Bonjour,
Bienvenue dans ce tutoriel pour apprendre à utiliser le framework web Adonis ! Si tu souhaites en savoir plus sur Adonis en 1 coup œil, je t'invite à lire cette page.
Dans cette partie, on va voir ensemble comment créer un utilisateur dans la base de données !
Rappel
Ce tutoriel est la partie 2 d'une série de tutoriels qui ont pour objectif de te faire découvrir Adonis au travers la création d'un blog.
Pour lire la partie précédente, c'est là Objectifs et mise en route - Créer un blog avec Adonis
Tu trouveras aussi sur GiHub l'ensemble du code source du projet !
Sommaire
Ce tutoriel est découpé en différentes parties pour t'aider et pour éviter d'avoir des articles trop longs où l'on pourrait se perdre !
Nous allons donc voir ensemble :
- Objectifs et mise en route - Créer un blog avec Adonis
- Création d'un utilisateur - Créer un blog avec Adonis
- Création de l'authentification pour l'utilisateur - Créer un blog avec Adonis
- Création et visualisation des articles - Créer un blog avec Adonis
- Gestion des articles - Créer un blog avec Adonis
Finalement, tu auras un blog fonctionnel !
Création d'un utilisateur
Nous allons donc voir ensemble comment fonctionne les modèles et les migrations des différents éléments que nous allons devoir stocker. Pour cela, nous allons créer un utilisateur et le stocker manuellement dans la base de données. Par la suite, nous verrons comment interagir avec notre base de données.
Un modèle est une structure de données, une empreinte, un moule pour savoir comment sont stockées les éléments en base de données. Une migration, dans notre cadre, est un fichier permettant de créer, modifier ou supprimer une table de la base de données.
Avec le modèle, on indique dans le serveur à quoi ressemble notre donnée. Avec la migration, on dit à la base donnée comment sont les données qu'elle va recevoir.
Lucid pour la base de données
Dans un premier temps, nous allons devoir installer notre système de gestion des modèles et des migrations :
npm i @adonisjs/lucid
Puis le configurer :
node ace configure @adonisjs/lucid
Lors de la configuration, tu dois choisir PostgreSQL
Ensuite, tu dois valider les variables environnements, à placer à la suite des autres dans le fichier Env.ts :
PG_HOST: Env.schema.string({ format: 'host' }),
PG_PORT: Env.schema.number(),
PG_USER: Env.schema.string(),
PG_PASSWORD: Env.schema.string.optional(),
PG_DB_NAME: Env.schema.string(),
Puis, il faut modifier le fichier .env comme cela :
DB_CONNECTION=pg
PG_HOST=localhost
PG_PORT=5432
PG_USER=<votre utilisateur>
PG_PASSWORD=<votre mode de passe>
PG_DB_NAME=create-blog-using-adonis
Et enfin, on termine cette initialisation de la base de données en se rendant dans pgAdmin pour créer une nouvelle base de données qui se nomme comme create-blog-using-adonis et qui a pour utilisateur celui que tu as mis dans le précédent fichier.
Pour en savoir plus : Lucid, Env
Notre premier modèle
Rien de plus simple, commençons par exécuter cette commande :
node ace make:model user
Un nouveau fichier nommé User dans app/Models/ vient d'apparaitre. Ce fichier permet de savoir à quoi ressemble un utilisateur et de décrire ses propriétés. Pour le moment, il n'a qu'un id et une date de création et une date de mise à jour. Nous allons donc lui ajouter un pseudo et un mot de passe. Ces 2 éléments sont le minimum pour authentifier par la suite notre utilisateur. À la place d'un pseudo, il est possible d'utiliser une adresse électronique ou un numéro de téléphone.
@column()
public pseudo: string
@column()
public password: string
Mais le mot de passe ne peut pas rester comme cela ! On ne va pas le laisser en clair dans la base de données, il faut donc le hasher avant de le sauvegarder. Pour cela, on va commencer par installer un module pour hasher :
npm i phc-argon2
Puis on l'importe :
import Hash from '@ioc:Adonis/Core/Hash'
Et enfin, on crée une fonction qui va s'exécuter avant chaque enregistrement d'un utilisateur si ce dernier contient un mot de passe qui a changé :
@beforeSave()
public static async hashPassword(user: User) {
if (user.$dirty.password) {
user.password = await Hash.make(user.password)
}
}
N'oublie pas d'importer beforeSave depuis @ioc:Adonis/Lucid/Orm
En savoir plus : Models
Notre première migration
Comme pour le modèle, il existe une commande pour créer les migrations :
node ace make:migration user
Cette dernière a créé un fichier dans /database/migrations/. Dedans, on trouve les instructions pour construire la base de données. La migration est donc en lien avec le modèle qu'on a précédemment réalisé tout en ajoutant des contraintes pour s'assurer de l'intégrité de nos données.
Ainsi nous allons ajouter cela :
table.string('pseudo').unique().notNullable()
table.string('password').notNullable()
Nous créons une colonne nommée pseudo de type string qui ne peut être vide et dont l'ensemble des valeurs doivent être uniques. Ensuite, nous créons une seconde colonne nommée password qui ne peut être vide. Pour chacune des colonnes, la limite est de 256 caractères. Il s'agit de la valeur par défaut que l'on peut facilement modifier.
Et finalement, pour indiquer à la base de données de construire la table, il suffit d'une commande :
node ace migration:run
Il est possible de voir le résultat en se rendant dans pgAdmin, notre base de données
Pour en savoir plus : Migrations, Table
Création manuelle d'un utilisateur
Dans notre blog, l'utilisateur sera en mesure d'ajouter et de modifier les articles. C'est le propriétaire du blog. Pour éviter que n'importe qui s'inscrive, on ne fera pas de page d'enregistrement mais on va mettre à la main notre utilisateur dans la base de données. Dans le même temps, ça nous permettra de manipuler pgAdmin.
Pour ce faire :
- Ouvir pgAdmin
- Dérouler les
databases - Dérouler les
schemas - Dérouler les
tables
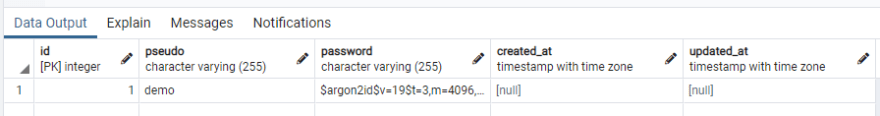
Tu vas y voir une table nommée users. Pour voir ce qu'elle contient, il faut y faire un clic droit puis View/Edit Data. En double cliquant sur les cases dans la section Data output, il est possible de les modifier, et c'est ce que nous allons faire !
Pour l'id, il n'y a rien à faire. Pour le pseudo, renseigner demo et pour le mot de passe :
$argon2id$v=19$t=3,m=4096,p=1$jbuf9UBOe+tm7aSRmPJfDw$BlYS1AoDt+aCuPtMFu+e1gkVNX0Cyf09ByChjKFlzY8
Il s'agit du mot azerty haché avec le module vu précédemment. **En effet, comme on enregistre manuellement notre utilisateur, le mot de passe ne passera pas par la fonction que l'on a écrite dans notre modèle. Cependant, il faut tout de même mettre un hash car à la connexion, on vérifiera le hash présent en base de données contre le hash du mot donnés par la personne tentant de se connecter.
Ensuite, il faut cliquer sur une autre cellule puis sur F6 pour enregistrer les données, ou le bouton à droite de la disquette dans le ruban.
Et voilà, notre utilisateur est prêt à être utilisé.
Conclusion
Et voilà pour cette seconde partie. On a vu le principe de modèles et de migrations et comment accéder à notre base de données via pgAdmin.
Dans la suite, on se servira de cet utilisateur pour l'authentifier et lui donner un accès à la création et la modification des articles.
N'hésite pas à commenter si tu as des questions, si ça t'a plus ou même pour me faire des retours !
Et tu peux aussi me retrouver sur Twitter ou sur LinkedIn !
On se donne rendez-vous ici, Création de l'authentification pour l'utilisateur - Créer un blog avec Adonis pour la suite du tutoriel et authentifier notre utilisateur.



Top comments (0)