In this tutorial, I will show you how to build a React Redux CRUD example consume Rest API. You also can display and modify data with Router, Axios & Bootstrap.
Full Article: https://bezkoder.com/react-redux-crud-example/
Overview of React Redux CRUD example
We will build a React Redux Tutorial Application with Rest API in that:
- Each Tutorial has id, title, description, published status.
- We can create, retrieve, update, delete Tutorials.
- There is a Search bar for finding Tutorials by title.
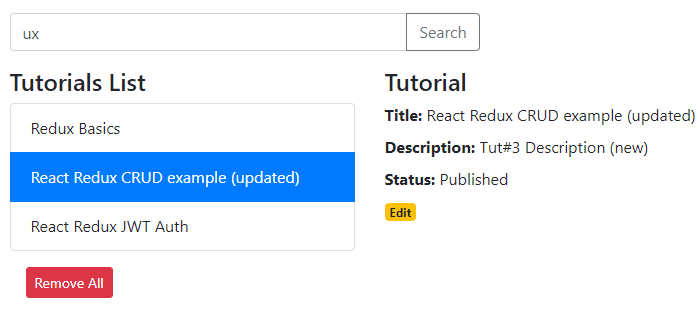
Here are screenshots of our React Redux CRUD Application.
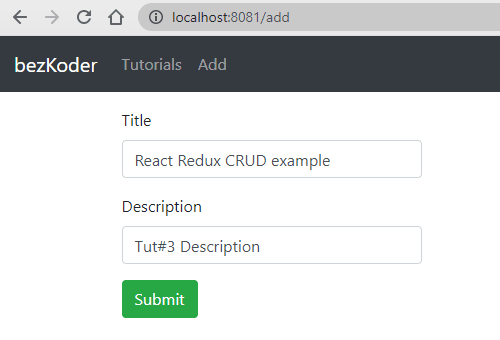
- Create an item:
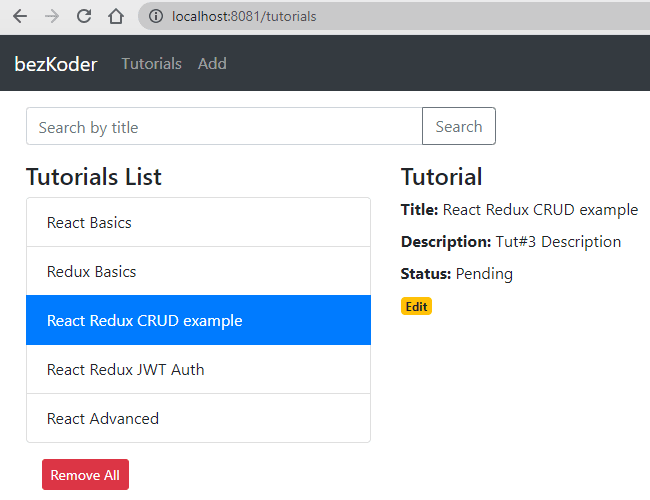
- Retrieve all items:
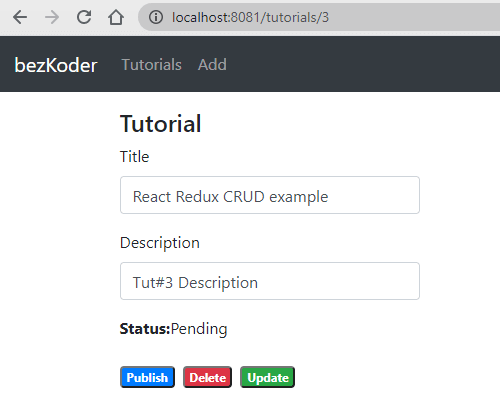
- Click on Edit button to update an item:
On this Page, you can:
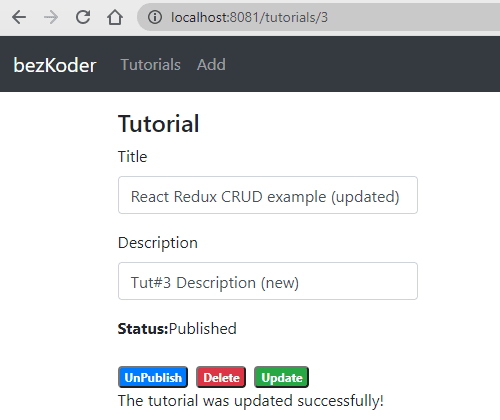
- change status to Published using Publish button
- delete the item using Delete button
- update the item details with Update button
- Search Tutorials by title:
- Redux Store:
This React Client consumes the following Web API:
| Methods | Urls | Actions |
|---|---|---|
| POST | /api/tutorials | create new Tutorial |
| GET | /api/tutorials | retrieve all Tutorials |
| GET | /api/tutorials/:id | retrieve a Tutorial by :id
|
| PUT | /api/tutorials/:id | update a Tutorial by :id
|
| DELETE | /api/tutorials/:id | delete a Tutorial by :id
|
| DELETE | /api/tutorials | delete all Tutorials |
| GET | /api/tutorials?title=[keyword] | find all Tutorials which title contains keyword
|
You can find step by step to build a Server like this in one of these posts:
- Express, Sequelize & MySQL
- Express, Sequelize & PostgreSQL
- Express & MongoDb
- Spring Boot & MySQL
- Spring Boot & PostgreSQL
- Spring Boot & MongoDB
- Spring Boot & H2
- Spring Boot & Cassandra
- Django & MySQL
- Django & PostgreSQL
- Django & MongoDB
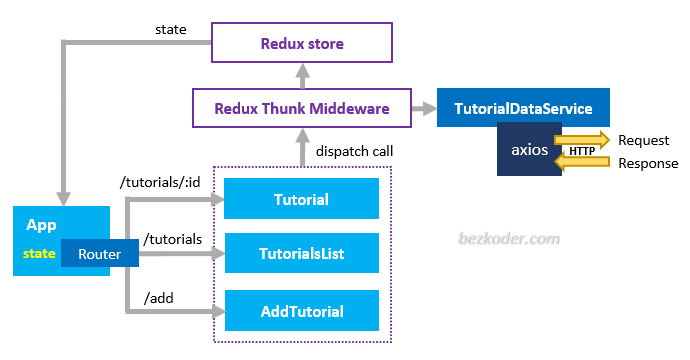
React Redux App Component Diagram with Router & Axios
Now look at the React components that we're gonna implement:
– The App component is a container with React Router. It has navbar that links to routes paths.
– Three components that dispatch actions to Redux Thunk Middleware which uses TutorialDataService to call Rest API.
-
TutorialsListcomponent gets and displays Tutorials. -
Tutorialcomponent has form for editing Tutorial's details based on:id. -
AddTutorialcomponent has form for submission new Tutorial.
– TutorialDataService uses axios to make HTTP requests and receive responses.
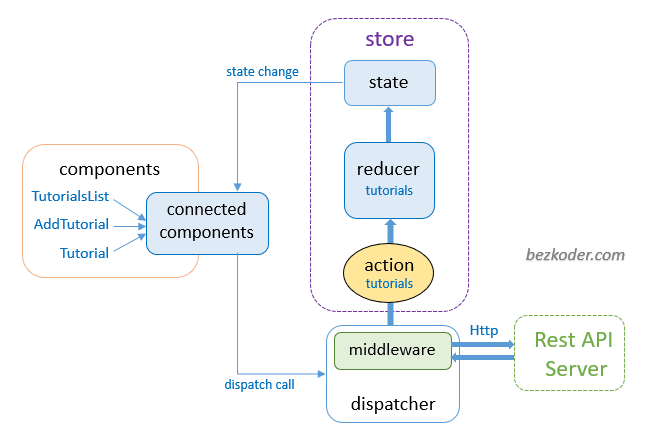
React Redux with API Calls example
This diagram shows how Redux elements work in our React Application:
We're gonna create Redux store for storing tutorials data. Other React Components will work with the Store via dispatching an action.
The reducer will take the action and return new state.
Technology
- React 17/16
- react-redux 7.2.3
- redux 4.0.5
- redux-thunk 2.3.0
- react-router-dom 5.2.0
- axios 0.21.1
- bootstrap 4
Project Structure
I'm gonna explain it briefly.
-
package.json contains main modules:
react,react-router-dom,react-redux,redux,redux-thunk,axios&bootstrap. -
Appis the container that hasRouter& navbar. - There are 3 components:
TutorialsList,Tutorial,AddTutorial. - http-common.js initializes axios with HTTP base Url and headers.
-
TutorialDataServicehas methods for sending HTTP requests to the Apis. - .env configures port for this React CRUD App.
About Redux elements that we're gonna use:
- actions folder contains the action creator (tutorials.js for CRUD operations and searching).
- reducers folder contains the reducer (tutorials.js) which updates the application state corresponding to dispatched action.
More steps and Github source code at:
https://bezkoder.com/react-redux-crud-example/
Or you can add Pagination Component:
React Pagination with API using Material-UI
Further Reading
Related Posts:
Serverless:













Top comments (0)