Full Article: https://bezkoder.com/react-jwt-auth/
In this tutorial, we're gonna build a Reactjs JWT Token Authentication: Login and Registration example (with Authorization) using LocalStorage, React Router, Axios and Bootstrap (without Redux). I will show you:
- JWT Authentication Flow for User Signup & User Login
- Project Structure for React JWT Authentication (without Redux) with LocalStorage, React Router & Axios
- Creating React Components with Form Validation
- React Components for accessing protected Resources (Authorization)
- Dynamic Navigation Bar in React App
Note: The tutorial is for learning purpose. Better practice is to store JWT in HttpOnly cookie:
React.js Login & Registration example – JWT & HttpOnly Cookie
Or using Redux for state management:
React Redux: JWT Authentication & Authorization example
Overview of ReactJs JWT Authentication example
We will build a React application in that:
- There are Login/Logout, Signup pages.
- Form data will be validated by front-end before being sent to back-end.
- Depending on User’s roles (admin, moderator, user), Navigation Bar changes its items automatically.
Here are the screenshots:
– Signup Page:
– Signup failed:
– Form Validation Support:
– Login Page:
– Profile Page (for successful Login):
– For Moderator account login, the navigation bar will change by authorities:
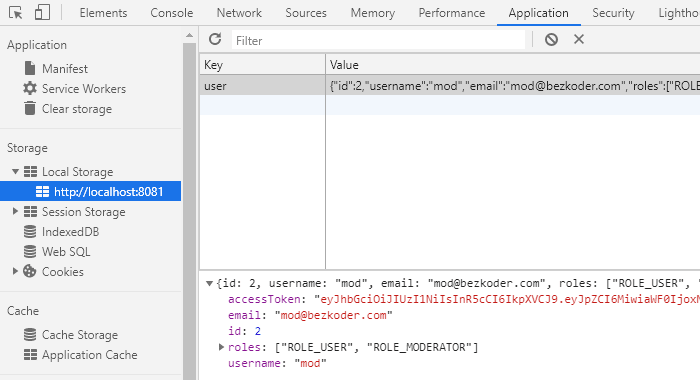
– Check Browser Local Storage:
User Registration and User Login Flow
For JWT Authentication, we’re gonna call 2 endpoints:
- POST
api/auth/signupfor User Registration - POST
api/auth/signinfor User Login
The following flow shows you an overview of Requests and Responses that React Client will make or receive. This React Client must add a JWT to HTTP Header before sending request to protected resources.
You can find step by step to implement these back-end servers in following tutorial:
- Spring Boot JWT Authentication with Spring Security, MySQL
- Spring Boot JWT Authentication with Spring Security, PostgreSQL
- Spring Boot JWT Authentication with Spring Security, MongoDB
- Node.js JWT Authentication & Authorization with MySQL
- Node.js JWT Authentication & Authorization with MongoDB
- Node.js JWT Authentication & Authorization with PostgreSQL
Demo Video
This is full React + Node.js Express JWT Authentication & Authorization demo (with form validation, check signup username/email duplicates, test authorization with 3 roles: Admin, Moderator, User):
Or React + Spring Boot JWT Authentication & Authorization demo:
ReactJs JWT Authentication Component Diagram
Let's look at the diagram below.
The
Appcomponent is a container with React Router (BrowserRouter). Basing on the state, the navbar can display its items.Login&Registercomponents have form for data submission (with support ofreact-validationlibrary). They call methods fromauth.serviceto make login/register request.auth.servicemethods useaxiosto make HTTP requests. Its also store or get JWT from Browser Local Storage inside these methods.Homecomponent is public for all visitor.Profilecomponent displays user information after the login action is successful.BoardUser,BoardModerator,BoardAdmincomponents will be displayed by stateuser.roles. In these components, we useuser.serviceto access protected resources from Web API.user.serviceusesauth-header()helper function to add JWT to HTTP header.auth-header()returns an object containing the JWT of the currently logged in user from Local Storage.
Project Structure
This is folders & files structure for this React application:
For more details, implementation and Github, please visit:
https://bezkoder.com/react-jwt-auth/
Note: The tutorial is for learning purpose. Better practice is to store JWT in HttpOnly cookie:
React.js Login & Registration example – JWT & HttpOnly Cookie
Or using Redux for state management:
React Redux: JWT Authentication & Authorization example













Top comments (1)
Jwt token looks like this, wouldn't it be a security vulnerability?
dev-to-uploads.s3.amazonaws.com/up...