No post anterior, fizemos um panorama geral sobre o uso do typescript no NodeJS, navegando pelos seguintes pontos:
- Instalação do yarn
- Configuração de dependências
- Configuração do Express e TS-NODE-DEV
Hoje, continuaremos o projeto configurando agora nossas rotas, entenderemos os métodos HTTP e sua utilização no node por meio do Typescript. Vamos nessa?
Parte 1: Entendendo as rotas
Em uma API REST, as rotas são responsáveis pelo fornecimento de dados para uma aplicação web. Ao acessar uma rota, o servidor fica responsável por criar, ler, alterar ou remover um dado dentro do banco de dados.
Imaginemos por exemplo, uma aplicação de cadastro de usuários em um sistema. Nossa aplicação front-end deve possuir, normalmente, telas de cadastro, visualização, alteração e remoção de usuário, e cada uma dessas telas faz uma requisição HTTP a nosso servidor e espera uma resposta do mesmo.
Vamos entender como criar e visualizar uma?
Parte 2: Criando a primeira rota
No post anterior, criamos o arquivo server.ts que era responsável por manter o express ligado na porta 3333. Agora, vamos fazer com que ele responda a isso.
Vamos criar uma pasta chamada routes e nela, criar o arquivo user.routes.ts. Esse arquivo será responsável por indicar ao servidor como ele deve responder caso a aplicação web requisite algo relacionado ao usuário.
Para isso, precisaremos utilizar nesse arquivo, um módulo do express chamado Router e inicializa-lo dentro do arquivo, como mostrado abaixo.
import { Router } from 'express';
const usersRouter = Router();
Com isso, inicializamos uma roteamento no nosso servidor, porem, ainda é necessário indicar os métodos e a resposta a ser feita, e para isso, antes de continuar, precisamos entender o que são métodos HTTP.
Parte 3: Conhecendo os métodos HTTP
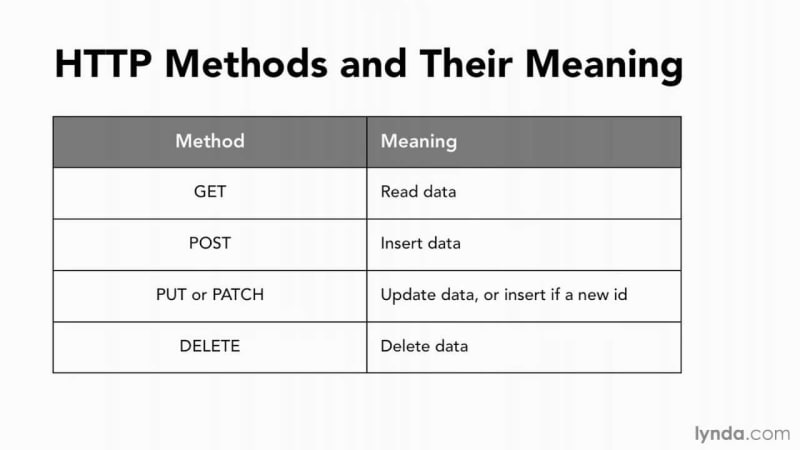
Basicamente, as aplicações que necessitam do nosso back-end devem identificar suas requisições ao banco de dados por meio de métodos HTTP. A maioria das aplicações se baseiam no chamado CRUD (Create, Read, Update e Delete) e cada tipo de ação requisitada, existe um método http que precisa ser mencionado no momento da requisição, que são eles: POST, GET, PUT e DELETE respectivamente. Existem vários outros métodos HTTP, mas, para nossa aplicação, utilizaremos somente os mais comuns.
Parte 4: Criando a rota GET
Voltando ao nosso arquivo user.routes.ts, criaremos nossa primeira rota GET através da inicialização do método Router do express. Nele, além de indicarmos o caminho da requisição, precisamos também, incluir um callback (uma função de retorno) que deverá ser chamada com os dados.
Uma rota tem, necessariamente, uma request e uma response. A primeira é responsável pelos dados vindos da requisição, como por exemplo, se um usuário fosse cadastrado, na request viriam todos os dados referentes a criação deste usuário. A response tem necessariamente, o retorno dos dados pelo banco, como, mensagens de confirmação, erro, ou os dados propriamente ditos. Veja abaixo a construção esquemática da rota GET:
usersRouter.get('/', (request, response): => {
return response.json("OK");
});
É somente isso, uma rota foi criada no express. Porém, ela ainda não está ativada. Para isso, devemos exportar nossas rotas, onde nosso arquivo ficará assim:
import { Router } from 'express';
const usersRouter = Router();
usersRouter.get('/', (request, response): => {
return response.json("OK");
});
export default usersRouter;
Parte 5: Ativando as rotas
Para a ativação das nossas rotas, criamos na mesma pasta um arquivo chamado index.ts que será responsável por unir todas as rotas de nossa aplicação. Ele apenas importará nossa rota de usuário e fará com que ela responda quando a aplicação acessar localhost:3333/users. Veja abaixo:
import { Router } from 'express';
import usersRouter from './user.routes';
const routes = Router();
routes.use('/users', usersRouter);
export default routes;
Perceba que importamos novamente o ROUTER do express para indicarmos que esse arquivo concentrará todas as rotas de nossa aplicação.
Além disso, em nosso servidor, devemos indicar que esse arquivo deve utilizar as rotas, importando o arquivo index.ts e utilizando o app.use() que vimos anteriormente.
import express from 'express';
import routes from './routes';
const app = express();
app.use(express.json());
app.use(routes);
app.listen(3333, () => {
console.log('Server started');
});
Vemos algumas modificações no nosso arquivo, a primeira delas é o app.use(express.json()) que serve apenas para que o express possa receber dados via JSON para nossa requisição, além do app.use(routes), já mencionado acima, que ativa nossas rotas.
Parte 6: Testando nossa aplicação
Ative o servidor por meio do comando abaixo que inicializará o ts-node-dev colocando nosso servidor online:
yarn dev
Agora, acesse localhost:3333/users em seu navegador e verá que será retornado um OK, inserido na criação da nossa rota. Isso informa que o servidor funcionou e que fizemos uma requisição get para a nossa API.
Nos próximos artigos, continuaremos com a criação de novas rotas e entenderemos o que é Repository e Model e como o typescript pode ser superior ao Javascript na criação desse processo.
Obrigado pela leitura!





Top comments (0)