Edit
Updated URLs to the new domain ♥
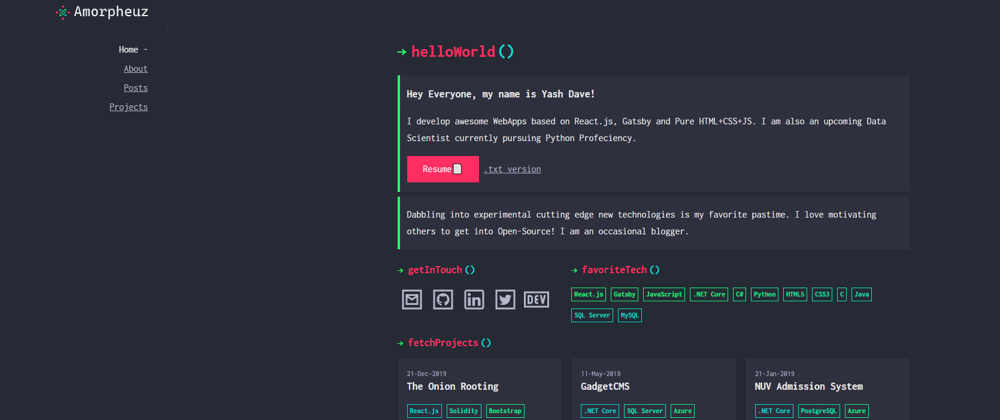
Hey Everyone, I'm very thrilled to announce that the first version of my portfolio website is ready for everyone to see! Check it out at https://amorpheuz.dev/.
I am originally a front-end developer, who has been polishing his React and Gatsby Skills throughout the past year. But my current pursues of Data Science academically ended up hampering my progress where I couldn't find time for projects. At the start of the worldwide lockdown situation, I was determined to get at least a couple of projects completed during my time at home. The first one of those finalized was my Portfolio Website.
Throughout 2020, I started coming across more and more blog posts that emphasized Blog Post Syndication. And you know what, they sold the idea to me! I started researching various things from other dev portfolios/blogs to design systems for it. The recent Blogging for Devs by @monicalent acted as a reaffirmation of my plan.
I found the Terminal theme by @PaulieScanlon to be the perfect foundation for my plan and started working on the idea. Many developers go with building their portfolio from scratch. I felt it would be better to start with a solid base/starter rather than starting from nothing. It thereby highlights my ability to integrate with others with my custom touches to the base. What I envisioned was a website that gave the visitor a feel of editing his development environment, basically their virtual home. My portfolio is the initial interpretation of the plan!
As you might have noticed already, I feel developing a portfolio is a continuous process. The milestone I have reached feels a great stable before moving ahead, and thus I have decided to showcase it to get some feedback! Please do leave your feedback in the comments. 😀
Before closing out, I would like to post a mix of my long and short term plans on what's next for my blog!

- Enable Canonical URLs after obtaining a custom domain.
- Start with syndication from my next blog post (Coming soon 😉).
- Develop custom components for third party content like DEV does with its liquid tags.
- Improve SEO with further research.
- Add support for the Hindi Language on the website, improve accessibility.
- Customize layouts and GraphQL queries to fetch more custom data.
- Add comments & interactivity to the website via serverless architecture.
- Integrate Projects & activity with GitHub API.
Follow me on Twitter at @Amorpheuz to catch up on my progress! Once again, thank you to @PaulieScanlon for providing such an awesome theme. I am looking forward to what you folks have to say about it!
P.S. Here's a link to the Heart in the footer to use, as thank you for making this far. Open with your favorite text editor and change the fill values to modify its colors!








Latest comments (84)
Beautiful Yash. Absolutely beautiful
Thank you 😁
Cool portfolio, looks great!
Thank you ♥
Really nice design ❤️
Thank you! ❤
cool portofolio bro you design it yourself or what?
Thanks! The base components are from Gatsby-Theme-Terminal by Paul Scanlon, but I am steadily modifying those to my own liking as I build up increasingly on this. Structure, Colors, etc... are my own!
wow supa cool everybody use gatsby now thats why i thought i've seen this somewhere but i dont know which one exactly you use for design anyway great design
i loved your portfolio great job
Thank you 😁
Hey! I have just seen your resume in PDF and I really like it! How did you do it? Latex maybe? :D
Haha, I wish I were this good with LaTeX. I have known about it for a long time but never worked with it enough to get to know it fully. This is just a free Word Template I picked from the Office website templates.office.com/en-us/balance... with some minor edits.
I loved how it's minimal usage of colour where it isn't too fancy nor too plain, just enough highlights!
Thanks a lot for sharing it! :) Awesome portfolio btw
Thank you 😊
Nice work!
Thank you 😀
Hi Yash, I loved it the way you show up your portafolio, the palette of colours, the layout, and the content. My unique feedback, it's not a technical one but I think it might help you to get a higher pay for your work. It is regarding the picture of yourself that you use. In my opinion, you can add a photo that show you more professional despite that you're young.
Remember that the recruiters will pay attention to keywords and... your picture.
Hope that it help you!
Definitely some unique advice here! Thank you for it. ❤ Adding it to my TO-DOs for the next time I am in more formal attire!
Thanks for the shoutout, Yash :) I saw a bump in signups for Blogging for Devs today and traced it back to your post! Excited to see what you build on your new portfolio site 🔥
No problem! 😁 It helped me out a ton with how I should be building up mine. Thank you ❤
Nice work! I am following you now.
Thank you 😁
Really good stuff here man. As a beginner I can really take some notes.
Thank you! ❤ Glad to be of help!!
Very original design, I really like the palette and the layout you chose! Gj! :)
Just a question: how are you going to implement the SEO? Are you planning to migrate to Next.js or doing it in Gatsby? I am asking because it is the last step that is missing in my website!
Thanks a ton! ❤
I will be sticking with Gatsby unless Next.js provides some significant benefits. I'm still researching on all the steps that I will be performing related to SEO, but here's what I have looked up till now:
robots.txt. More information can be found here support.google.com/webmasters/answ...I will be producing a comprehensive blog post on what steps I performed once I am done with SEO 😁
Thank you for your detailed answer! Can't wait for your next post about these stuff, you gained my follo! :)
It is a nice one.
Thank you 😁
I loved the color scheme and the overall design. Nice work and congratulations!!
Thank you ❤
Amazing, great job!
Thanks a ton, 😁