Personal websites are becoming nearly as standard as a resume for a prospective software engineer, designer, or product manager -- and for good reason. Personal websites are a great way to show tech or design savvy and provide a more personal and playful format than a standard resume (plus you can put your resume on your website anyway). A site is more interactive than a piece of paper and will make you stick out, as well as open up potential conversation topics. There are many approaches to creating a personal website and you should think carefully about yours -- this will be your internet representation to recruiters and many casual google or linkedin searchers.
Next we'll look at particularly memorable personal websites (eye candy ahead) and go through some advice for creating or updating your own.
Different purposes of personal websites
Personal websites fulfill many different purposes. I’ve covered some of the bigger categories below.
Portfolio
For an artist or designer a personal website can serve as a portfolio of your work. It is a great format and easy to keep up to date. For example, consider this site from freelance illustrator Paddy Donnelly. Open these sites up to get the full experience.
Resume
In its most basic form, a personal website is a great way to make your resume more interesting. Even taking the text from your paper resume and formatting it nicely on a website with links to your email is a great start. For example, Jackie Luo gives a readable version of her resume on her site.
Centralized about me
Even if you do not want to showcase your professional experience, a personal website can be a good way to centralize search information about yourself. Many people provide links to their social media accounts on their websites. For example, Safia Abdella’s site is clean and simple and provides easy access to key information anyone visiting her site might want.
Blog
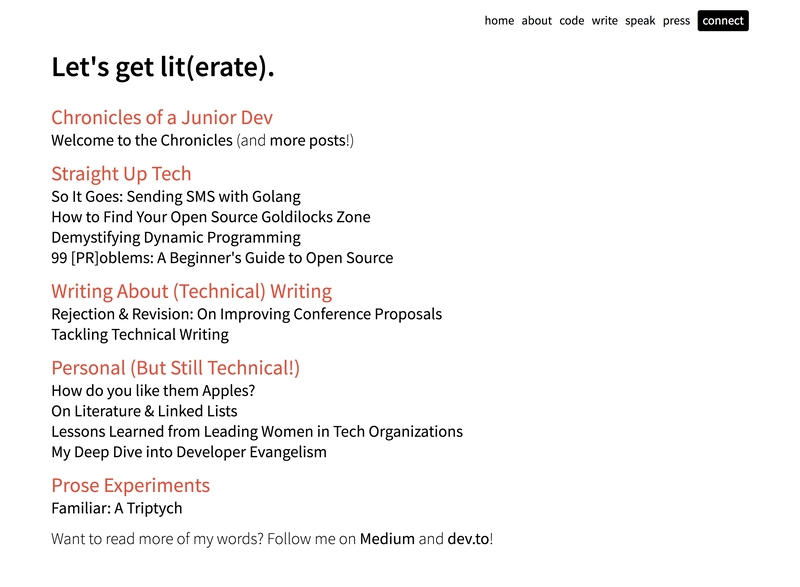
A personal website is a great place to keep a blog, which can be a great way to show your writing to your visitors. Alaina Kafkes provides links to all of her latest content on her site in addition to links to her profiles on dev.to and medium.
Something else
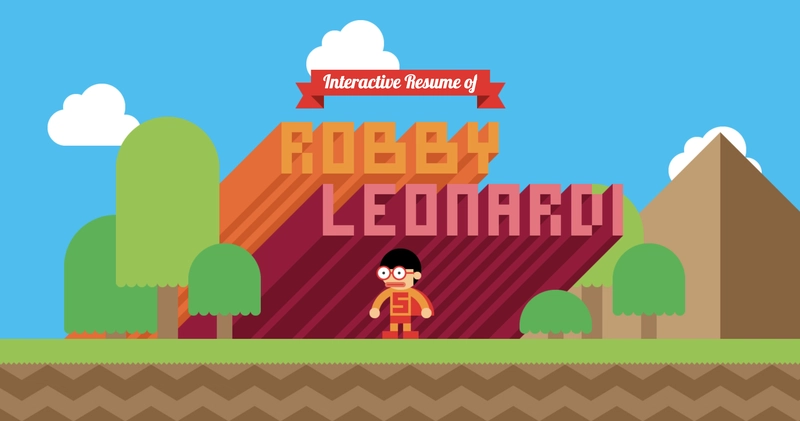
Tell your story to the internet. Resumes, social media profiles, and even your Facebook page are rather rigidly controlled. A website is a space that can be whatever you like: a gamified wonderland, minimal description, or whatever. Consider Robby Leonardi’s award winning gamified resume site.
Personal websites throughout your career
If you are a recent graduate or making a career transition, a personal website stands out to tech recruiters. Even back in 2013, Forbes reported that 56% of all hiring managers said they were more impressed by candidates’ personal websites than any other branding tool.
As a prospective designer or software engineer you can showcase your technical abilities right on the page! Even if you do not do something technical, websites are more eye-catching and personal than a paper resume so this is a great way to get the leg up with a simple “Check out my resume at i-am-the-bomb.com.”
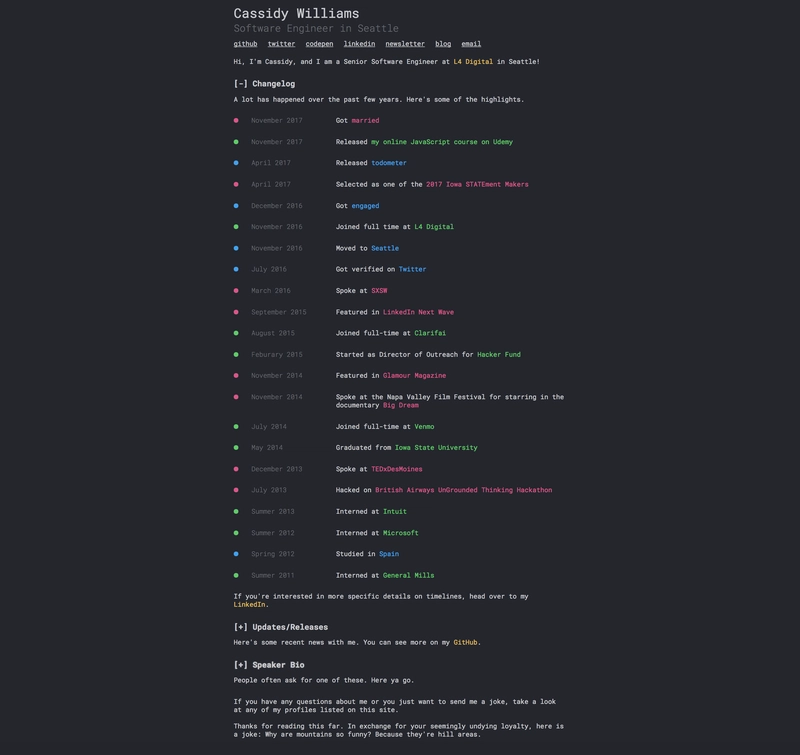
As you continue your career, you can still keep a personal website to showcase what you are working on and maintain your personal brand. For example, Cassidy Williams provides an updated timeline on what she’s up to on her site.
If you are looking to break into writing and speaking opportunities, this is a great place to showcase what you have been up to and provide accessible information to anyone looking you up online.
Maintaining your site over time makes it easy to briefly refresh when you do begin another job search and it is a great way to attract unforeseen opportunities and connections as well. I once had a cousin I did not know existed contact me via personal website -- you never know!
Getting started
Making a website is easier now than it has ever been. There are some great starter tutorials at there. If you want to get something speedy off the ground, I recommend these tutorials from WordPress or SquareSpace. If you want to build and host your own, this guide from Github Pages is a good place to start. If you want to get down and dirty with building, hosting, and serving, that's a great way to learn! Here are some resources that might be helpful:
- MEAN starter website repo
- Jekyll starter kit repo
- Github’s own web starter it repo
- Practical dev thread on tools and frameworks
- Twitter thread corresponding to the practical dev article
General advice
Start somewhere. It is easy to get excited about a website, do the work to get a domain, add it to your bios, stick an “in progress” sticker on the page, and then completely forget about it. Approximately 10-20% of the time I click on someone’s personal site, it is either completely down or “in progress” for months or years at a time. Do not get intimidated by all the amazing sites out there. As a starter, at least put links to your relevant accounts and your name in large text--that’s much better than looking like someone who can’t finish what they started.
Take a critical look at what you are putting on your website--from all possible eyes that might see it. While twitter and linkedin accounts are great, if you do not want recruiters to see your tumblr page on feral kittens, do not link it there. Likewise, if you think your hackathon project on a better Tinder will look great to companies, but might upset your parents maybe leave your personal website off of your public facebook profile. Sometimes we all can use reminding that the internet is public!
Not all of your work needs to be featured. A personal website can be a fun way to show your earlier projects, and although that poster you made in the 7th grade may be heartwarming and nostalgic to you, it could cause doubts in a recruiter’s mind. Choose the work that paints you in the best possible light.
Make it personal. It is your personal website for a reason. Do not be afraid to stick something a little out there on your site. For example, on her site Terri Burns shares a randomized collection of her interests. Something like this makes you more relatable and interesting to a recruiter and lets anyone else website-stalking you get to know your interests as well!

Get creative. Some more great ideas to spark your creativity:
- Alberta Devor’s train line inspired site
- Pixel awards winner Maria Passo’s beautifully animated site
- Gary Le Masson’s eye-catching search engine box on his site
- Kristine Flatland’s playfully formatted site
- Clementine Jacoby’s map of places where she's been on her site
Share what has worked for you on your site in the comments!













Oldest comments (48)
benhalpern.com
Now this is something worth checking
This might be the best website of all time
Totally Agree!
Golden!
MY EYES!!!
you're TEARING ME APART LISA!!
Ben I got headache looking at your site on phone browser
Someone please give this man a medal :P :3
mortoray.com
I have so much content now that reformatting and experimenting has become somewhat of a nightmare. I'm tempted to make a second about me website that functions more as a resume, but it feels kind of pointless since all the web traffic will still go to main domain.
Mine is alispit.tel/. I like the bright colors! I also wrote it using vanilla CSS which was an adventure.
Ali, I just checked out your site and must say it's lovely. It's beautiful, whimsical, fun, and informative. Great job!
awesome website! how the did you make that interaction feature drawing forms on click? just a short hint would cool. thx!
I used P5.js and a HTML canvas! The code is on my GitHub too if that helps!
Even the GitHub link gives back a 404
the github link should give you a 404, I have since made it private because so many people were plagiarizing it. I've now tried on multiple devices and no issues on them or with my google analytics.
Oh my gosh, your website is so fantastic and cute! I feel like it just brightened my mood :D It reminds me of codedoodl.es Thank you for sharing!
Ah thanks! I hadn't seen codedoodl.es before! Super cool!
Love your site. I can't stop booping the letters in your name.
Is it down?
It shouldn't be, no
I get DNS not found error
I love Gary Le Masson website. Very relevant for his type of work.
indeliblebluepen.com
Yeah, it's a Wordpress, which isn't my first choice, but I have to balance time and goals: I have very little time to maintain my personal website, but I want somewhere I can post my blog articles, contact page, etc. So, Wordpress does it for me. Still, I think the effect works quite well. I did tweak the Stylesheet quite a bit.
And then there's my picture, related to one of my more popular talks, A Field Guide to Common Nerds...
abinavseelan.com 😋
The main objective for making mine was to aggregate things I was doing on- and offline. It was (and is) a way for people to see the work I've done without throwing a resume at them. 😛
It actually came out of a small demo project I was playing around with to figure out how Google's AMP worked!
alexcarpenter.me
Constantly changing and evolving.
dev.to/itsjzt/can-i-see-your-portf...
•ᴗ•
Mine is maxwellantonucci.com/. I redesigned it since I wanted something simple and easy to highlight what I write on it. Although like with all my personal sites, I look at it several weeks later and want to change EVERYTHING.
EDIT - I also made a Pattern Library using Pattern Lab to build out the pages and styles for my site. I still need to add the info and some more data, but you can see all the variables come together to make a full site - maxwellantonucci.com/puzzle-pieces/
This is really cool! I have a hard time coming up with designs on my own, so I love seeing everybody else’s cool ideas.
assertnotmagic.com