Looking back...
Last week in class we added automated testing to our Static Site Generators (mine is called textToHTML). This included some tests for Jest which make sure the core functionality of our programs work as expected.
Continuous Integration?
After writing our tests, if you run npm run test from the command line it will run the tests. But... what if someone who is contributing to your repository forgets to run the tests before committing?
Introducing continuous integration (I'm using the GitHub version).
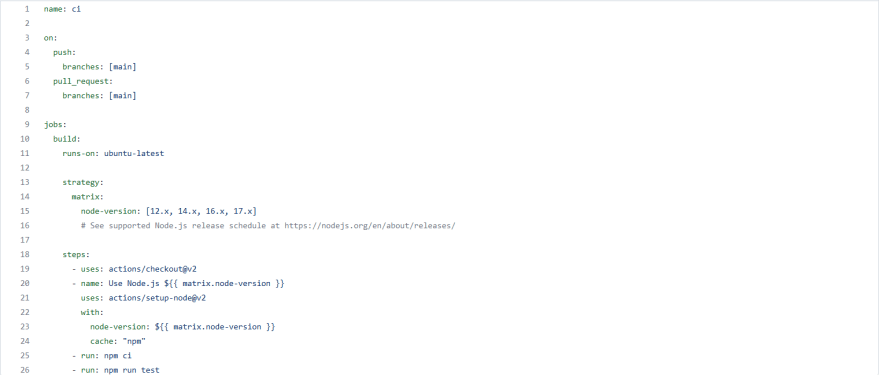
This allows you to set up a .github folder containing a .yml file to configure your tests to run automatically on any push or pull request to your repository. The above linked article shows step by step how to set up the configuration folder and file for either Node.js or Python.
Once the changes are made, commit them to your repository so GitHub has the .github folder and .yml file(s).
Testing if it works
If you want to test whether the continuous integration is working, create a branch from your main branch using git checkout -b new-branch-name. Make some small change such as a spelling change to your README.md.
Commit these changes to the branch, and then navigate to the GitHub website. Under your repository, you should see an option to "compare and pull request" the new branch with your main branch.
If the continuous integration is set up properly, when you create the Pull Request it will run the checks you have outlined in your .yml configuration files. In my case it runs npm run test which executes my Jest test suites. You can also configure it to run linting and prettier formatting by using the corresponding scripts from package.json.

Ask A Friend
After making a pull request to my own repository to check if the CI worked, my friend Kevan Yang and I added more tests to each other's repositories to create a pull request and test it that way.
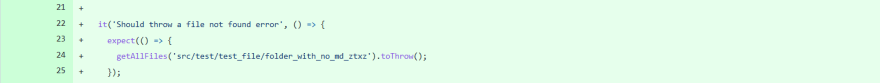
For my pull request to his project text-to-ssg I tested one of his functions called getAllFiles(). I wrote an expect() function expecting the files function to throw if it does not find the file (it's not the function itself throwing, but the fs.readfile function throwing).

Moving Forward
In the future I plan to use continuous integration in my projects, and it was nice to have an understanding of how to set it up. It makes collaborating much easier because it stops unintentional bugs and code breaking changes by running the tests. Furthermore, it can be used for linting and styling which is useful because developers contributing to your project may not have the same style as you, and so the CI checks will report any differences.



Top comments (0)