Written by Tigran Bayburtsyan✏️
For the past 5 years, Django has been the most effective framework for making quick web applications, API Endpoints, or Admin panels for other applications.
One of the biggest advantages of Django is its ability to enable users to write less code and get started quicker, especially if you’re including an admin panel and a fully-manageable database migration process as base functionality.
Django Rest Framework—an external toolkit—makes it easy to build API endpoints. It basically wraps full CRUD API around the Django Model with just a few lines of code.
This means that building any basic CRUD API with Django helps to keep more of a development focus on UI parts, which are key elements of all software products.
Similarly, GraphQL aims to automate backend APIs by providing type strict query language and a single API Endpoint where you can query all information that you need from UI and trigger actions (mutations) to send data to the backend.
My journey with GraphQL started with Facebook’s API, where GraphQL comes from.
Naturally, GraphQL is considered to be very close to the JavaScript world, mostly because browser-based apps are the first adopters of that technology.
That’s why my first GraphQL server+client was done in Node.js and React.js. After having the first app built on top of GraphQL API, I started to use it exclusively for my Web-based projects.
Advantages of GraphQL
As you may have guessed, there is a library for Django to support GraphQL called Graphene Django, which is very similar to the Django Rest Framework.
However, there are significant differences between Django Rest and Django with GraphQL.
The key difference lies in UI usability: with Rest API, you’re getting endless URLs with specific parameter names where you have to check types and specific values.
Meanwhile, with GraphQL you’re defining mutation similar to the code below and getting strictly defined variable names and types, which become part of an automatic GraphQL type validation.
type Mutation {
userLogin(email: String!, password: String!): UserLoginResponse
}
type UserLoginResponse {
token: String
error: Boolean
message: String
}
GraphQL also comes with another bonus packaged inside its type system. It automatically generates documentation where you can get available queries and mutations with their parameters/return types.
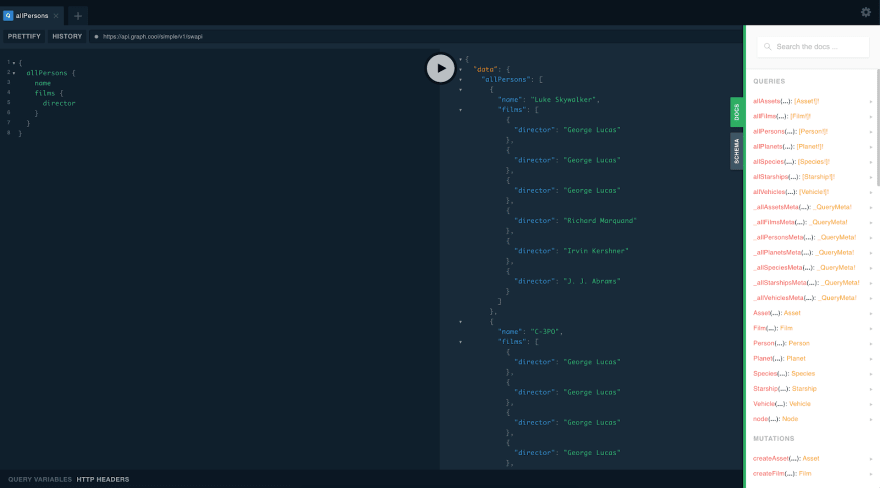
Django Rest also generates some form of documentation, but it is not as usable as the GraphQL Playground displayed below.
If you think this type of interface is available for all kinds of GraphQL endpoints, you’re wrong — this is only available in development mode servers.
In terms of security, having one API Endpoint is naturally more manageable than having hundreds of them—especially when you consider the fact that GraphQL automatically keeps specific type rules and won’t allow requests with incorrect parameter names or values.
Django ❤ GraphQL
Let’s make a basic setup with Django and GraphQL just to demonstrate how powerful this setup can be. On one hand, you’re getting easy CRUD management with database. On the other hand, you’re getting a very powerful API query language with a single endpoint.
Installation should be very easy. Just follow the steps defined here: https://github.com/graphql-python/graphene-django
The interesting parts are defining GraphQL types and queries in Python. It’s actually based on your database models, but you can also define custom queries without using Django Models.
# schema.py
from graphene_django import DjangoObjectType
import graphene
from .models import Post as PostModel
from .models import User as UserModel
class Post(DjangoObjectType):
class Meta:
model = PostModel
interfaces = (relay.Node,)
@classmethod
def get_node(cls, info, id):
return Post.objects.get(id=id)
class User(DjangoObjectType):
class Meta:
model = UserModel
interfaces = (relay.Node,)
posts = graphene.List(Post)
def resolve_users(self, info):
return Post.objects.filter(user=self)
@classmethod
def get_node(cls, info, id):
return User.objects.get(id=id)
class Query(graphene.ObjectType):
users = graphene.List(User)
def resolve_users(self, info):
return UserModel.objects.all()
schema = graphene.Schema(query=Query)
Now you can very easily query all users with their posts.
The most important thing to remember is that you can query fields you want, which will affect the overall load time and traffic usage on the UI side.
For larger user bases, it’s important to keep traffic low and only query the fields you need. In the case of Rest API, you will get all fields anyway.
query {
users {
name
posts {
id
title
content
}
}
}
This is the basic query outcome from the Python definition, which is pretty simple and — compared to Rest API — more expressive than you may think.
What about GraphQL Subscriptions?
GraphQL Subscriptions function as a way to tell the server to retrieve data based on a specific query whenever the data is available.
It all works with WebSockets in near-real time, which means we have to somehow include Django Websockets and configure our backend server for accepting WebSockets.
Basically, GraphQL is just an API query language interpretation that works with any kind of network transportation when handling client and server-side GraphQL language interpretation.
It may seem difficult at first, but there’s an open-source library and Django GraphQL Subscriptions over at the Django Websockets module.
# settings.py
GRAPHENE = {
'SCHEMA_INDENT': 4,
'MIDDLEWARE': [
# Others middlewares
'graphene_django_subscriptions.depromise_subscription',
]
}
This will be enough to handle the subscription schema later on as a Subscription query.
A quick aside: Pinterist actually works entirely on GraphQL Subscriptions, which is all built on top of Django Backend (but probably modified a lot.)
Conclusion
In my opinion, Django with GraphQL is more powerful and extensible than Django with Rest API.
However, it isn’t battle-tested and large companies are still in the process of adopting this kind of combination, but based on what you can get out of this simple configuration, imagine how much more comfortable web development will be when you use Django with GraphQL with modern technologies.
Editor's note: Seeing something wrong with this post? You can find the correct version here.
Plug: LogRocket, a DVR for web apps

LogRocket is a frontend logging tool that lets you replay problems as if they happened in your own browser. Instead of guessing why errors happen, or asking users for screenshots and log dumps, LogRocket lets you replay the session to quickly understand what went wrong. It works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store.
In addition to logging Redux actions and state, LogRocket records console logs, JavaScript errors, stacktraces, network requests/responses with headers + bodies, browser metadata, and custom logs. It also instruments the DOM to record the HTML and CSS on the page, recreating pixel-perfect videos of even the most complex single-page apps.
Try it for free.
The post Do you need GraphQL with Django? appeared first on LogRocket Blog.





Top comments (1)
Nice the lack of documention tool is one of the reason why I'm not adopting it unless I'm interested in playing around with it for building MVP.