio Code.
By default, you will see Notepad in your right click pop up. If you don't see notepad, choose another app option, and scroll down at the end, and select More apps. From there, select Notepad.
Once the html index file is opened, change the word "Welcome" to "Hello World."
Save the File. Simply press CNTRL+S to save.The output will look like this:

Now, copy the modified index file, and paste in the public folder. To do this, you need to be the Admin of the computer. Give the permission to paste. Run the following command to start the local server
$ firebase serve
This command will serve hosting files from the public directory, and will start a local server. Open your browser and type: http://localhost:5000 . You will see your changes.
Step 4: Deploy your site
Now we will deploy this project. But first shut down the local server as I instructed before.
To deploy to our Firebase project "thenewspaper-tech-demo", run the following command from your project directory:
$ firebase deploy
This firebase deploy command deploys a release to your Firebase project's default hosting sites:
project-id.web.app
project-id.firebaseapp.com
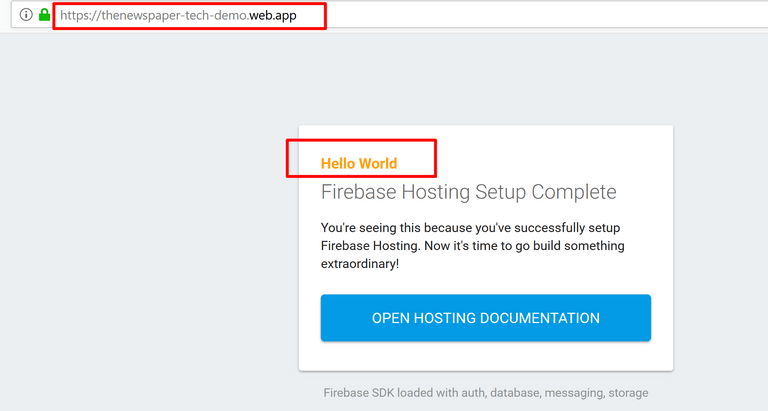
So, you will view your sites that will look like similar to these URLs:
https://thenewspaper-tech-demo.web.app
https://thenewspaper-tech-demo.firebaseapp.com
You can also see these URLs when you go to Hosting section of your Firebase Console.
Congrats 🎉🎉! You have deployed your first static site with firebase, and that too for free.
Don't forget to subscribe to my weekly Newsletter 📧
Credits: *
Cover image built with BlogCover




























Top comments (6)
Why would you want to initialize the project in windows32 ? isnt that a little bit dangerous considering that you are working on a terminal with admin privileges. Any accidental deletion or renaming will give trouble to your OS right ?
correct me if i am wrong.
Hi Nijeesh,
Thank you for the feedback.
The several folders are present in my c drive by default. I don't think i can do anything about it 🤔
And I agree, we should not initialize a project in C drive. When i was trying to deploy the file for the first time, i followed the official firebase tutorial. And being a newbie myself, I just went with the flow. But when i tried to intilize a real project in another Drive, it never worked for me.
An hour ago, I found the reason for this. Here it is
stackoverflow.com/questions/445498...
I will add this detail and update the post .. Thank you so much for pointing this out
There is no problem if you initialized the project in C-drive. in my notbook there is no other partition ( i haven't partitioned it ). So i put all my projects in the C-drive itself. i just organize everything based on the language or framework i use.
I was just wondering if there any reason you did it in windows32 directory specifically.
other than this, its a well explained article. good job.
What I did I opened a PowerShell as shown in the screenshot, ran the command and firebase created this public folder in windows32 automatically. I did not do anything except this. I would have to dig deeper for this.
Thank you for this question
what i do is i create a folder where i want my code to live somewhere in my drive.
Then just right click the newly created folder while holding down shift and select open with power-shell in the righ-click's menu.
so it open power-shell in the project directory. then you can initialize Firebase or any other application you want there.
its just easier for me to do it this way than navigating my way through the fs from windows terminal.
open powershell in directory
Awesome 👍 Thanks so much