What I built
I built a web service called Sponsorly. It allows you to manage your newsletter sponsors.
You will generate a unique URL you can share with possible sponsors that will allow them to sponsor an issue of your newsletter.
Also, for sponsors, they can create an account an keep track of their sponsorships.
Category Submission:
Built for Business
App Link
Screenshots
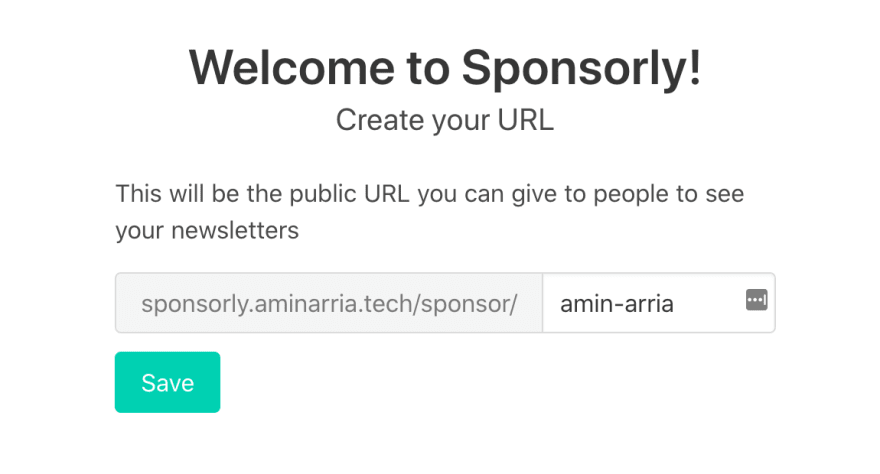
Onboarding a new user that has newsletters
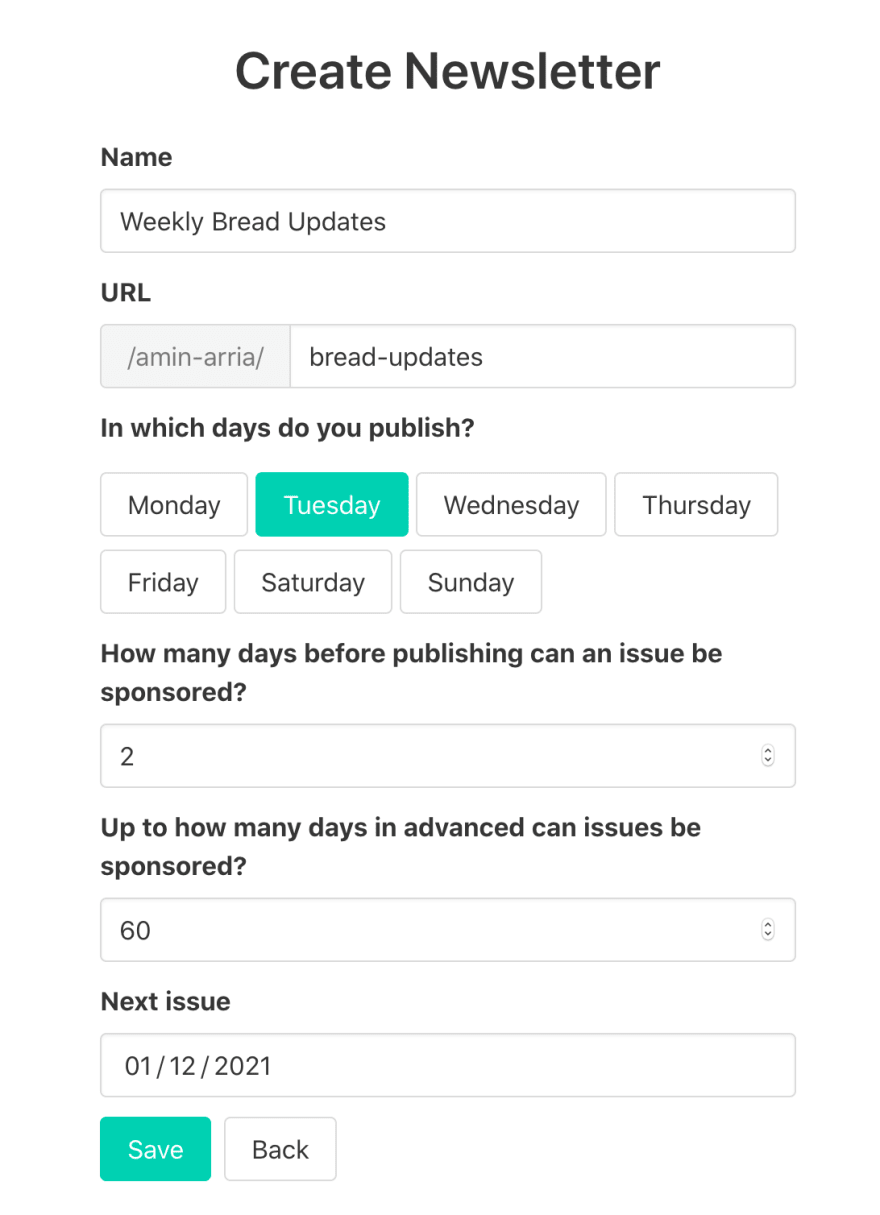
Creating a newsletter
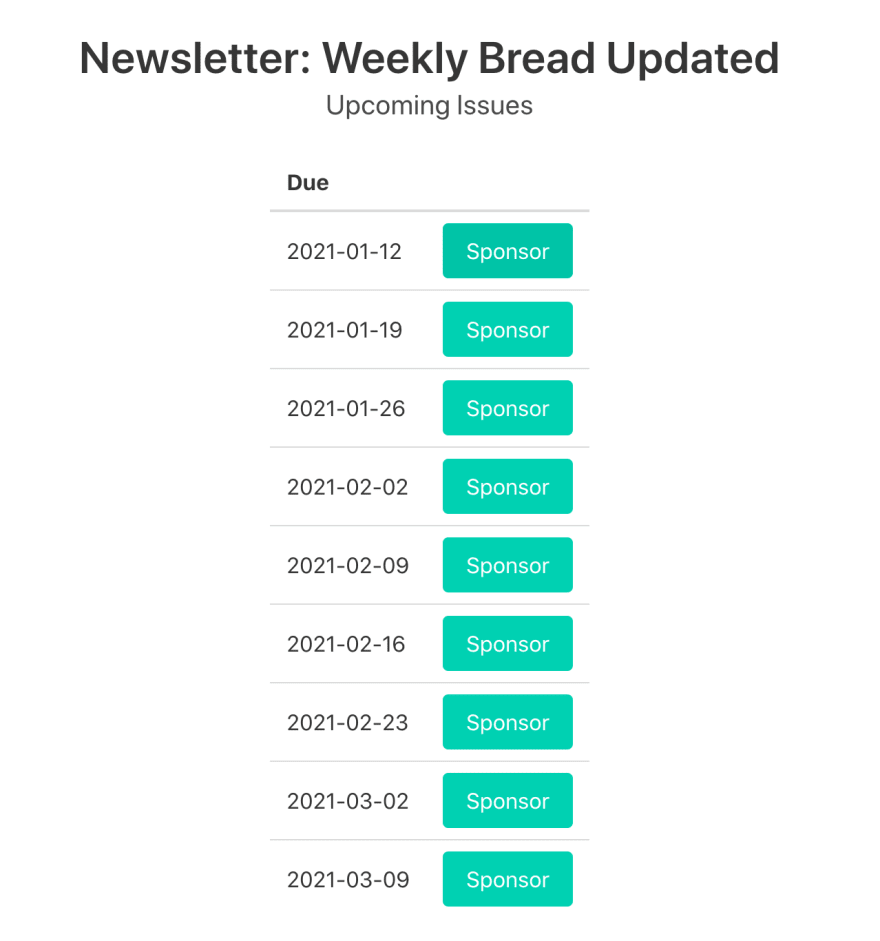
Seen issues available for sponsoring
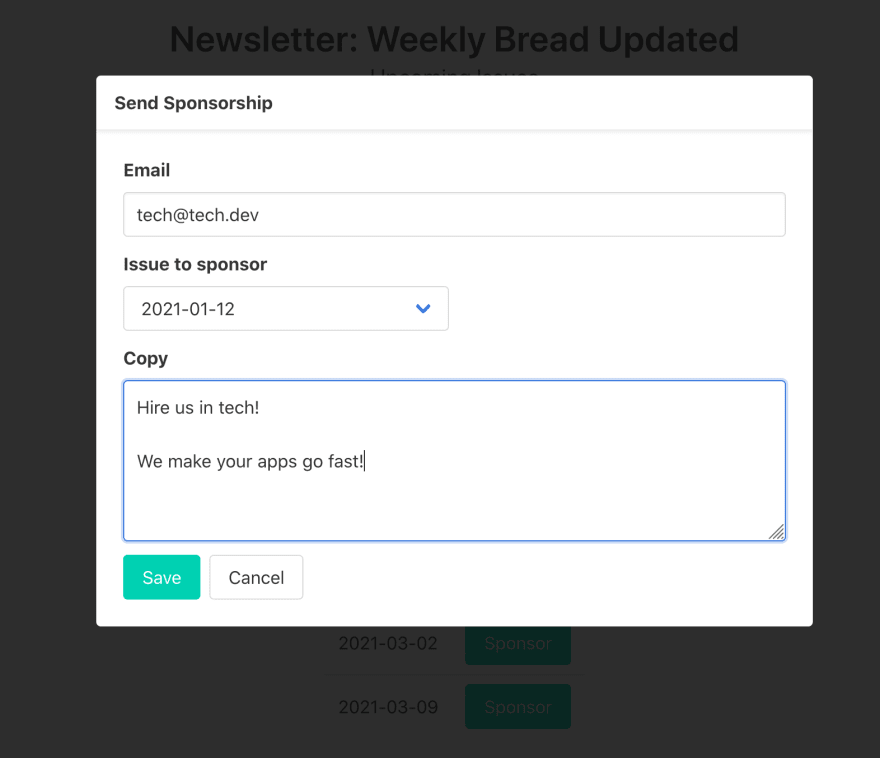
Sponsoring an issue
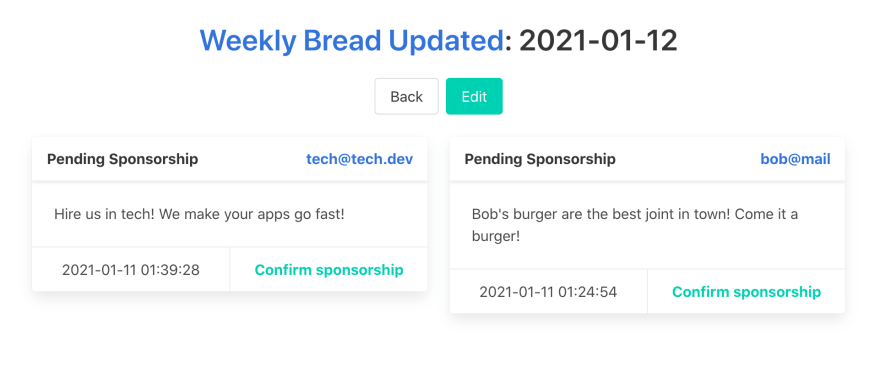
List of sponsorships to confirm
Description
The app has to types of users: Creators and Sponsors.
Creators are the ones that have newsletter and need sponsors. They create a newsletter and generate a unique URL to share to possible sponsors. Generally issues for a newsletter are automatically generated by the app, but in case its needed they can be created, edited, or deleted by the user.
Once sponsors have sent sponsorships for an issue they can be reviewed and one of them confirmed for that issue. In case it's needed a confirmed sponsorship can be canceled.
When seen the issues for a newsletter you will be able to filter by:
- Confirmed: issues that have a confirmed sponsor
- Pending: issues that are pending a confirmed sponsor
- Past: issues that already have been published
On the other hand we have Sponsors. They access newsletters through the URL generated by a Creator and select an issue to sponsor.
One particularity about Sponsors is that they don't need an account, the app will just ask for an email when creating the sponsorship request instead.
After making a sponsorship request they can register using that mail (or any other time really) and any sponsorships they have will associate to their account.
Link to Source Code
Sponsorly
Requirements (versions used)
- PostgreSQL 12.3
- Elixir 1.11.2 OTP 22
- NPM 7.0.10
Local Development
First fetch dependencies
mix deps.get
Fetch NPM dependencies
npm install --prefix assets/
For the database you can use docker-compose with our docker-compose.yml file that sets it up. Otherwise you need to create a user named sponsorly_user with password sponsorlydevelop, give permission to create a database, and run mix ecto.create.
Then we have to run the migrations
mix ecto.migrate
Last, we start our Phoenix server
mix phx.server
Now you can visit localhost:4000 from your browser.
Deploying
For deployment we are using releases in a Dockerfile.
Part of using releases is moving the configuration to releases.exs which runs on startup instead of compilations as the other configs. This allows us to have set everything at runtime and not worry about secrets leaking to the world (or at least not so easily).
The following are the…
Permissive License
Background
The idea for this submission came from Cassidy Williams.
On one of her streams she started mentioning that an issue she has with here newsletter is managing sponsors. Some of the problems where:
- Keeping track of current sponsored issues
- Issues available for sponsorship
- Doing all this manually for each and every sponsor
- Payment
So I emailed her about using her idea, she gave me the OK, and here we are 😁.
How I built it
(How did you utilize DigitalOcean’s App Platform? Did you learn something new along the way? Pick up a new skill?)
To build this project I use my day-job stack:
- PostgreSQL
- Elixir/Phoenix (maybe I'll use LiveView)
- Bulma
It's nothing fancy, but it gets the job done.
To deploy the project I created a Dockerfile which I then deployed using DigitalOcean's App Platform.
For the deploy to work (and since I had the free credits) I decided to use DigitalOcean's Databases to create a managed PostgreSQL instance.
And that's it! Now Sponsorly is deployed and ready for everyone to use.
Hope you enjoy it 😁









Top comments (2)
You did an awesome job! Love all of this :)
Thanks! :D