When running JavaScript examples, experimenting with new JS features, or inspecting and transforming REST API responses, I often find myself moving back and forth between DevTools console and the the application itself to see what my console.log(data) calls are generating
Trying to compare the results of data transformations in DevTools can be difficult - especially as it's vertically stacked and needs to be expanded to inspect the output
I've been using a utility function for the past year to print logging output directly in the DOM, which comes in very handy with CodeSandbox and StackBlitz demos
This is now available to all as an npm library @bcodes/dom-log
I use it a lot myself, and maybe it will come in handy for others too✌
npm install @bcodes/dom-log
You can read the API documentation and get the GitHub links from the npm site
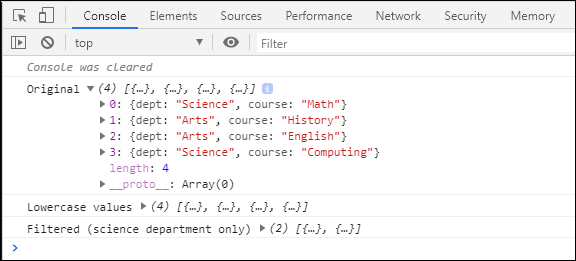
Example
const original = [
{ dept: "Science", course: "Math" },
{ dept: "Arts", course: "History" },
{ dept: "Arts", course: "English" },
{ dept: "Science", course: "Computing" }
];
// Map to lowercase
const lowercase = original.map(item => {
const allLower = Object.entries(item).reduce((acc, [key, value]) => {
acc[key] = value.toLowerCase();
return acc;
}, {});
return allLower;
});
// Filter by dept: Science
const filtered = lowercase.filter(item => item.dept === "science");
DomLog.log("Original", original)
.log("Lowercase values", lowercase)
.log("Filtered (science department only)", filtered)
.sideBySide(3);
CodeSandbox Demo
Code Playgrounds
I recommend CodeSandbox above other online IDE's (all of which I've used over the years). It's super fast, based on VSCode, has npm and GitHub integration, code completion, deploy options, and templates for all the big frameworks like NodeJS, Vue, React, Angular. IMHO CodeSandbox is on another level💥





Top comments (0)