Let me ask you a question. Which one is better to use?
It depends on 2 things:
- A scenario in which we are using it.
- Developer's choice.
Just think... why we do have 2 tags with the same attribute? Isn't input enough to do all sorts of things that a button can do?
There must be a reason for it. Let's find out.
I will divide this post into 3 parts.
Part 1 - input type button V/S button type button
Part 2 - input type reset V/S button type reset
Part 3 - input type submit V/S button type submit
1. input type button V/S button type button
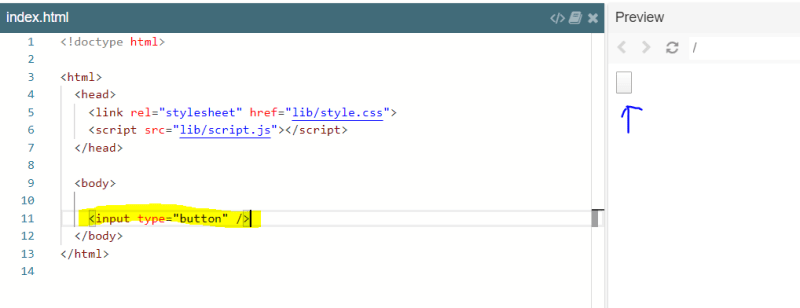
Let see how both look on an HTML page.
type="button"
It just creates an HTML button. Nothing else. No button's label and no functionality on click of it.
Now after adding value="click", we get button's label.
Input elements of type button are rendered as simple push buttons, which can be programmed to control custom functionality anywhere on a webpage as required when assigned an event handler function (typically for the click event).
Input type="button" elements have no default behavior unlike type="submit" and type="reset" have which I will explain in the later part.
To make input buttons do anything, you have to write JavaScript code to do the work.
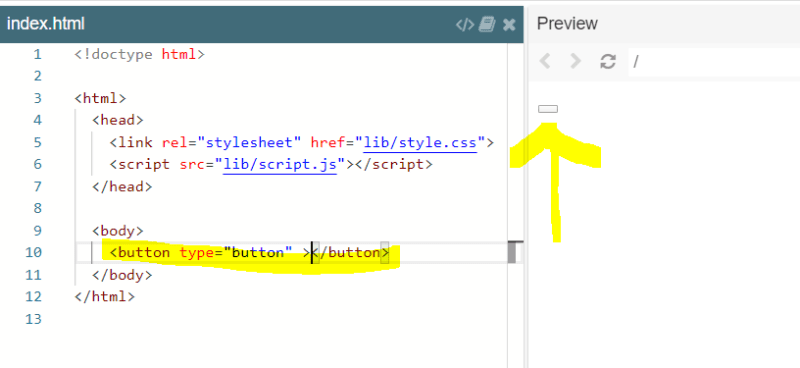
For button type="button", it looks like this.
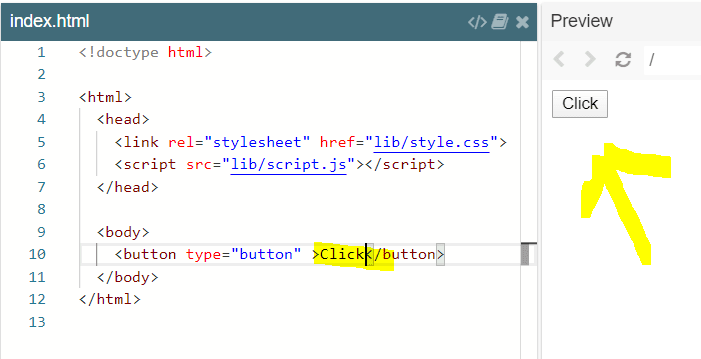
Let's add a label.
button tag does not have value attribute to set button label.
input tag does not have a closing tag while the button tag has a closing tag.
So for those elements that have a closing tag, we can add content between the opening and the closing tag.
Content mean any kind like text, image etc.
What if you put the value attribute in the button tag? Let's see...
Nothing happened because the button has value attribute but it is not it's purpose to set button label. The value attribute specifies the initial value for a button in a form tag.(wait for next Part for form)
Difference
That's where the difference comes. In the input tag, you need value attribute to set label while in button tag, you do not need any attribute. You can directly put the label between opening and closing button tags.
Wait... It doesn't make any significant difference in there use. Till now its completely developer's choice.
BUT what if I ask you:
- I want a button that has an image in its label and no text?
- I want a button that has an image in its label with a text?
Like this...
Now you can see that we have a download button. If you see this is just a button tag with an image tag inside it.
To achieve this with the input tag, you have to use type="image" with src attribute in it.
See UI Difference.
input type="image" do not support value attirbute. So you cannot add label in input type="image" button
But we can achieve both image and label in button tag.
In simple, button tags can add different types of content but input can't.
button elements are much easier to style than input elements. You can add inner HTML content (think i, br, or even img), and use ::after and ::before pseudo-elements for complex rendering.
You can’t use pseudo-classes to style self-closing tags (img, input, hr etc).
If your buttons are not for submitting form data to a server, be sure to set their type attribute to button. Otherwise, they will try to submit form data and to load the (nonexistent) response, possibly destroying the current state of the document.
NOTE: If the button tag does not have a type attribute then by default type has "submit" as a value.
While input elements of type button are still perfectly valid HTML, the newer button element is now the favored way to create buttons.
button and input both have a lot of attributes but type attribute is the one that creates confusion.
Till now we have seen, UI difference between the attribute. But what about the functionality... what will happen on there click?
Both input and button tag with type="button" attribute only create the idle button. They have no default behavior on click of it.
Even if you add button type="button" in the form, it will do nothing. It will not submit the form.
Same for input type="button".
So to do some action on button click just add onclick on both input and button tag and it will execute the function attached to onclick.
For more detail on button and input go to MDN button and MDN input
Conclusion
- input type="button" and button type="button" both look same in UI as well as in functionality.
- In the button tag, you can add complex content between closing and opening tags. For the input tag, you can't add complex content without using CSS hacks
- Button tag comes with HTML5 and it is a quicker way to create a button. CSS changes are easy on the button tag as compared to the input tag.
In the end, it depends on your choice. I preferred the button tag. Comment down your choice.
I hope you guys get something from this post. If you find this useful, please like it, share it, comment down below, debate on it...
If I missed something, plz point it out. It really helps me and other viewers. Your likes and comments motivate me a lot.
Who am I?
My name is Anshul Nautiyal. I am a Front-End Developer in Ajio.com
AJIO, a fashion and lifestyle brand, is Reliance Retail's first pan-Indian e-commerce venture. You will get an awesome product at an awesome discount. Do visit. AJIO
What I do in Ajio?
I mostly work on implementing new features in AJIO. Apart from that, I work on performance optimization, code refracting, and try to automate every possible manual work which I and my team are doing every day. I follow the DRY principle both in my code and life.
Stay tuned for part 2...














Top comments (1)
Nice article..
Looking for more tips ahead...