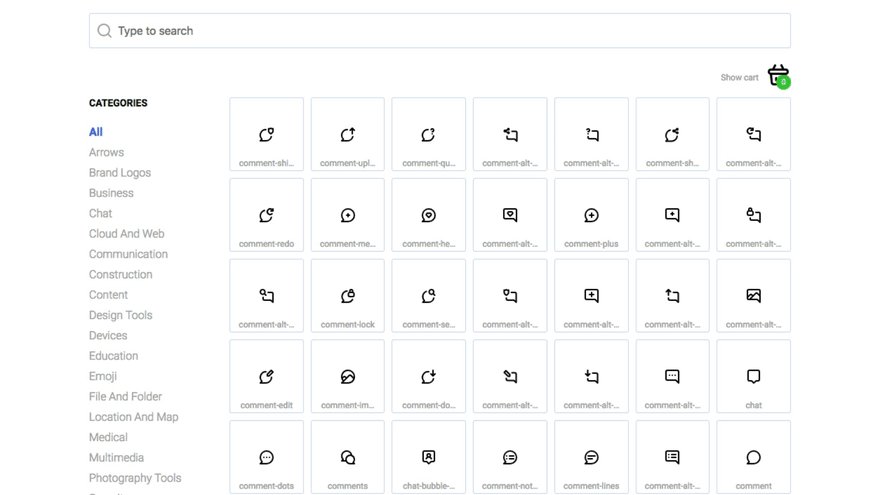
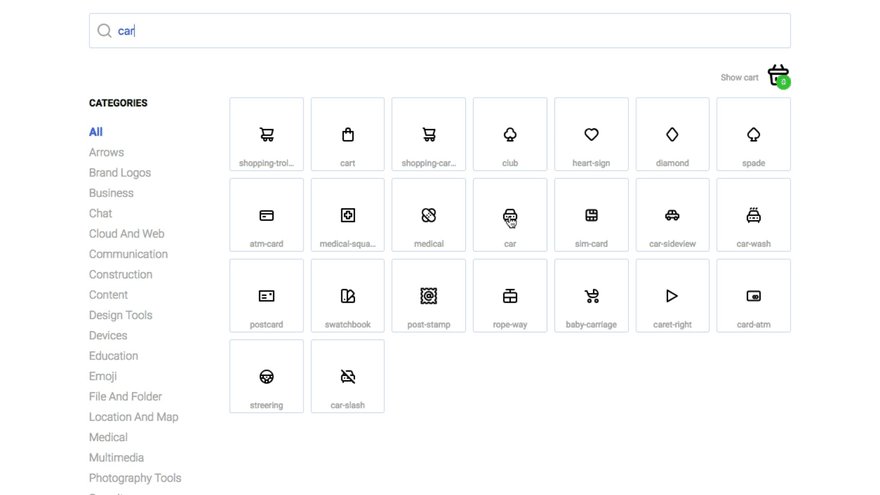
After while I developed vue-unicons, I myself began to use them. I came to the conclusion that it’s not very convenient to add icons to the project, yes, I had previously developed a way to copy the finished tag by clicking on the button, but as it turned out it only works when you need a couple of icons, if you need a lot, then this method is already tiring.
Nothing improves the product like the beginning of its use 😀
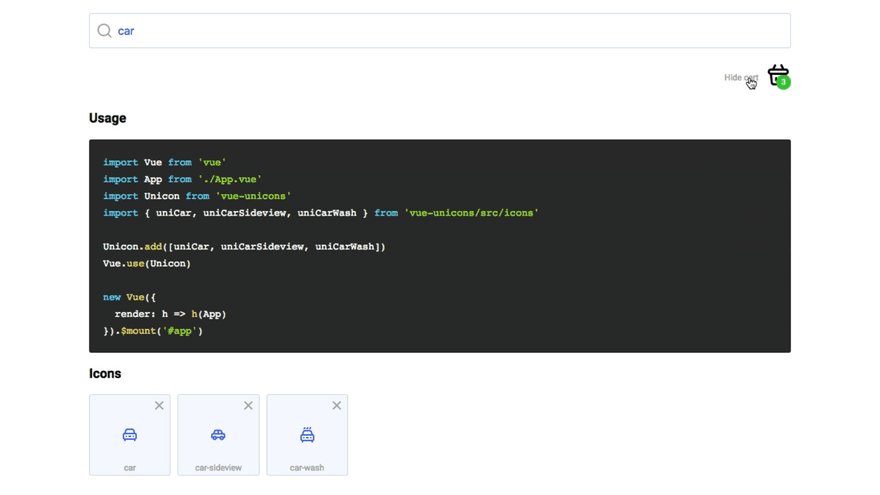
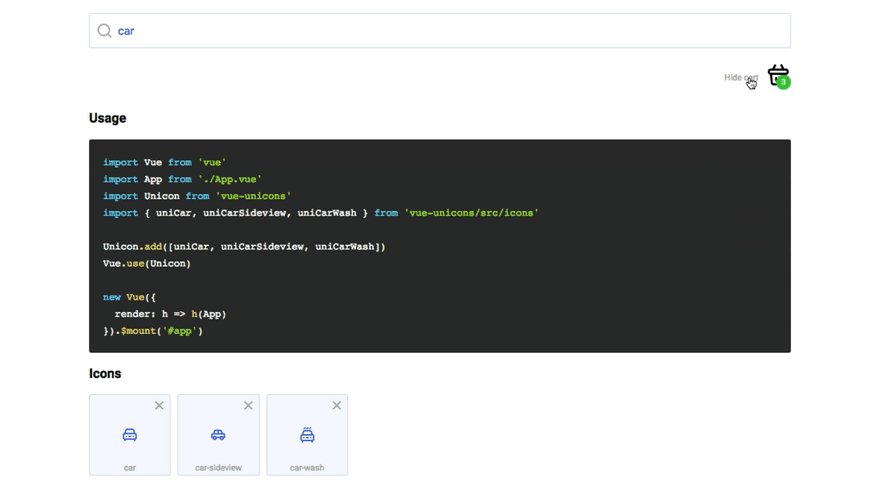
I decided to do something like a basket, where you can add the necessary icons, and then go into it and get the installation code ready.
https://antonreshetov.github.io/vue-unicons/
Enjoy!



Top comments (5)
Wonderful!
Thanks
Minor bug: If the window width is too small the "Categories" list and "Show Cart" aren't visible.
it should be
I don't see such problems.
It is also better to use SVG instead of icon fonts, because the icon fonts are a bit blurred