Introduction
In this post, we are going to learn how to use Redux with vanilla JS from scratch. I have divided this article into 3 Parts.
Part 1 will answer these questions:
- What is redux?
- If you know about redux then do you really need it?
Part 2 will answer this question:
- If yes, then how redux work?
Part 3 will answer this question:
- You know how it works, then let see how to use it in JS?
Prerequisite
You should have basic theoretical knowledge of JS.
Let's start.
What is redux?
Redux is a predictable state container for JavaScript apps.
Ok...Let me close this article.
wait
.
.
.
.
wait
.
.
.
wait
.
.
.
wait...
I will explain to you in a layman term with some examples.
An example is better than a definition. By Anshul Nautiyal
Let me ask you one question. How did you manage data in vanilla JS?
If your answer is storing local data in a variable and then share it with different parts of an application.
But it will cause a problem because as your codebase increases, managing 100 of variables in a different part of the application is very difficult. right?
Let use the TO DO web app example to answer this question.
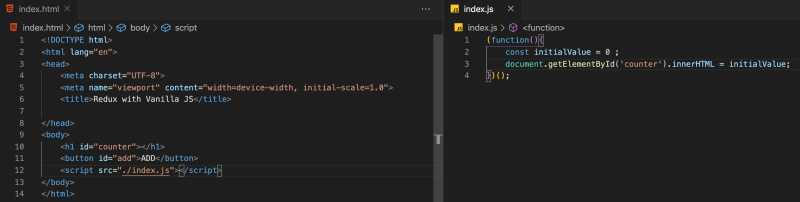
index.html
In HTML, we have one h1 tag which shows the counter value and a button tag to increment the h1 value.
<h1 id="counter"><h1>
Add
index.js
Let write some javascript code to make it work. Don't forget to add index.js file in index.html
If you see the h1 tag in the index.html file, it does not have an initial value.
So, let first set it in JS.
NOTE: I add script tag at the end of body tag in the index.html file because in this case, first I want complete body is rendered in a browser and then index.js file should load. If I add script tag below the title tag then I will get error in console: cannot set property 'innerHTML' of null Why? Comment down below.
In the index.js file, I create an IIFE (Immediately-Invoked Function Expression). This function executes immediately after it’s created. In this case, as soon as index.js file loads IIFE function starts executing.
Then it set 0 value in the h1 tag which is an initial value.
You can store initial value in some variable and then assign it like this.
Here is the catch.
I have stored data/state in a variable called initialValue
Both data and state are the same things. I heard state term when I was learning the React library where we store local data/state in class and function. Nothing fancy. Don't get confused.
I will use state to point the data we store in our index.js file.
Now back to the point, remember this thing that I have stored state in initialValue variable. But what if I want to share this initialValue state in some other file. Either I have to export it or I have to make it global.
Shoot me but I will not use or recommend for global use. Global has its own consequences. For example, what if the initial counter value should be 0 and since it is global, someone changes it to some other value which is wrong.
So you have to export it but then exporting it to thousands file and then managing the same value in all files is troublesome (causing difficulty).
So we came back again to use the global variable.
Let see the advantage and disadvantage of using a global variable in our application.
Advantage:
- It can be easily accessed in all the files.
- The same value will be there throughout the application. So if we change the value in file1 then the file2 will get the updated value.
Disadvantage:
- Since global variables are easily accessible in all files, there are chances that if someone tries to change the local variable that have the same name as a global variable then it will show the change effect in all the places. This small mistake can cause a lot of problems in the entire application. For example, if initialValue variable is globally declared and someone mistakenly changes initialValue's value from number to string then it will show the wrong value in the all place where it is being used.
- There is no mechanism of how to update or restrict the scope of global value.
So in the end, we came to the conclusion that managing the state with global scope is fine if we can put some restrictions on its update/access.
If we somehow do that we can use the global variable. Don't shoot me, I'm in the mood to use global variables.
Now you can see that managing state in our small application is challenging if its codebase increases with time.
Here comes Redux to the rescue.
In simple terms, Redux is a state management 3rd party javascript library that helps you to manage data for your large application in more efficient and elegant ways.
The concept behind redux is to have one very very big global Javascript Object that will manage the data for our whole application.
Now you know what is Redux and Why you should use it?
Some of you may have doubts that if I can write my own logic to handle global JavaScript Object then I did not need redux. I agree with you but here is the point, now you have 2 challenges:- manage application data and manage/modify the logic of handling global JS object time to time and then test it for thousands of scenarios.
Obviously, No one wants to take this much of headache. It is better to let redux handle state management for your application and we just focus on getting the right data to our application.
How Redux handles and manipulates this big data store will be answered in the next post (Part 2).
Who am I?
My name is Anshul Nautiyal. I am a Front-End Developer in Ajio.com
AJIO, a fashion and lifestyle brand, is Reliance Retail's first pan-Indian e-commerce venture. You will get an awesome product at an awesome discount. Do visit. AJIO
What I do in Ajio?
I mostly work on implementing new features in AJIO. Apart from that, I work on performance optimization, code refracting and try to automate every possible manual work which I and my team are doing every day. I follow the DRY principle both in my code and life.
Guys give thumbs up if you like it, share it, and leave a comment down below if you like it or not. Share your valuable feedback to improve this blog.




Top comments (2)
Why not classes, if you would ever want initial values / readonly / getters / setters.
The only reason I am using damn Vuex, is that I can easily $watch...
Yes, for initial data, classes are best but here I do not want to use complex class structure to show my point. So I use variable instead.