This post was taken from my blog, so be sure to check it out for more up-to-date content.
Love it or hate it, React is undoubtedly one of, if not the most popular front-end JavaScript framework right now, and that’s unlikely to change for the foreseeable future. But, the framework can’t do much on its own. Of course, it’s more pleasant to use than raw JS, CSS, and HTML, but there’s still a lot to be done before you start seeing results.
What makes using a framework even more comfortable are component libraries. They provide you with a set of ready-to-use complex elements (like buttons, toolbars, navigation drawers, etc.), which you can use in any of your projects, thus accelerating the development process.
In this article, we’ll briefly explore some of the best React-specific component libraries in their respective categories. Without further ado, let’s get started!
Design simplicity
There have been many changes in design trends in the last few years. With digital experiences constantly getting more and more complex and immersive, there's a need to make the User Interface (UI) as unintrusive as possible. That's why there's a move towards increasing simplicity.
Grommet - a React component library meant for building responsive and accessible web projects, follows that mindset. Its design language focuses on sending a clear, direct message to its users. Any additional or unnecessary styling is limited, and the library maintains a consistent theme across all of its components.
Grommet is an excellent choice for all of those focused on the simplicity and accessibility of their projects. It features beautiful design, well-written docs, a well-rounded set of additional tooling (e.g., for theming and prototyping), and a pretty big community. Definitely worth checking out!
Minimalism
The difference between simplicity and minimalism can be somewhat hard to determine. But, to be clear, we're using this term here to describe only the library itself - not necessarily the design system it's using. So, it's not the same as the previous category, and thus features a different library.
So, Rebass is a collection of primitive UI components, focused mainly on providing the base for creating your own design system. Instead of giving you full-blown elements, Rebass minimalizes its custom stylings and instead focuses on flexibility and theming.
If you want to create your own design language to separate your brand from the competition, using Rebass as your foundation might be the right choice. It's a library that won't get in your way, whenever you want to customize or create something from scratch. However, as not everybody has time to create something so big, Rebass is certainly not the "always-go-for" library.
Mobile-friendly
While mobile devices' market share keeps growing, having a mobile-friendly version of your web project is a must. With today's technology, it's not all that hard to do, but some libraries take it to a whole new level.
Onsen UI is a library focused solely on creating mobile hybrid (e.g., with Cordova) and PWA applications. It's available for React, as well as Vue and Angular.
What separates this library from others is the fact that, even though it's still meant only for the web, it provides all of its components in both Android and iOS variants. It can then detect the OS your web project is running on and provide the appropriate, native-like look.
If you're targeting only mobile devices, or have enough time and resources to develop a separate desktop version of your project, Onsen UI should meet your expectations.
Material Design
Google's Material Design is on the rise ever since its introduction in 2014. It has dominated the Android world and is now taking its toll on the web. There are a lot of libraries created based on MD specs - both in vanilla JS/CSS/HTML and in many different frameworks. But, there are only a few projects that do it right.
Material UI is arguably the best React implementation of MD specs, and the second most popular React component library (according to GitHub stars). MUI stands out with its vast theming options and an impressive collection of components. Detailed documentation, a lovely demo page, and a vast community are only some of its extra advantages.
If all you want is to "Material Design all the things!" then you'll love MUI. Very much recommended!
Enterprise
The design of enterprise projects doesn't have to differ from the more "usual" ones. Take a dashboard, for example. It's not that much different - there are only a bit more graphs, and charts included. Yet still, some libraries specialize in that kind of stuff.
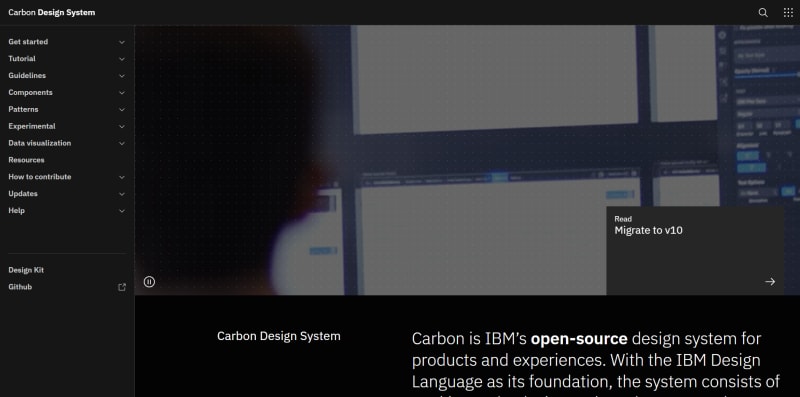
The official React implementation of IBM's Carbon Design System is an excellent example of an enterprise-ready library. An impressive set of well-tested components, toned design, detailed documentation, and, naturally, dedicated visualization elements are the library's most significant assets. The backing of a stable, well-known company like IBM is also nice to have.
In reality, CDS is so good that it doesn't have to be used only in the enterprise. It's versatile, modular, and accessible enough so that you can consider it even for other projects.
Complete package
Some libraries focus solely on doing one thing well, but there are also the ones that do stuff differently and provide you with an all-in-one bundle.
React Ant Design implementation is one of such libraries. Connected with a giant Chinese company - Alibaba - the project is currently the most popular component library for React (according to GitHub stars).
Ant Design focuses on improving user experience (UX) through more natural UI. Even though its main library does contain a lot of high-quality components, Ant Design extends far beyond that. While not even considering its implementations in other frameworks, only in React, there's a lot to choose from. You've got Ant Design Pro (for enterprise), Ant Design Mobile, and even more if you can handle some Chinese documentations.
So, if none of the previous categories suit you, maybe you should consider Ant Design.
Honorable mention
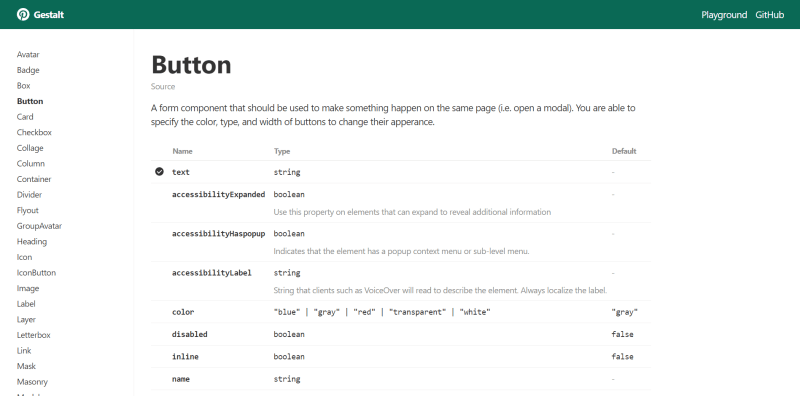
While there's nothing extraordinary about it, I thought Gestalt - a set of React components following Pinterest design language is worth mentioning.
Many might not know that Pinterest has its own open-source React component library. But in fact, it exists (even for quite some time now) and features a well-rounded set of components that share a familiar Pinterest look and feel. Some subtle additions like the Masonry layout component make this library worth a look.
Your turn
So, I know that this list isn't the longest you've ever seen or that it doesn't necessarily have to reflect your personal feelings. Thus, if you want, feel free to share your own pick for one of the listed categories (or a category of your own) and share it down in the comments.
If you like the post, consider sharing it with others. Also, for more up-to-date content, follow me on Twitter, Facebook, Reddit, or through my weekly newsletter. You might also check out my new YouTube channel and drop a like or a sub there. Have a nice day!










Top comments (2)
These lists are often missing Elastic UI, which is a shame because it is well on its way to being the best in terms of usability and the components it has to offer.
elastic.github.io/eui/
I can also recommend framework7.io and carbondesignsystem.com