Hello readers, Today in this blog you'll learn how to create a Dropdown Menu Bar using HTML and CSS only. Earlier I have shared how to create a Side Navigation Menu Bar using HTML and CSS. Now it's time to create a dropdown menu bar.
As you know, the dropdown menu is important for any kind of website to show information about the website more and more, which users or visitors need. Every website has a navbar for providing a graphical user interface.
Video Tutorial of Dropdown Menu Bar using HTML & CSS
I hope you've understood the basic concept of this Dropdown Menu Bar after watching this video tutorial. I think this video can help beginners to know CSS in depth. If you want to get the source code of this Dropdown Menu Bar. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
I think these codes can help beginners to understand CSS in depth. You can use this program or design on your website or project after a few changes according you want. Also, you can redesign this dropdown and take this program to the next level.
Dropdown Menu Bar in HTML CSS Source Codes
As always, before sharing the codes of this program (Drop-down Menu Ba), let's a few talks about the main tags and codes of this program. This program is a fully ul and li-based program, that’s why we can create a menu easily.
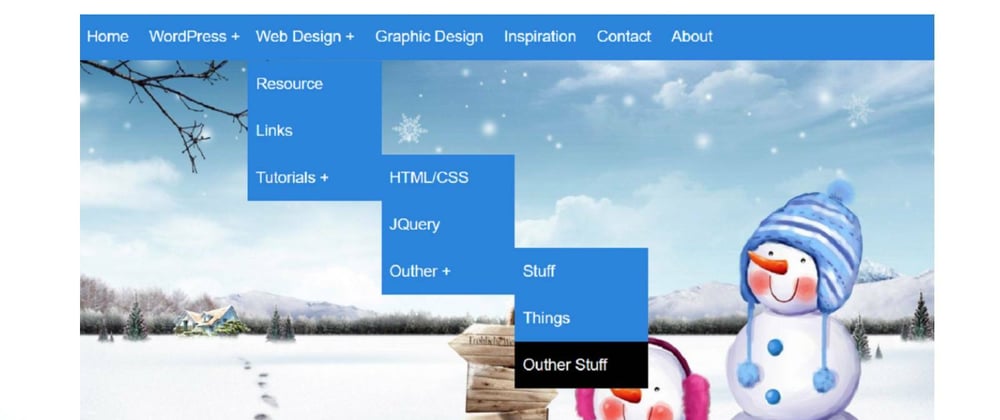
As you can see in the video, First, I have created a nav tag and placed all the elements inside it. Then I created ul, li, and an HTML tag. The ul tag defines an unordered (bulleted) list. Use the ul tag together with the li tag to create unordered lists.
In this program, I wrote '#' inside href i.e that means it doesn't indicate any website or it doesn't redirect to any website. If you will put any website link inside href attribute when the user clicks on that link, that user automatically redirects to that particular website which you'll provide inside the href attribute.
There are many things I left. Because I can't say all things in writing. I'm just talking about the main codes of this program. Don't worry you'll understand all codes and programs after getting the source code of this Sidebar.
To create this program (Drop-down Menu Ba). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. You can also download the source code files through the given link. In the source files, there you also get a background image of this program.







Top comments (4)
sounds the same as: dev.to/monalishamondol/how-to-crea... no ?
It's a pattern. Many articles with the same template ("do xyz with HTML and CSS", with no code, no demo, just links to external sites...) Don't know what's going on, but it looks fishy.
let's do some investigation then ;)