Introduction:
JavaScript is a powerful language that can be used to create interactive and dynamic web pages. However, it can also be a challenging language to learn, especially for beginners. In this article, we will explore 10 essential tips for writing effective JavaScript code, complete with practical examples that demonstrate their application.
Tips with Examples:
1. Use Descriptive Variable Names:
Choosing meaningful variable names enhances code readability and makes your intentions clear to both yourself and other developers.
2. Use Comments:
Comments provide insights into your code's logic and purpose, aiding understanding and future maintenance.
3. Break Code into Functions:
Breaking code into smaller, reusable functions enhances modularity and makes complex logic easier to manage.
4. Use Whitespace:
Properly formatted code with consistent indentation and spacing enhances readability
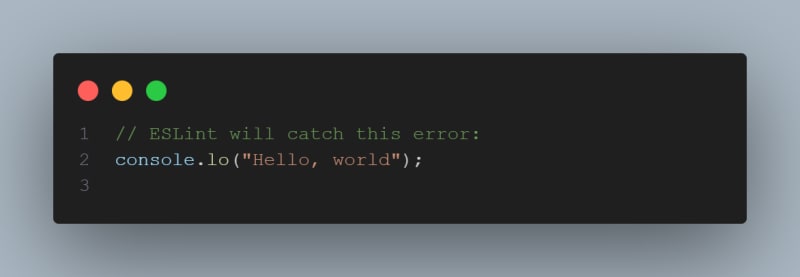
5. Use Linters:
Linters analyze your code for errors and style violations, ensuring consistent and error-free code.
In this code snippet, there's a typo in the console.log function call, where console.lo is used instead of console.log. ESLint would catch this error and report it, helping you identify the mistake in your code.
6. Regular Testing:
Regular testing helps catch bugs early and ensures your code functions as expected.
7. Version Control:
Utilizing version control like Git tracks changes, facilitates collaboration, and maintains a history of your codebase.
8. Code Editor with Syntax Highlighting:
Code editors with syntax highlighting improve code visibility and help identify syntax errors.
9. Read Others' Code:
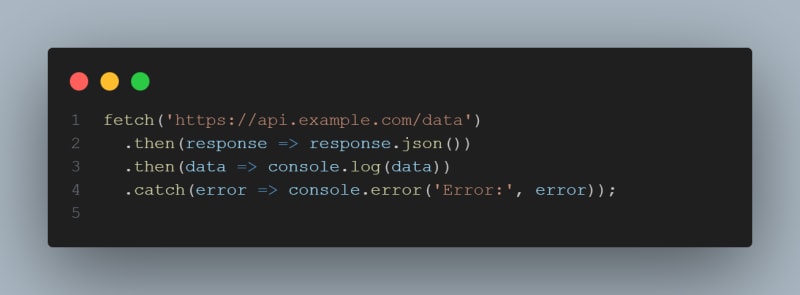
Studying other developers' code exposes you to different styles, patterns, and solutions. Let's analyze a basic AJAX call as an example:
10. Ask for Help:
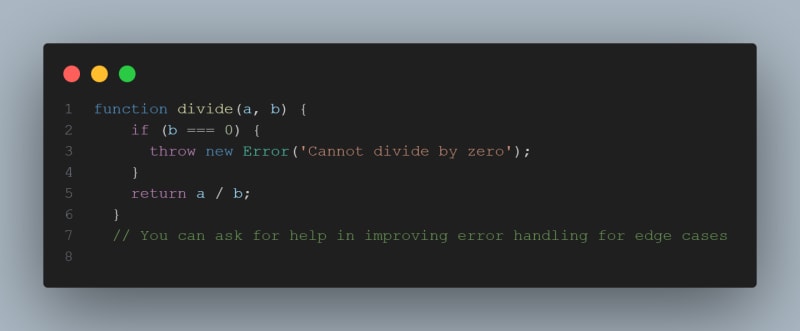
Don't hesitate to seek assistance from peers or online communities. Here's an example of asking for help to improve error handling:












Top comments (0)