
Em meio à epidemia do Coronavírus fiquei em uma situação bem atípica para os últimos anos: Um final de semana inteiro em casa, sem sair, sem correr, sem malhar.
Decidi tornar isso algo produtivo e fazer todas aquelas coisinhas que estavam no meu “backlog” mental e sempre esquecia. Uma delas era refazer meu antigo site pessoal que fiz originalmente em 2015 e se resumia a um index.html com bootstrap embutido e alguns textos fixos.

Para tornar a empreitada mais interessante decidi por utilizar o Vue.JS como base para permitir uma maior interação com o meu site, além de permitir que (futuramente) consulte APIs como a do Cell CMS para buscar conteúdo dinâmicamente!
Porém, para quem já utilizou o github.io sabe, a ideia é que os sites disponibilizados sejam estáticos ou sejam gerados por algumas das linguages suportadas (como Ruby , utilizando o Jekyll , ou Go ).
Neste artigo vou mostrar como podemos publicar um site gerado através do Vue CLI na estrutura do GitHub Pages. Se você já for familiar com criar projetos através do Vue CLI pule até o fim do artigo, onde está a explicação de como fazer a publicação!
Criando o site
Para simplificar o tutorial vou assumir que você já tenha criado seu repositório do github.io . Caso não tenha, acesse https://pages.github.com/ e mande bala!
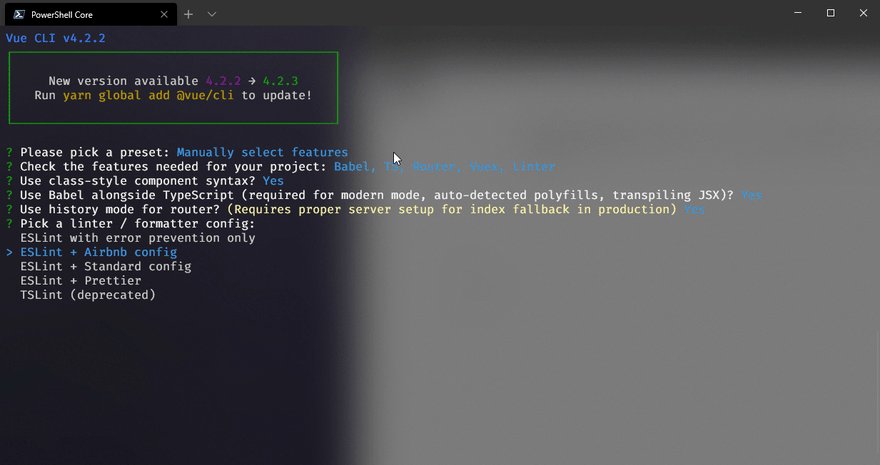
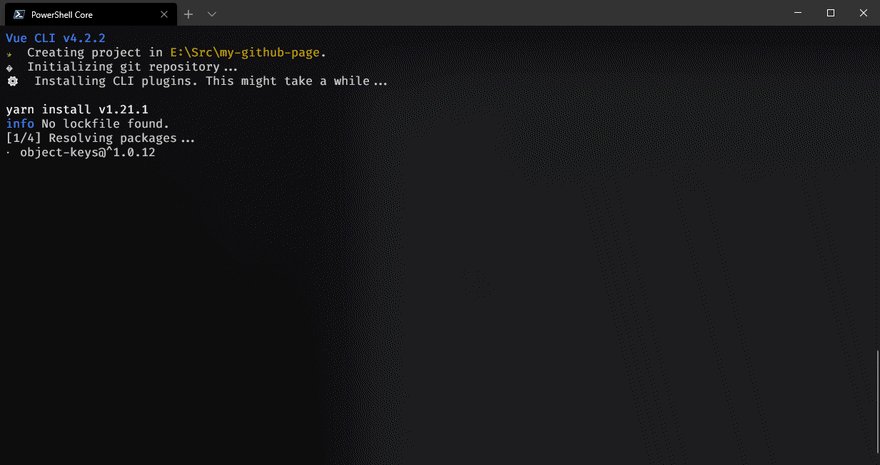
Primeiro passo será utilizar o @vue/cli para criar nosso site. Abra seu terminal e utilize os comandos e acompanhe pelo gif:
- vue create my-github-page (substituindo pelo nome que vc quiser para seu projeto)
- Escolha quaisquer features (no meu caso escolhi Typescript, Vuex e Vue-Router)
Após seguir estes passos, execute seu site através do npm serve ou yarn serve, conforme package manager de sua preferência. Você terá o seguinte resultado em seu http://localhost:8080/:
Neste ponto você deverá alterar o site conforme sua necessidade. A única restrição é que o site não poderá ser Server Rendered (nada de usar o Nuxt, por exemplo!).
Publicando o Site
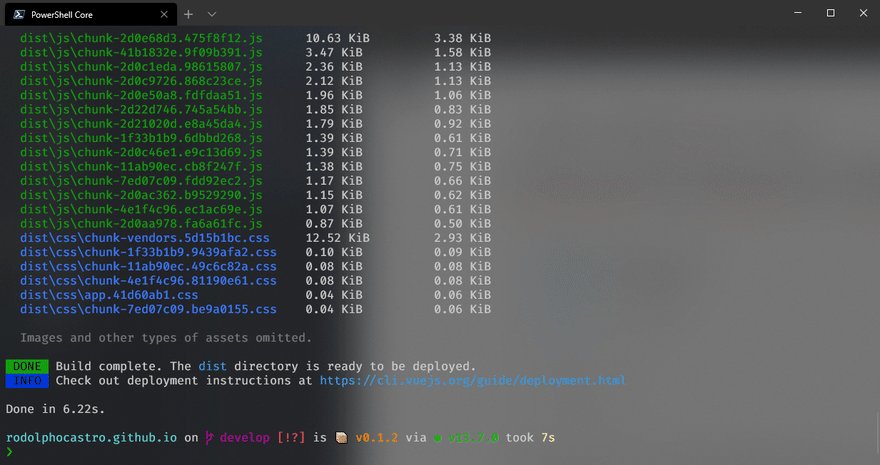
Satisfeito com as alterações que você fez em seu site? Hora de publica-lo! Abra seu terminal e digite npm build ou yarn build para gerar os arquivos para publicação:

A pasta dist será gerada. Nela estarão os arquivos para publicação. O procedimento agora é copiar estes arquivos para o nosso “Servidor”. Porém no GitHub pages temos algumas regras diferenciadas para publicar arquivos :
- O site a ser apresentado deverá estar no branch master do repositório
- Todo o conteúdo necessário deverá estar na raiz do repositório
Ou seja: Precisamos, de alguma maneira, copiar os arquivos e pastas dentro da pasta dist para a raiz do repositório. Para fazer isso manualmente podemos:
- Acessar : a pasta Dist
- Para cada elemento: Move-lo um nível acima
- Realizar: commit destes arquivos no master
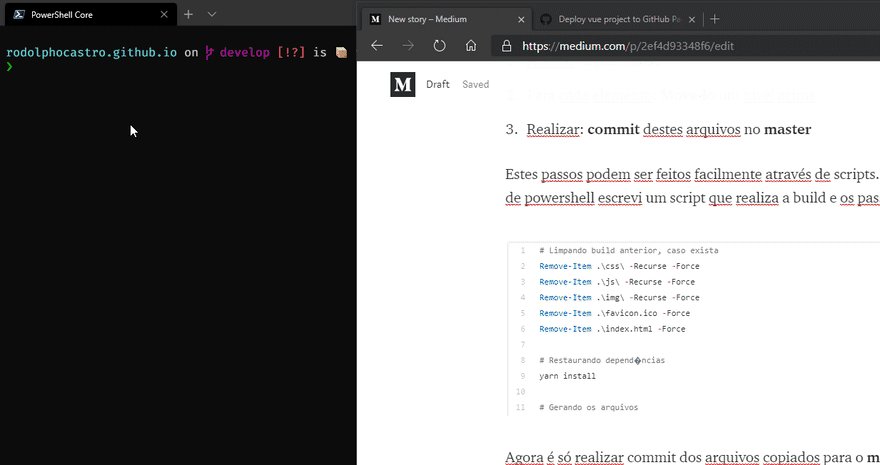
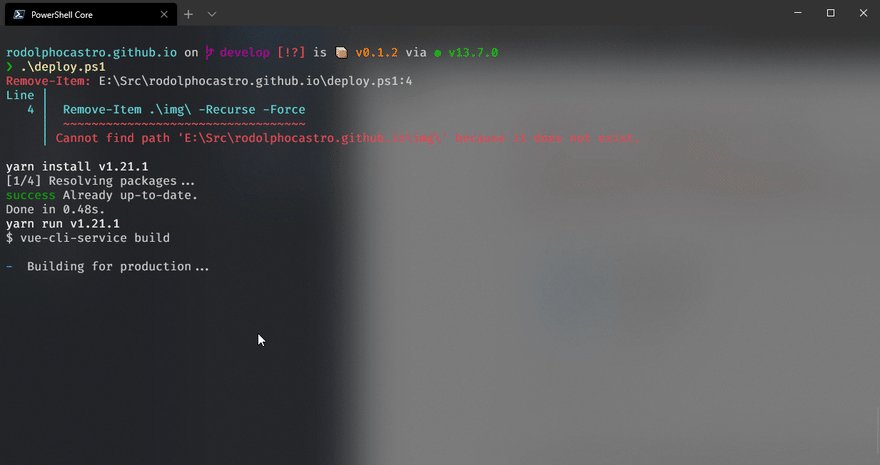
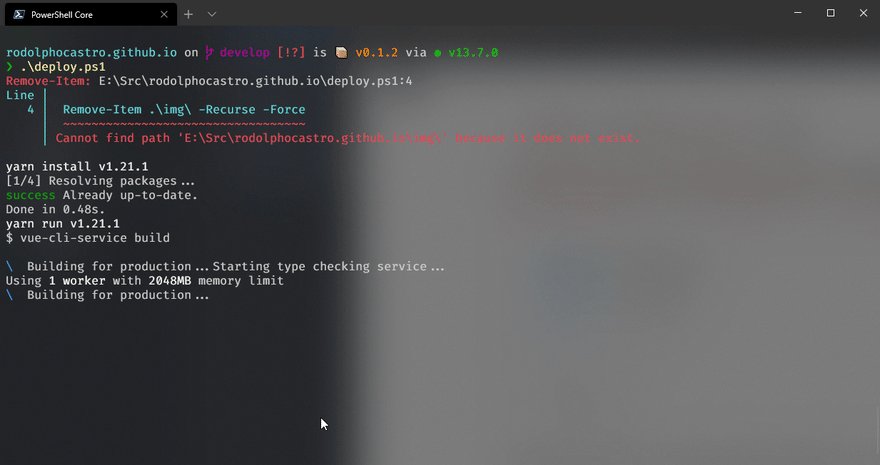
Estes passos podem ser feitos facilmente através de scripts. Como sou um fã de powershell escrevi um script que realiza a build e os passos listados:
Agora é só realizar commit dos arquivos copiados para o master e fazer push para publicar seu site!
Caso tenha interesse em ver um site finalizado e que utiliza o que apresentei aqui acesse https://rodolphocastro.github.io/#/ para ver o resultado ou https://github.com/rodolphocastro/rodolphocastro.github.io para ver o código fonte!
Obrigado por ler este artigo, abraços e até o próximo!







Top comments (0)