What is DOM manipulation? When we click 'send' on an iPhone message, when we click the 'like' button on Instagram, when we search things on Google. These are all examples of DOM manipulation. Basically, the basic fundamental actions that we as users interact with the webpage, almost instinctively.
Changing the DOM can be broken down to 4 different actions: 1. adding elements to the DOM, 2. updating element content (what the button will display) 3. Getting elements and 4. adding event listeners for click, submit, and more.
I will be using a forked replit from my FlatIron School Review Session: https://replit.com/@danieloh/demetrioChallengepracdtice#script.js
In this example, we are adding new beverages and displaying which beverage was added to the arraylist beverages.
1. Adding Elements to the DOM:
You can create new HTML elements using JavaScript and add them to the DOM. The createElement method is used to create a new element, and the appendChild or insertBefore method is used to add it to an existing element.
Example:
**const newDiv = document.createElement('div');**
newDiv.textContent = 'Newly added div';
const parentElement = document.getElementById('parent');
parentElement.appendChild(newDiv);
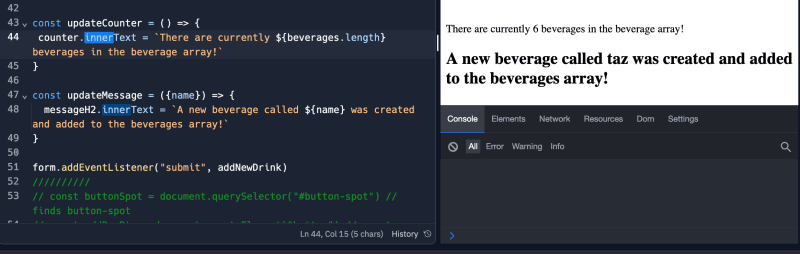
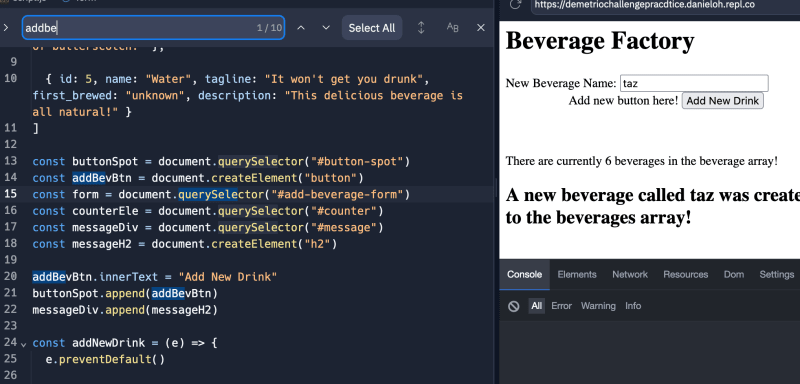
For the above example, createElement is used to add the "Add New Drink" button as well as the bold message at the bottom of the page.
2. Updating Element Content:
You can update the content of existing elements using the innerText, textContent or innerHTML properties.
The differences are subtle but the gist of the differences are:
- textContents is all text contained by an element and all its children that are for formatting purposes only.
- innerText returns all text contained by an element and all its child elements.
- innerHtml returns all text, including html tags, that is contained by an element.
Example:
const elementToUpdate = document.getElementById('content');
**elementToUpdate.textContent = 'Updated content';**
Here we are basically inputting the content for textboxes for the counter message "There are currently 6 ..." and the messageH2 "A new beverage called taz was created..."
3. Grabbing Content from the DOM:
You can retrieve content from the DOM using various methods like getElementById, querySelector, and querySelectorAll. These methods return elements or collections of elements that match the specified selectors.
Example:
**const singleElement = document.getElementById('myElement'); **
** const multipleElements = document.querySelectorAll('.myClass'); **
Also, of note here is that if it is an id, you use '#'. If you are using a class you can use the '.'. Be sure to understand which form is required for getting the correct element.
Here the querySelector for the "button" from the html allows us to then append it to #button-spot div id in the form and body of the html. This is basically connecting the user functions to the html tags, like a map router for events to the different parts of the webpage i.e. html.
4. Adding Event Listeners:
Event listeners allow you to respond to user interactions, such as clicks, inputs, or mouse movements. You can use methods like addEventListener to attach event listeners to DOM elements.
Example:
const buttonElement = document.getElementById('myButton');
** buttonElement.addEventListener('click', function() {
console.log('Button clicked!'); **
});
This event listener allows us to add the "submit" action to the form, which will perform the addNewDrink method, and add the drink object with the user-inputed name of the drink.
To reiterate, manipulating DOM events includes 1. adding elements to the DOM, 2. updating the DOM element contents, 3. getting content from the DOM by using querySelector or getElemetBy..., 4. adding event listeners. By using these key tools, anyone can build a basic webpage.
Seeing several examples is really helpful, which can be found through searches on github. But these are just the starting blocks for building interactive DOM events, clicking buttons on a webpage, and displaying messages.







Top comments (0)