In the previous post, we provided an overview of the use of typescript in NodeJS, navigating to the following points:
- Yarn installation
- Configuration of dependencies
- Configuration of Express and TS-NODE-DEV
Today, we will continue the project by configuring our routes now, we will understand the HTTP methods and their use on the node through Typescript. Here we go?
Part 1: Understanding routes
In a REST API, routes are responsible for providing data to a Web application. When accessing a route, the server is responsible for creating, reading, changing or removing data within the database .
Imagine, for example, a user registration application on a system. Our front-end application should normally have screens for registering, viewing, changing and removing users, and each of these screens makes an * HTTP request * to the server and waits for a response from it.
Shall we understand how to create and view one?
Part 2: Creating the first route
In the previous post, we created the file server.ts that was responsible for keeping the express on port 3333. Now, let's make it respond to that.
Let's create a folder called routes and in it, create the file user.routes.ts. This file will be responsible for telling the server how it should respond if the web application requests something related to the user.
For that, we will need to use in this file, an express module called Router and initialize it inside the file, as shown below.
import { Router } from 'express';
const usersRouter = Router();
With that, we start a routing on our server, however, it is still necessary to indicate the methods and the response to be made, and for that, before continuing, we need to understand what HTTP methods are.
Part 3: Getting to know HTTP methods
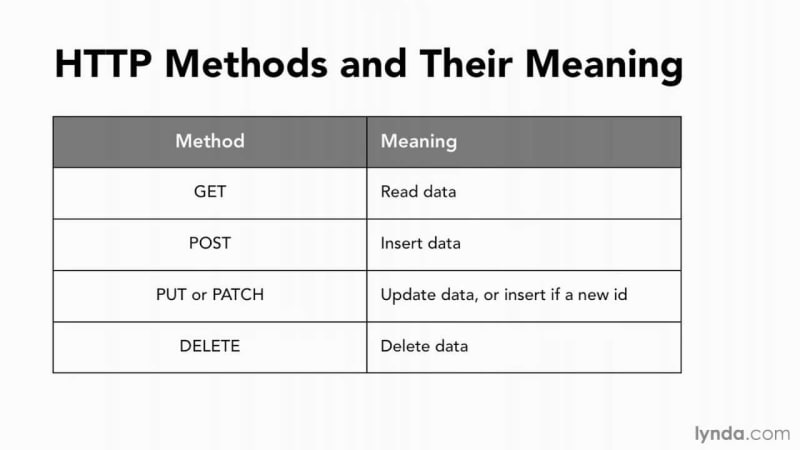
Basically, applications that need our backend must identify their requests to the database using HTTP methods. Most applications are based on the so-called CRUD (Create, Read, Update and Delete) and each type of action requested, there is an http method that needs to be mentioned at the time of the request, which are: ** POST, GET, PUT and DELETE ** respectively. There are several other HTTP methods, but for our application, we will use only the most common ones.
Part 4: Creating the GET route
Returning to our user.routes.ts file, we will create our first GET route by initializing the express's Router method. In it, in addition to indicating the path of the request, we also need to include a callback (a return function) that should be called with the data.
A route necessarily has a request and a response. The first is responsible for the data coming from the request, for example, if a user were registered, the request would contain all data regarding the creation of this user. The response necessarily has the data returned by the bank, such as confirmation messages, errors, or the data itself. See the schematic construction of the GET route below:
usersRouter.get('/', (request, response): => {
return response.json("OK");
});
That's it, a route was created on the express. However, it is not yet activated. For this, we must export our routes, where our file will look like this:
import { Router } from 'express';
const usersRouter = Router();
usersRouter.get('/', (request, response): => {
return response.json("OK");
});
export default usersRouter;
Part 5: Activating routes
For the activation of our routes, we created in the same folder a file called index.ts that will be responsible for uniting all the routes of our application. It will only import our user route and make it respond when the application accesses localhost:3333/users. See below:
import { Router } from 'express';
import usersRouter from './user.routes';
const routes = Router();
routes.use('/users', usersRouter);
export default routes;
Note that we have imported the express ROUTER again to indicate that this file will concentrate all the routes of our application.
In addition, on our server, we must indicate that this file must use the routes, importing the index.ts file and using the app.use() that we saw earlier.
import express from 'express';
import routes from './routes';
const app = express();
app.use(express.json());
app.use(routes);
app.listen(3333, () => {
console.log('Server started');
});
We see some changes in our file, the first of which is app.use(express.json ()) which only serves so that express can receive data via JSON for our request, in addition to app.use(routes) , already mentioned above, which activates our routes.
Part 6: Testing our application
Activate the server using the command below that will start ts-node-dev by putting our server online:
console
yarn dev
Now, access localhost:3333/users in your browser and you will see that an OK will be returned, inserted in the creation of our route. This informs that the server worked and that we made a get request for our API.
In the next articles, we will continue with the creation of new routes and understand what Repository and Model is and how typescript can be superior to Javascript in the creation of this processes.
Thanks for reading!





Top comments (3)
this looks like just pure javascript and not utilizing typescript
usersRouter.post('/image', (request, response): => {
return response.json("OK");
});
usersRouter.post('/data', (request, response): => {
return response.json("OK");
});
I've created two user routes when I hit these routes from postman. It didn't work.
localhost:3300/users/image
localhost:3300/users/data
But
usersRouter.post('/', (request, response): => {
return response.json("OK");
});
When I hit this it works. But Why?
Nice work @aryclenio , but I think some things seem to be wrong with your setup here as the app doesn't work, I tried using npm initially but then same issues with yarn. Please look into it thank you!