In this tutorial, I will show you step by step to build a Vue.js Firetore CRUD App example.
Full Article: https://bezkoder.com/vue-firestore-crud/
Vue Firestore CRUD Overview
We're gonna build an Vue Firestore CRUD App using firebase library in which:
- Each Tutorial has key, title, description, published status.
- We can create, retrieve, update, delete Tutorials (CRUD operations) from Firebase Firestore
Here are the screenshots:
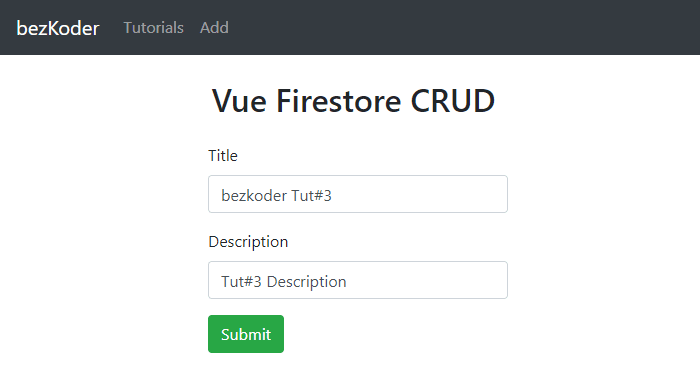
- Create a new Tutorial:
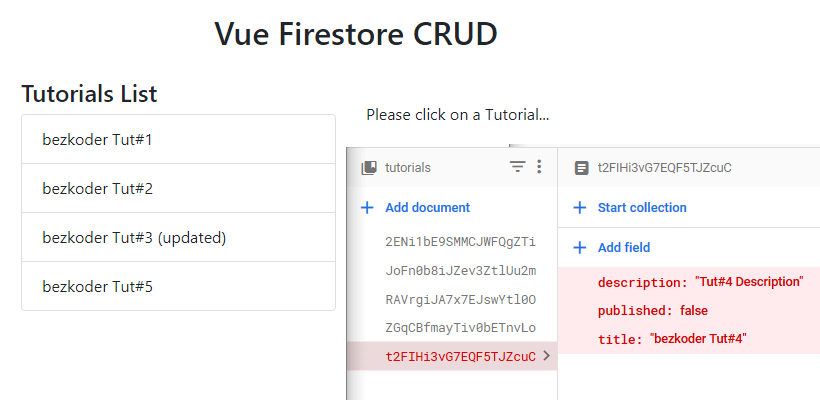
Cloud Firestore after the Create Operations:
– Retrieve all Tutorials, the details will show when clicking on any Tutorial:
- Change status to Published/Pending using Publish/UnPublish button:
- Update the Tutorial details with Update button:
- Delete the Tutorial using Delete button:
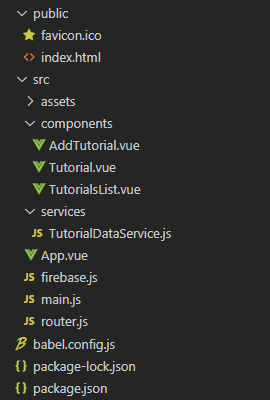
Vue.js Firestore CRUD Project Structure
Let me explain it briefly.
-
package.json contains 3 main modules:
vue,vue-router,firebase. -
firebase.jsconfigures information to connect with Firebase Project and export Firebase Firestore service. -
TutorialDataServiceexportsTutorialDataServicethat usesfirebase's FirestoreCollectionReferenceto interact with Firestore collection. - There are 3 components that uses
TutorialDataService:-
AddTutorialfor creating new item -
TutorialsListcontains list of items, parent ofTutorial -
Tutorialshows item details
-
- router.js defines routes for components.
-
App.Vuecontains Router View and navigation bar.
For more details, implementation and Github, please visit:
https://bezkoder.com/vue-firestore-crud/
Further Reading
Related Posts:
- Vue Firebase Realtime Database: CRUD example
- Vue.js 2 CRUD Application with Vue Router & Axios
- Vuetify data-table example with a CRUD App | v-data-table
Fullstack CRUD App:










Top comments (0)