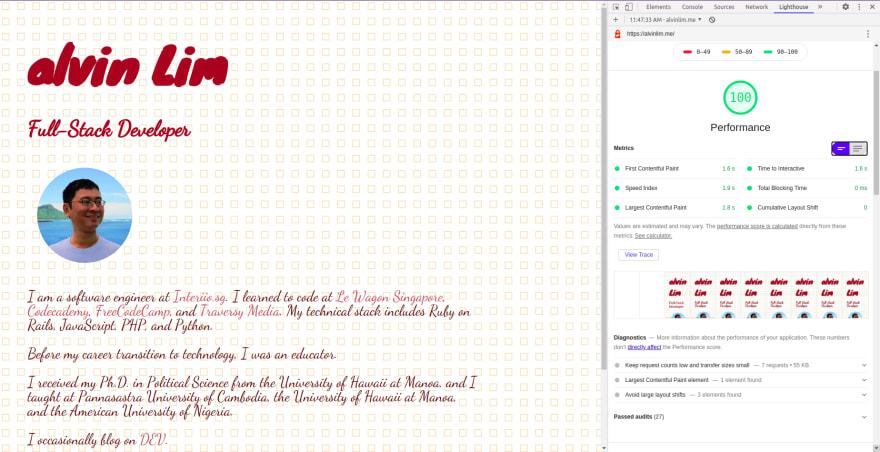
After I posted my last article, Speeding up my website, I wanted to see if I could further optimize my website's performance so that it would get a higher score than 80% on Lighthouse ... and after a few major adjustments, I managed to improve its Lighthouse performance score to 100%!
How was this done? By ruthlessly minimizing the assets that needed to be loaded and rendered on the screen. In this experiment, less really proved to be a lot more.
Background Image
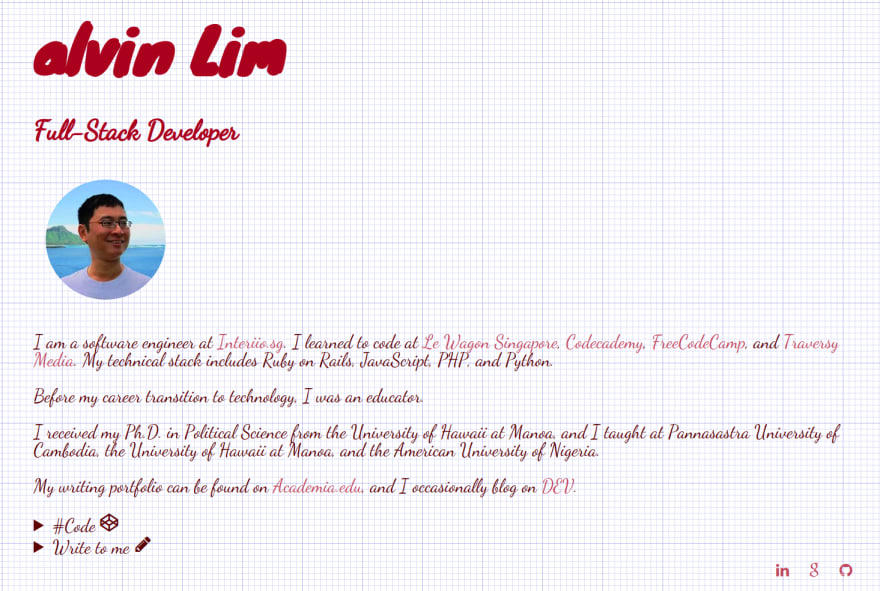
The previous version of the website featured a large background image. Even though I had optimized it by converting it to the compressed WebP format, it still remained the largest asset in the website. To maximize performance, I decided to radically change the look of my website and remove this background image entirely, and replace it with a repeating SVG pattern from Hero Patterns. So instead of a photo of the desert, the background of my website is now wallpaper patterned on graph paper.
JavaScript
In the previous round of optimization, I had removed the Google Analytics and Google ReCaptcha scripts. The only JavaScript script I kept was the one that built the virtual tabs for my website. To maximize performance I decided to remove this remaining piece of JavaScript.
To replace its functionality, I found inspiration in Tapas Adhikary's article 10 useful HTML5 features you may not be using, in which he showed how the Details/Summary HTML5 element could be used to selectively hide content in a website.
Since this was what the old JavaScript virtual tags had done on the previous iteration of my website, I decided to use Details/Summary HTML5 tags to selectively hide the coding projects and contact form sections of my website:
This however altered the layout of my website but I saw this as an opportunity to rejuvenate it with a brand new look, and I spent a couple of fun hours experimenting with new fonts and color schemes.
Minification and Compression
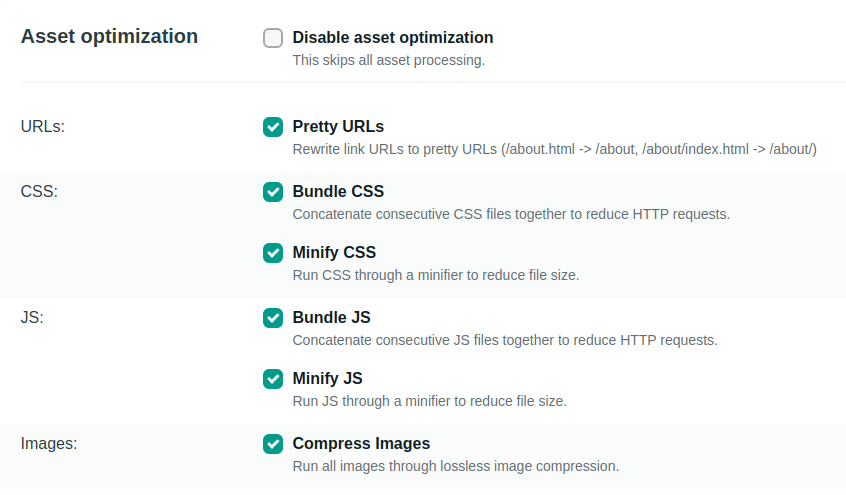
To make sure that the size of the assets that would be piped from the web server to the browser remained as small as possible, I made sure that Netlify, my web host, was configured to automatically minify and compress them:
Further compression comes from the Brotli compression which is deployed automatically on Netlify's Edge network, on which websites on Netlify's generous free tier are hosted.
While there are remain opportunities to further improve performance -- for example, while Netlify minifies CSS, it doesn't do so for HTML -- for the moment I'm happy with the latest round of optimizations.






Top comments (0)