L'une des découvertes dont le monde bénéficie le plus aujourd'hui est sans aucun doute celle d'Internet. Par exemple, cet article ne vous sera accessible que si vous disposez d'un navigateur. Mais savions-nous qu'un navigateur peut faire bien plus que nous permettre d'accéder à des pages Web ? La réponse est oui et les extensions ne sont qu'un exemple. Et dans cet article, nous allons apprendre à développer une extension.
Alors si vous êtes débutant, cet article est fait pour vous.
Qu'est-ce qu'une extension?
Une extension pour moi est une application qui ajoute des fonctionnalités à notre navigateur. Par exemple, des extensions telles que Ad-Block transforment notre expérience en bloquant les publicités dans notre navigateur.
Ce que nous allons développer.
Une extension qui nous montre des blagues à chaque fois que nous cliquons dessus - les blagues sont en anglais et pas toujours drôles.
Conditions préalables
- Les bases de JavaScript comme les fonctions
- HTML
- CSS ( optionel )
- Manifest
- Le navigateur Google Chrome
- Le DOM
- Fetch
- Editeur ( VS Code )
- Bootstrap CDN
Créons l'extension
- Créons un dossier du nom de
jokesextesion - Ouvrons-le dans VS code et créons trois fichiers
index.js,index.htmletmanifest.json
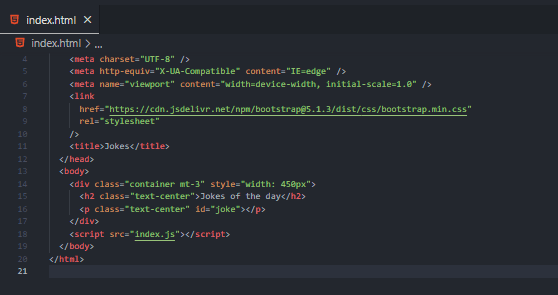
- Dans le fichier
index.html, nous avons un document de base qui contient un titre, un paragraphe dans lequel notre blague apparaîtra et un lien qui mène au script. Notre fichier ressemble à ceci :
- Dans le fichier
index.js, utilisons le fetch pour accéder aux ressources de jokesapi et manipulons le DOM pour afficher la blague dans une balise de paragraphe. Le fichier index.js ressemblera à ceci :
Le fichier Manifest
Ce fichier est certainement le plus important de tous. En effet, c'est lui qui contient toutes les informations dont notre navigateur a besoin pour enregistrer notre application en tant qu'extension. Nous pouvons créer ce fichier en premier ou en dernier, l'essentiel est qu'il soit présent dans le dossier qui contient tous les autres fichiers .js, .html et qu'il soit enregistré avec l'extension .json. Voici a quoi resemble notre fichier Manifest:
- nom/name: C'est le nom qui apparaîtra lorsque nous plaçons notre curseur sur l'icône de notre extension.
- version: Ceci est la version de notre application que nous offrons.
- description: Consiste à donner des informations sur ce que fait notre extension.
- manifest_version: Est déterminée par Google
- auteur/author: Le createur/trice de l'extension
- default_popup: C'est le contenu de ce fichier qui sera affiché lorsque nous activerons notre extension.
Téléchargeons notre fichier dans Chrome
- Localisons les settings/paramètres dans notre navigateur puis appuyons sur
extensions.
- Assurons-nous que le mode développeur est activé
- Cliquons sur load unpacked et localisons notre projet
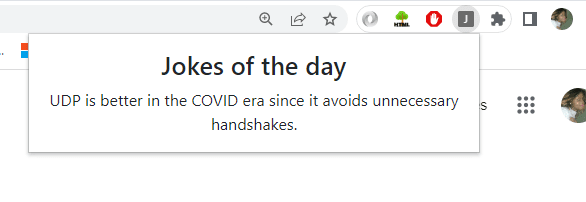
Dès que vous voyez le chargement du projet, vous verrez un toast avec le message "extension ajoutée" et l'extension est prête à être utilisée. Vous pouvez l'épingler et le tester.
Alors, prêt à développer une extension ? Voici quelques liens utiles :
Jokes API: https://sv443.net/jokeapi/v2/
Source code: https://github.com/audreymengue/jokesextension
Guide de Google: https://developer.chrome.com/docs/extensions/mv3/getstarted/development-basics/










Top comments (2)
Merci 👏🏿
Je t'en prie Romaric.