In the previous article, I explained about scope and the behaviour of declarations that are done using var keyword.
In this post, we will explore let and const declarations, their differences, and how they are better than var.
CONTENTS
Keyword let
- If you ever want a placeholder to hold values that changes over time, use
let. - While
varis the black sheep,letis a beloved amongst the JavaScript family. -
letis stricter and more rigid thanvarin it's syntax rules and usage.
Syntax
let variableName [= value];
- Variables declared with
lethave a block scope. - What this means is that, if a variable using
letis declared within a block, then it is accessible anywhere only within that block and the sub-blocks.
Scope of let
-
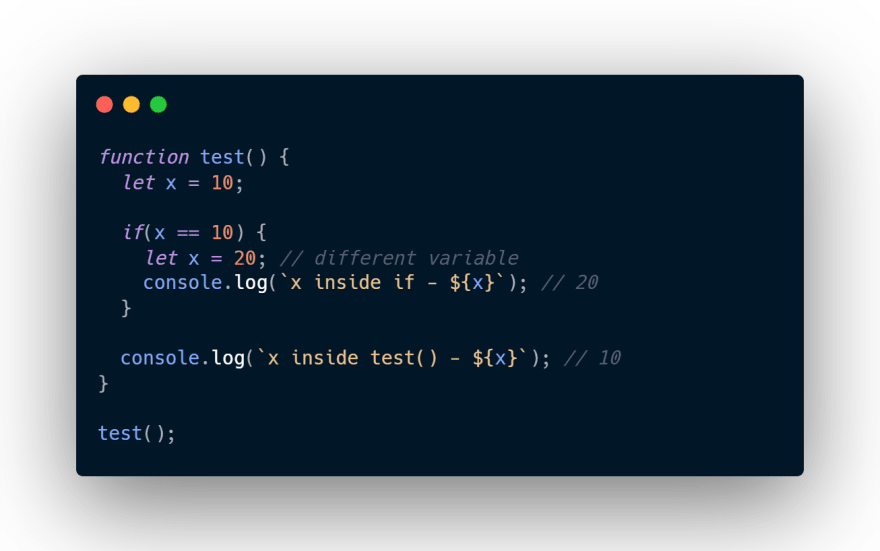
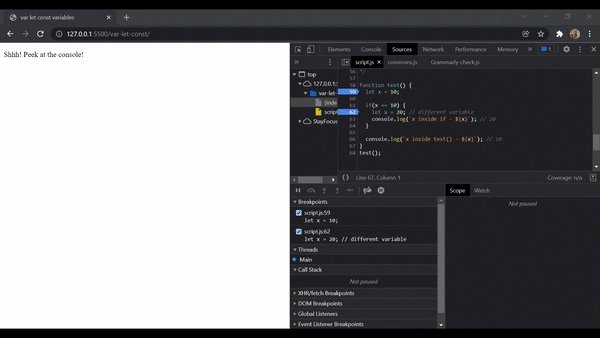
We'll understand how the scope works using some examples

- In the above example, the variable declared inside the test() and the one declared within the if block are 2 different variables. That is their references (memory address) are different.
- The output for the above code is -

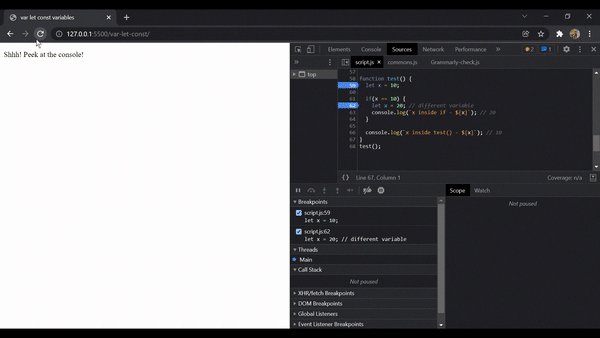
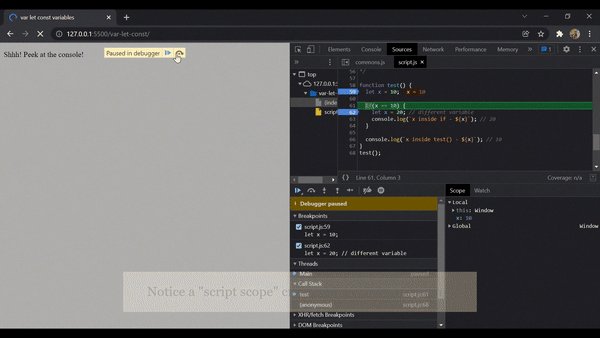
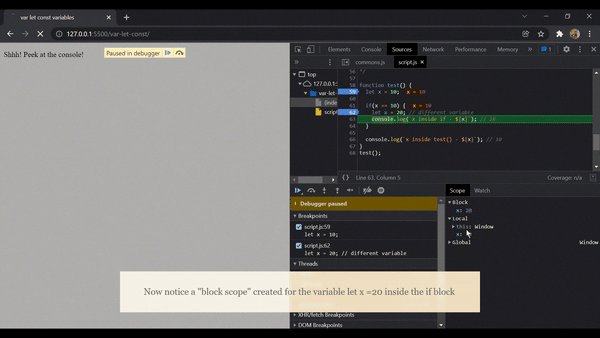
- Let me show you this through the console.

- Hence, any change made to the variable declared within the if block does not reflect in the variable defined within the function.
let Declaration and the Global Object
- Unlike
var,letis not attached to the global object (orglobalThis). This means that in any JavaScript environment, you cannot access a variable declared using
letusing the global object.-
e.g., in browsers, you have the global
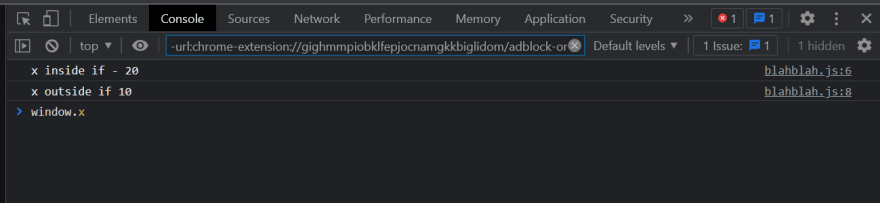
windowand you cannot do the following-- In the following example, where
xis declared globally, you cannot usewindow.xto get the value of x.
- In the following example, where
- This is the reason variables declared using
letare preferred over those declared withvar. They provide a layer of protection and ensure that they remain local scoped.- If you see the scope tab in the console, you will find that the globally declared x appears under the
Scriptscope.
- If you see the scope tab in the console, you will find that the globally declared x appears under the
let Declaration and Hoisting
- Variable declarations using let ARE HOISTED, but the hoisting works quite differently from variables that are hoisted when declared using using
var.
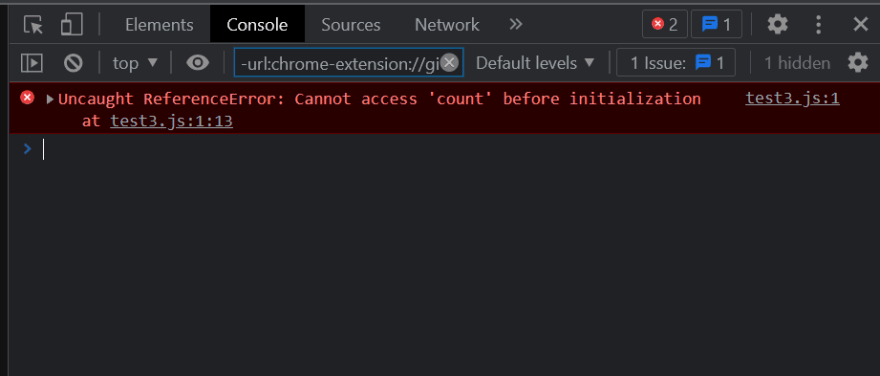
- If you run the above code, you'll get a
ReferenceErrorthat the variable cannot be accessed before initializing.
Note the error message could be different depending on the browser.
- But, we just saw that let declarations are hoisted. And in the case of
var, the hoisted declarations were allocated memory prior to the code execution and also auto initialized toundefined. What aboutletdeclarations? - Let us check if memory allocation and auto initialization happens with
letdeclarations before code execution, on the chrome browser console.
- If I add a debugger on the first line in the above code and run, you'll see that in the scope tab, the
countanduservariables are allocated memory before the code execution and auto initialized to undefined. - Moreover, you will also see a detail that unlike the variable
admin, thecountvariable has a scopeScript.- This shows that
letvariables are not part of the global object, they are allocated memory in a different scope (In this caseScript).
- This shows that
- As a rule,
letdeclarations cannot be accessed before initializing and when you do so, you'll receive a ReferenceError. - Now, a variable declared using
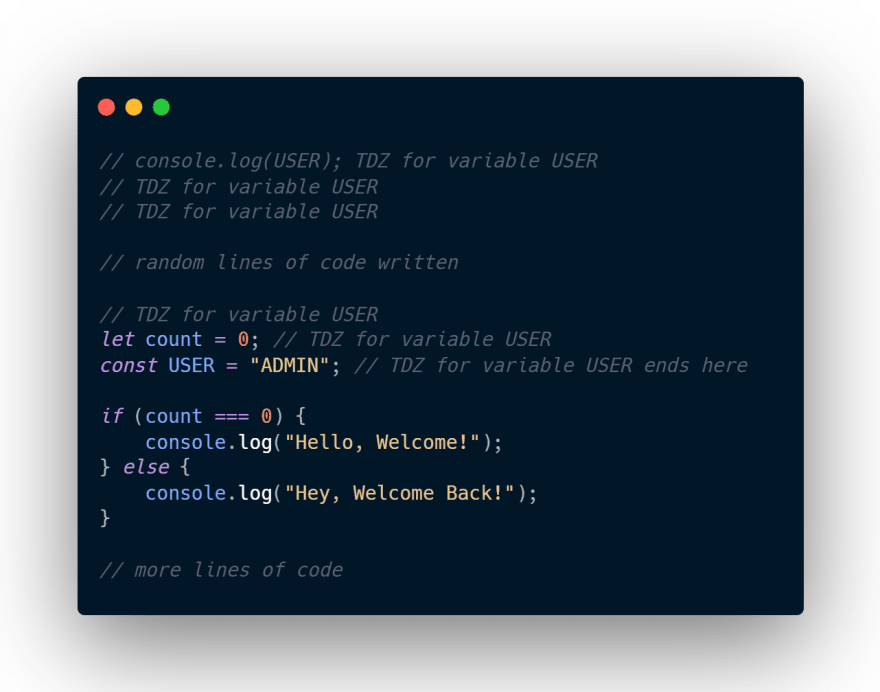
letis said to be in the Temporal Dead Zone or TDZ from the time it was allocated memory to the time it is initialized. - The below screenshot shows the TDZ time for the variable
countfor the above code.
- So, when a variable is in it's TDZ, you cannot access it. If you do so, you'll get a
ReferenceError. - A variable in TDZ be like- *Can't access

let and Redeclarations
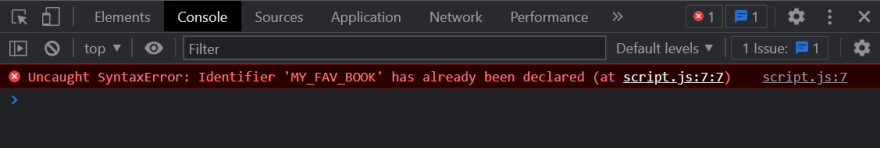
- You cannot re-declare a variable using let that was already declared with the same name within the same scope. If you do so, you will receive a SyntaxError.
- Check out the code snippet below.

You also cannot declare a variable using
letthat was previously declared usingvarwith the same name and within the same scope.
Keyword const
- What if you have a value and you know that it's never going to change and will always remain the same?
- This is where a 3rd type of declaration comes in - constant declarations using keyword
const. - As the name suggests,
constis used to declare constant values that will never change over time.
const Declaration Syntax
const variableName = value;
- It is required to initialize a constant with a value during declaration.
- Variables declared with
constalso have a block scope. What this means is that, If a variable is declared using
constwithin a block, then it is accessible anywhere only within that block and the sub-blocks.
-
Then what's the difference between let and const? The difference is that -
- You cannot re-assign any values to a constant variable
- Constant variables need to be initialized when they are declared.
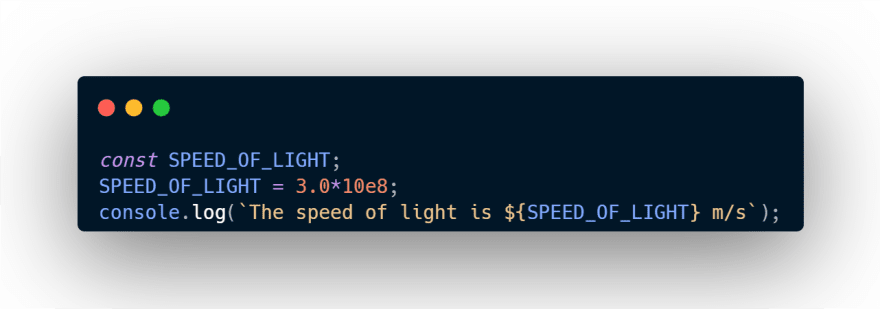
Like I mentioned above, you need to initialize a constant variable when you declare. If not you will receive a
SyntaxErroras shown in the screenshot for the below code snippet.

-Output for the code snippet above -

Scope of const
As you can see, similar to declarations with
let, globally defined constants are also allocated memory in theScriptscope.Let us look at another example. Let us trying a duplicate variable inside if() block and see what happens.

-
In the above example, the constant declared outside the if block and the one declared within the if block are 2 different constants. That is their references (memory address) are different.
- Let me show you the scope of this constant through the console.

- Hence, any change made to the constant declared within the if block does not reflect in the constant defined within the function.
- Let me show you the scope of this constant through the console.
const Declaration and the Global Object
- Similar to
let, variables declared usingconstare not attached to the global object (orglobalThis). This means that in any JavaScript environment, you cannot access a variable declared using
constusing the global object.-
e.g., in browsers, you have the global
windowand you cannot do the following-- In the following example, where
xis declared globally, you cannot usewindow.xto get the value of x.
- In the following example, where
const Declaration and hoisting
- Variable declarations using const ARE ALSO HOISTED, and the hoisting works similarly to the variables that are hoisted when declared using using
let.
- If you run the above code, you'll get a
ReferenceErrorthat the variable cannot be accessed before initializing.
Note the error message could be different depending on the browser.
- Similar to
letdeclarations, as a rule,constdeclarations cannot be accessed before initializing and when you do so, you'll receive a ReferenceError. - The variable declared using `const is said to be in the Temporal Dead Zone or TDZ from the time it was allocated memory (from the beginning of it's scope) to the time it is initialized.
- The below screenshot shows the TDZ time for the variable
USERfor the above code.
const and Redeclarations
- You cannot re-declare a variable using const that was already declared with the same name within the same scope. If you do so, you will receive a SyntaxError.
Just like let, you also cannot declare a variable using
constthat was previously declared usingvarwith the same name and within the same scope.
SUMMARY
That's all for this blog. Phew! Now, I know that this series was a lot, but then this is one of the most important concepts and is often asked in interviews.
To make things simpler, here's a flow chart citing the differences between let, const, and 'var` declarations.

Thank you for sticking till the end.
Please do share if this helped you and also I would love to hear your thoughts!


















Top comments (1)
This was a well written and thoughtful guide thanks for sharing it with the community.