Yesterday at work, another developer reached out to me about an issue. The conversation went like this (with some artistic license):
Dev: Hey, Alvaro! We have a problem.
Me: What is it?
Dev: The favicon on the site is wrong. It's not the corporate logo.
Me: What?
Dev: Yes. It's not our logo... it's your name!
Me: What????
Dev: *shows screen*
Me: ...
Dev: ...
Me: Oh, ****!
It was clear as day, but I couldn't believe my eyes: it was our site, the title was correct, only that the favicon displayed on the tab didn't have the company's logo but the letters "Alv" (from Alvaro?) I refreshed and re-refreshed, thinking that maybe it was some prank. But it wasn't.
Note: I removed the screenshots of the site's name and logo to avoid issues. There is a small sample at the bottom of the article to replicate the problem with generic icons.
It was puzzling: the favicon worked differently depending on the browser. Chrome and Safari showed the correct favicon (with the corporate logo) while Firefox showed a completely different logo (with some letters.) And we double-checked that the file was the same, not an old cached version. It was the exact same file... but it was different.
Luckily for us, it only took a few minutes to figure out what was happening (and solve the issue.) But I must admit, it is one of the weirdest issues I've seen lately.
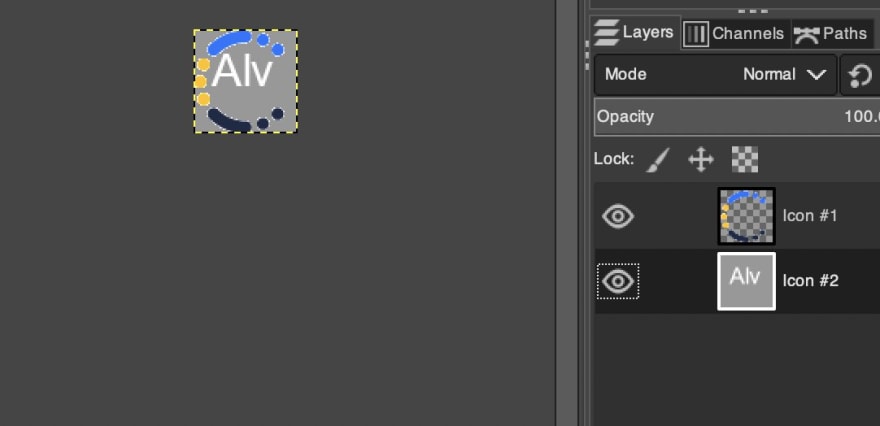
We downloaded the favicon.ico file and opened it in an image editor, and then we saw the root cause of the problem:
The .ico file had multiple layers (or icons) in it. The top layer (first icon) was the one that Chrome and Safari displayed, and the bottom layer (last icon) was the one that Firefox was displaying.
We even ran a test to verify that was the case. We swapped the order of the layers, saved the file... and the favicon changed in all browsers! Now Chrome had the Alv favicon (top layer) while Firefox had the corporate logo (bottom layer.)
Transparencies were ignored by the browser. The issue is not a matter of stacking layers but a .ico file that contains multiple icons, and the browser selects one (and only one). As Bramus suggested on Twitter.
Could it be that this is an ico file that contains multiple icons (which here get represented as layers in the image editor)?09:06 AM - 25 Jan 2022
Having singled out the cause of the error, made the solution easy: remove the icon/layer from the .ico file and save. Problem (and mystery) solved.
But why the letters "Alv"? Initially, we tested with a dummy icon. When we got the corporate logo, we put it in a layer on top of the image editor and hid the test layer. But even when the layer was hidden from view, it was still exported as part of the icon when we saved!
I don't know if we can consider Firefox's behavior a bug or a feature. But it turned into an interesting puzzle to solve.
Replicating the issue
What to see the issue locally? Create an HTML file like this on your computer (something simple, you don't even need the content of the <body>):
<!doctype html>
<html>
<head>
<title>Favicon test</title>
<link rel="icon" href="./favicon.ico" />
</head>
<body>
<h1>favicon test</h1>
<p>The favicon has two layers and it is
displayed differently by the browsers.</p>
</body>
</html>
Then create a favicon.ico file with two layers/icons inside. I used GIMP to create the file, adding two 64x64 layers like these:
Note: If you don't have an image editor handy, you can download a version of the favicon.ico from my website.
Save it as a .ico and put it in the same folder as the HTML file. That's it. Your demo is ready for testing. Open the page on Chrome, and the tab will look like this:
While opening in Firefox, the tab will look differently:
You can add more layers to the icon, but they will be "ignored", and the result will be the same all the time: Chrome and Safari will pick the top one to display as a favicon, and Firefox will pick the last one.













Top comments (3)
Is this not something to do with how animated favicons are created? I think it is just stacked image files to create it and the only thing that was missing was whatever instruction the browser needs (time per frame probably) to switch between them?
Super interesting though, hopefully someone can give the actual explanation in the comments as this was just a best guess!
¡Hola tocayo! Is there any advantage in using ico files over png?
¡Hola! There's no real advantage apart from support for old browsers. The reason why we were using ico is because it is an old application and we were not allowed to change the code, just the image file.