We learnt how to nest Scss rules in the last post. Today, we'll go into more depth regarding nesting.
In this post, we will cover:-
- Parent Selector and pseudo-classes
- Grouping and Nesting CSS Selectors
- Selector Nest Combinators
Each point will be discussed in depth.
1. Parent Selector and pseudo-classes
Official SASS document states that
The parent selector, & , is a special selector invented by Sass that's used in nested selectors to refer to the outer selector
To further understand, consider the example below.
& here works as a reference to the outer selector which is .main .alert
It may be puzzling to you how such a selector may be helpful, right? Parent selector is most commonly used in:
1.1 _Suffix classes context.
Many frameworks, including Bootstrap, have this pattern.
1.2 Pseudo classes also utilize a parent selector.
1.3 also & can be used as an argument inside pseudo-selectors functions:
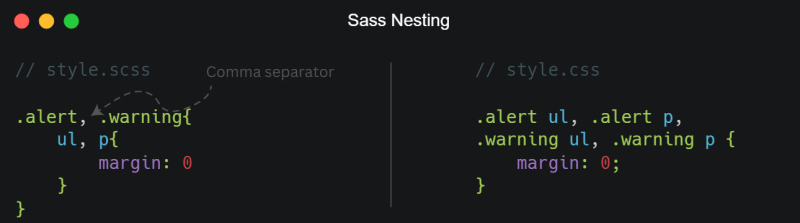
2. Grouping and Nesting CSS Selectors
We use a comma as a separator when there are many selectors in a list.
3. Selector Nest Combinators (>, +, ~, space)
selector combinators can be placed in many places as shown below:
Need to read more about selector-nest-combinators? selector-nest-combinators
I almost covered everything I know about SCSS nesting; nevertheless, in the following post, we'll talk about a new subject called placeholder selector.









Top comments (0)